Dans l’environnement de développement de Nintex K2, les éléments d’interface utilisateur, comme les cases à cocher, jouent un rôle crucial. En effet, ils permettent aux utilisateurs de faire des sélections rapides et précises. Cependant, personnaliser ces cases à cocher peut améliorer significativement l’expérience utilisateur. Ainsi, ce guide explore comment vous pouvez personnaliser les cases à cocher dans Nintex K2 pour répondre à vos besoins spécifiques.
Pourquoi Personnaliser les cases à cocher dans K2 ?
Les cases à cocher standard dans K2 permettent déjà aux utilisateurs de sélectionner ou de désélectionner des options. Cependant, il existe des scénarios où ces éléments doivent être adaptés. Cela peut offrir une meilleure fonctionnalité ou un design plus attrayant. Par exemple, pour une to-do list dynamique ou des tâches nécessitant une validation rapide, des cases à cocher personnalisées peuvent être plus efficaces et visuellement plaisantes.
Les Défis des cases à cocher Standard
L’utilisation des cases à cocher standard dans une View List de K2 peut parfois être limitée. En effet, les utilisateurs pourraient s’attendre à des interactions plus intuitives et à des visuels plus modernes. Par exemple, lors de la création d’une to-do list, les cases à cocher par défaut peuvent ne pas répondre aux attentes esthétiques ou fonctionnelles. Cela crée donc un besoin pour une solution personnalisée.
La Solution : cases à cocher Personnalisées avec JavaScript
Pour surmonter ces défis, nous pouvons opter pour des contrôles custom à base de JavaScript. En injectant ce script dans une View List, nous pouvons transformer l’apparence et le comportement des cases à cocher. Voici donc les étapes générales pour réaliser cette personnalisation :
- Création du Script JavaScript : Tout d’abord, développez un script JavaScript qui modifie l’apparence et le comportement des cases à cocher selon vos spécifications.
- Injection du Script dans K2 : Ensuite, intégrez ce script dans la View List de K2 pour remplacer les cases à cocher standard par celles personnalisées.
- Test et Validation : Enfin, assurez-vous que les implémentations fonctionnent correctement et offrent une expérience utilisateur améliorée.
Cas Pratique : Implémentation d’une To-Do List avec cases à cocher
Prenons un exemple concret. Supposons que nous devons créer une to-do list interactive dans K2. En conséquence, le script JavaScript injecté pourrait inclure des styles CSS pour moderniser les cases à cocher. Il pourrait également ajouter des fonctionnalités comme l’animation de transition lorsqu’une tâche est cochée.
Étape par Étape :
Créer la structure de votre projet
Vous devez avant toutes choses, créer votre projet dans votre arborescence préférée. Ce qui nous intéresse c’est la View List qui va servir pour une validation rapide. Une fois la vue créee et branchée à son SmartObject, vous pouvez passer à la suite.
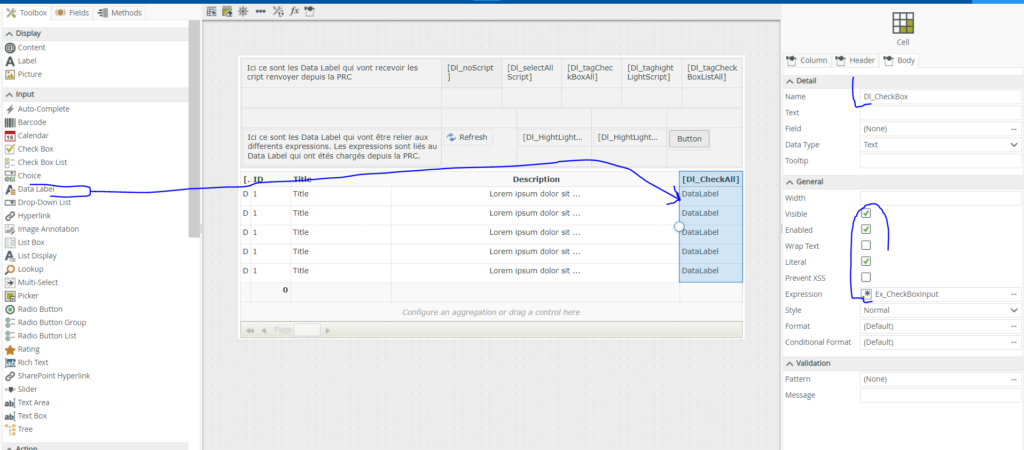
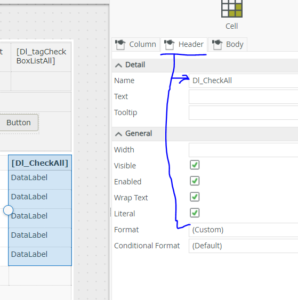
Ajouter une colonne sur votre View List qui contiendra les deux Checkbox dont on aura besoin. rassurer vous que leurs propriétés litteral sont cocher. L’expression ci-dessous sera créer dans la suite.


