Si vous lisez cet article, cela voudrait dire qu’il vous ait parut nécessaire de déployer et d’utiliser le Contrôle « Digital Signature ». « DigitalSignature » est un contrôle communautaire qui peut être intégré dans nos SmartForms et permet de faire des dessins (signatures numériques, ou autres dessins).
J’espère de tout cœur que cet article vous donnera envi de l’utiliser 😉
Pour le déployer il faut :
- Le télécharger
- L’installer
- L’ajouter au formulaire
- Enregistrer la Signature
- Et enfin afficher la signature enregistrée
Téléchargement
La dernière version (v3) du contrôle se télécharge sur http://community.k2.com/t5/K2-blackpearl/Digital-Signature-v3/ba-p/93216
Installation
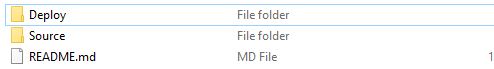
Après avoir décompressé le fichier téléchargé on accède à l’arborescence suivante.

Le Répertoire « Source » contient la solution pour ceux qui veulent contribuer à l’amélioration du contrôle. Et le Répertoire « Deploy » qui contient les fichiers nécessaires à l’installation du contrôle est donc celui qui nous intéresse
Déploiement du SmartObject « DigitalSignature-SmartObject-SmartBox_Service »