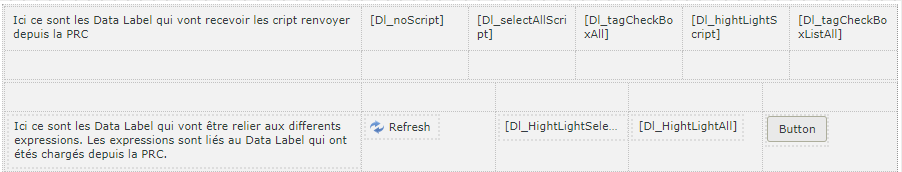
Voici les contrôles dont on aura besoin sur notre View List.
Note: Les contrôles Dl_HightLightSelected et Dl_HightLightAll devront être litteral.

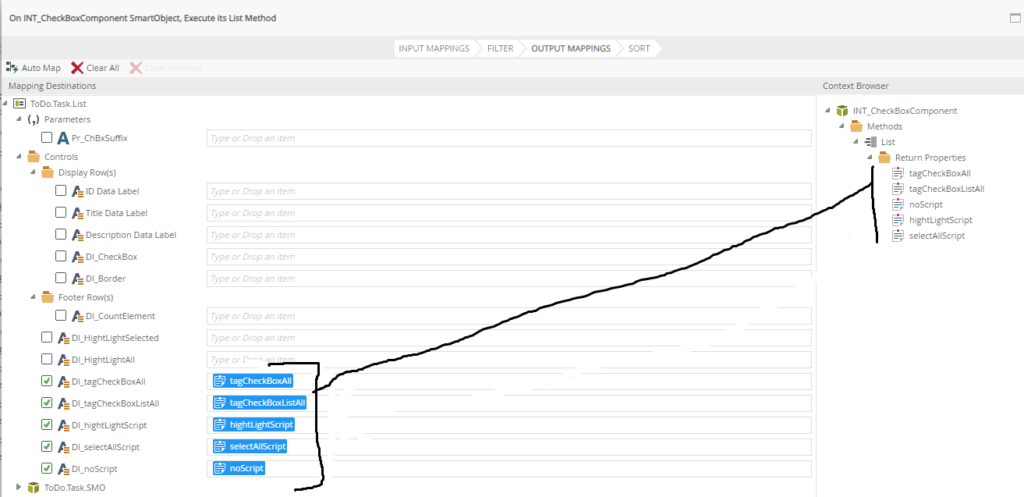
- Dl_noScript: Ce contrôle contient le script JS qui sera remonté par PRC sur la colonne noScript
- Dl_selectAllScript: Ce contrôle contient le script JS qui sera remonté par PRC sur la colonne selectAllScript
- Dl_tagCheckBoxAll: Ce contrôle contient le script JS qui sera remonté par PRC sur la colonne tagCheckBoxAll
- Dl_taghightLightScript: Ce contrôle contient le script JS qui sera remonté par PRC sur la colonne hightLightScript
- Dl_tagCheckBoxListAll: Ce contrôle contient le script JS qui sera remonté par PRC sur la colonne tagCheckBoxListAll
- Refresh: Ce contrôle contiendra le script qui permettra à K2 de mettre en valeur les lignes sélectionner via des cases à cocher.
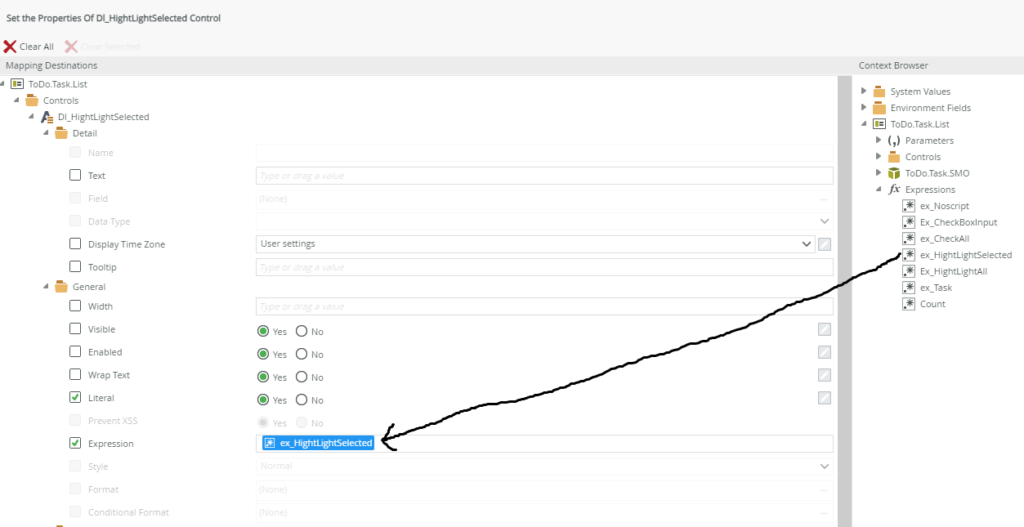
- Dl_HightLightSelected: Ce contrôle contiendra le script qui permettra à K2 de mettre en valeur les lignes sélectionner via des cases à cocher.
- Dl_HightLightAll: Ce contrôle contiendra le script qui permettra à K2 de mettre en valeur les lignes sélectionner/désélectioner via la checkbox qui permet de tout cocher/décocher.
- Button: Ceci est un contrôle K2 (Button) qui sera appeler lorsque l’on clique sur la sélection multiple.
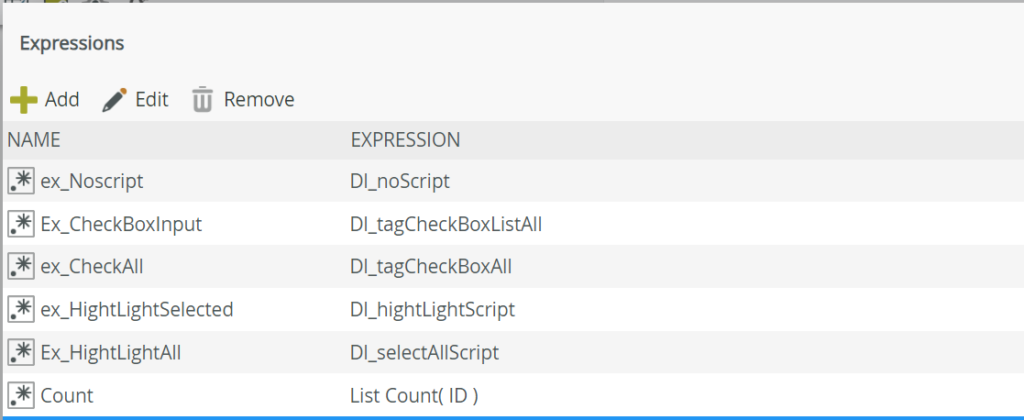
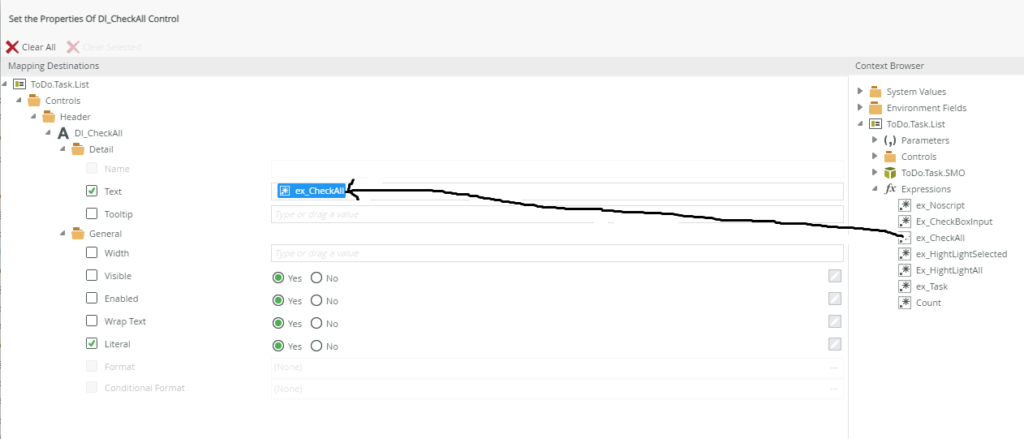
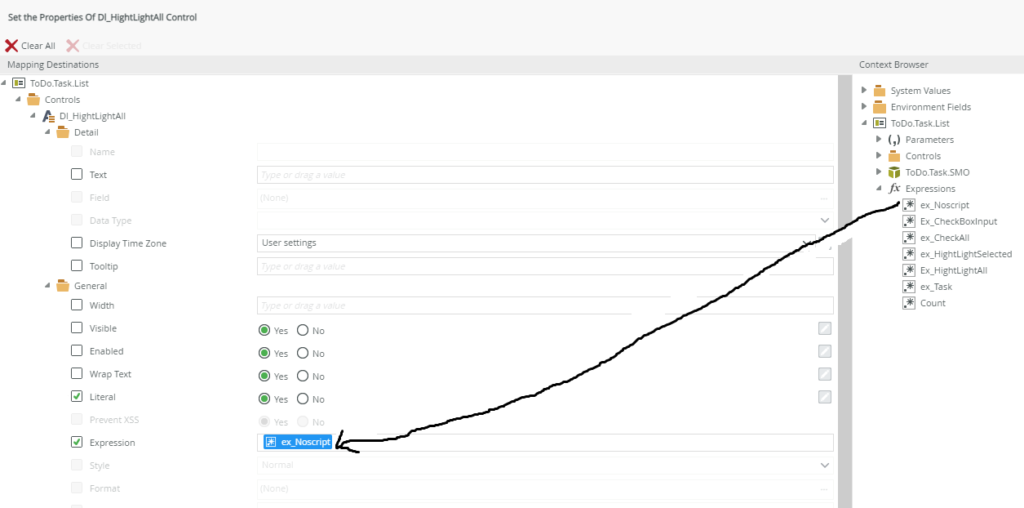
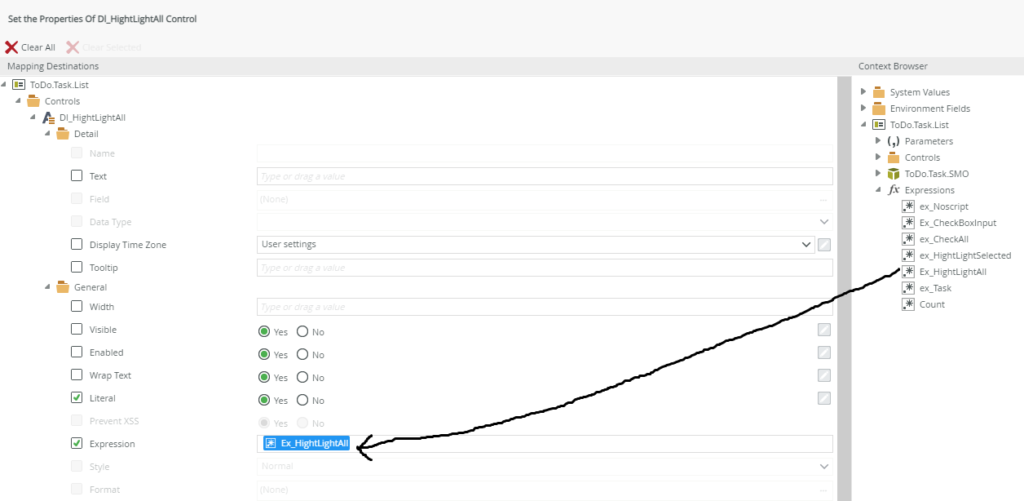
Créer donc dans votre View Ces differentes expressions en rapport à la liste de contrôle que nous avons créer plus tôt.

Vos scripts HTML/Javascript
Voici une liste de script donc vous aurez besoin pour personnaliser l’intégration et l’utilisation des cases à cocher dans Nintex K2.
- Un code HTML pour la checkbox qui sera présente dans la liste des tâches.
- Un code HTML pour la checkbox qui permet de selectionner/désélectionner toutes celles présentent dans une liste
- Un script qui efface le contenue d’un script ayant déjà été exécuter dans une page (No Script)
- Un script qui permet d’appliquer le style de sélection natif de K2 à toutes les lignes où les cases à cocher sont cochées.
- Un script qui permet de configurer la fonctionnalitée SelectAll/UnSelectAll
Script SQL
Eh oui, nous utiliserons du SQL pour dynamiser la génération de nos cases à cocher, comme cela on est sur que dans le DOM, chaque groupe de checkbox est unique. Voici donc le code de notre procedure stockée qui va générée les différents scripts HTML/JS que l’on vient de voir. N’oublier pas de créer un SmartObject sur cette procédure stockée. 😉
Intégration
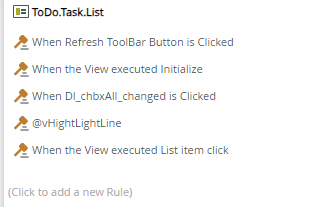
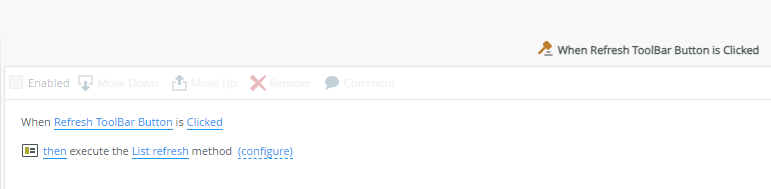
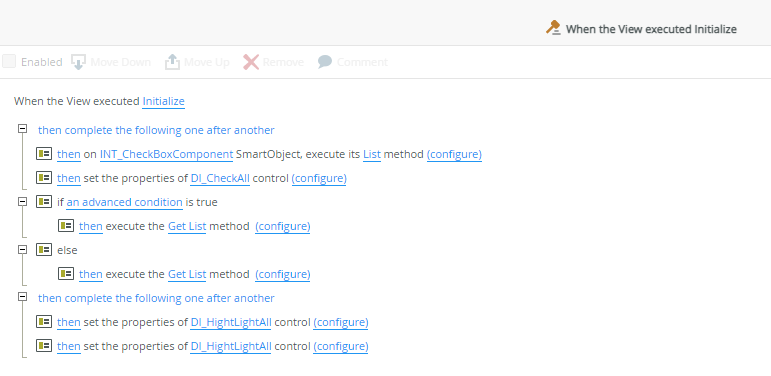
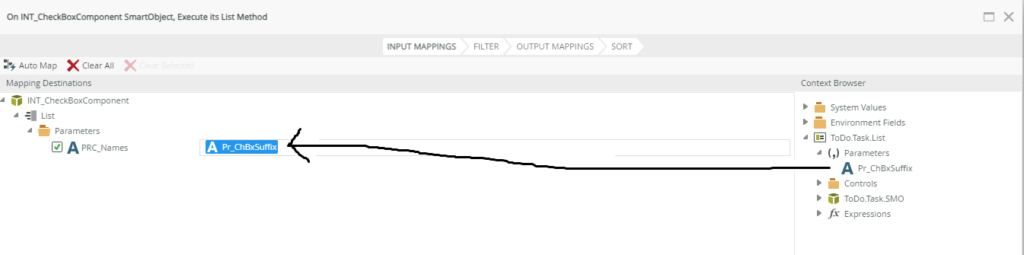
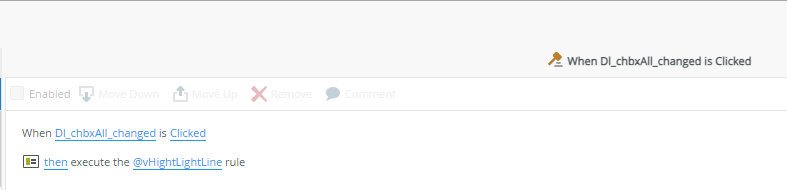
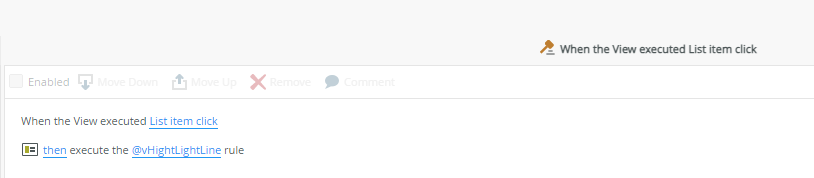
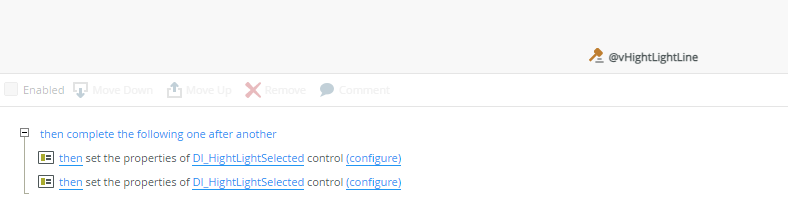
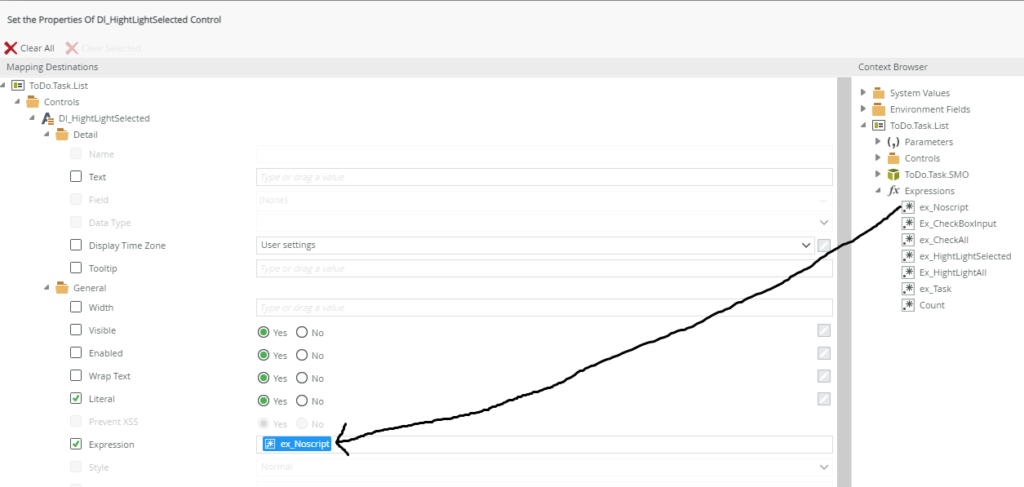
Après avoir fait toutes ces bribes de script, il est temps d’assemblé tout ceci pour finaliser ce projet. Suivez les etapes ci-dessous. Dans votre View List vous devez avoir au minimum la même structure, par la suite libre à vous de rajouter vos conditions. La partie consiste à mettre e place les différentes rules.













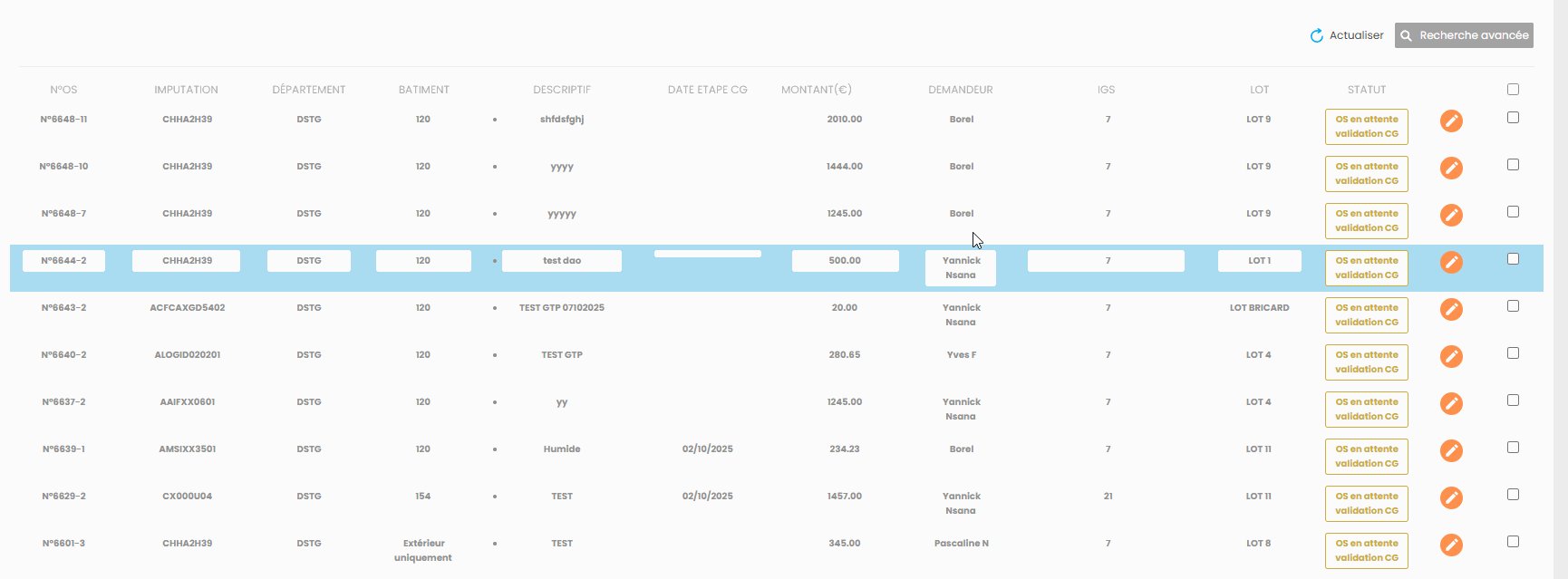
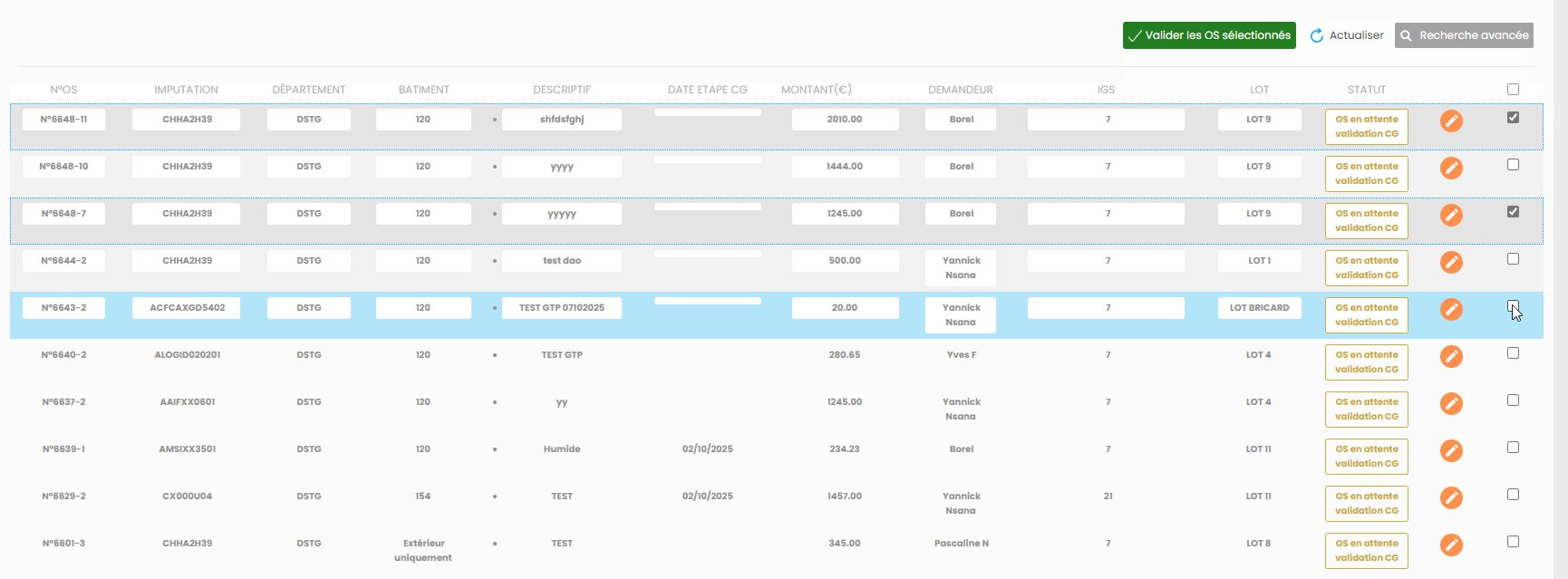
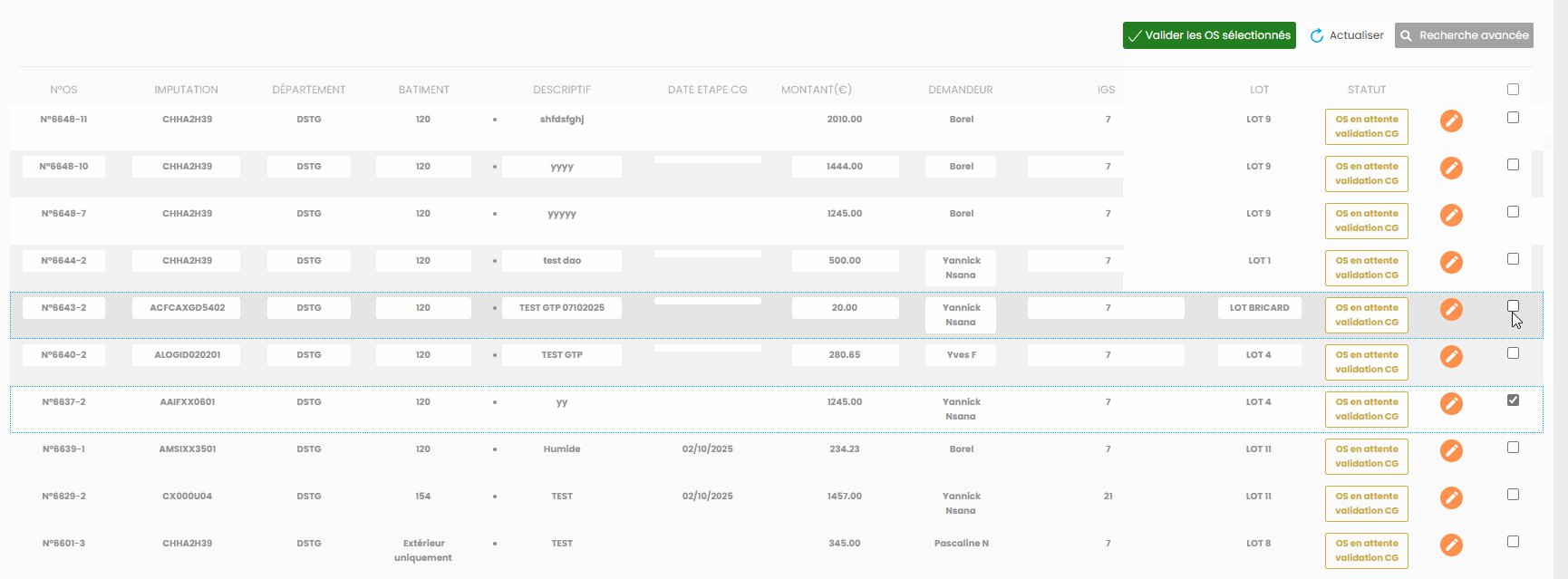
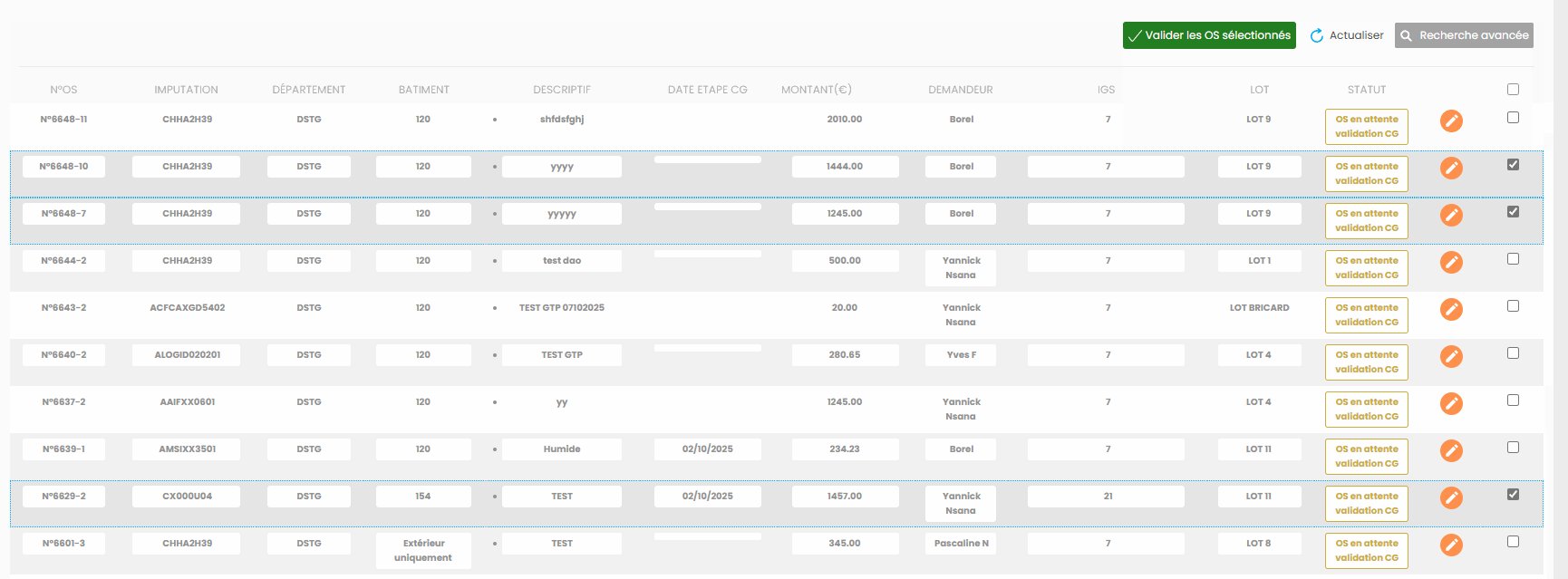
Résultat

Extension d’Utilisation des cases à cocher
Cette personnalisation ne se limite pas aux to-do lists. En effet, elle peut être étendue à d’autres types de formulaires et d’interfaces où des sélections multiples sont nécessaires. Par exemple, pour des sondages, des questionnaires ou toute autre application nécessitant une interaction utilisateur fluide et efficace.
Conclusion
Personnaliser les cases à cocher dans Nintex K2 peut sembler un défi au départ. Cependant, avec les bons outils et un peu de JavaScript, il est possible de transformer ces éléments en parties intégrantes et esthétiques de votre interface utilisateur. Ainsi, en suivant les étapes décrites dans ce guide, vous pouvez offrir une meilleure expérience utilisateur tout en répondant aux besoins spécifiques de vos applications K2.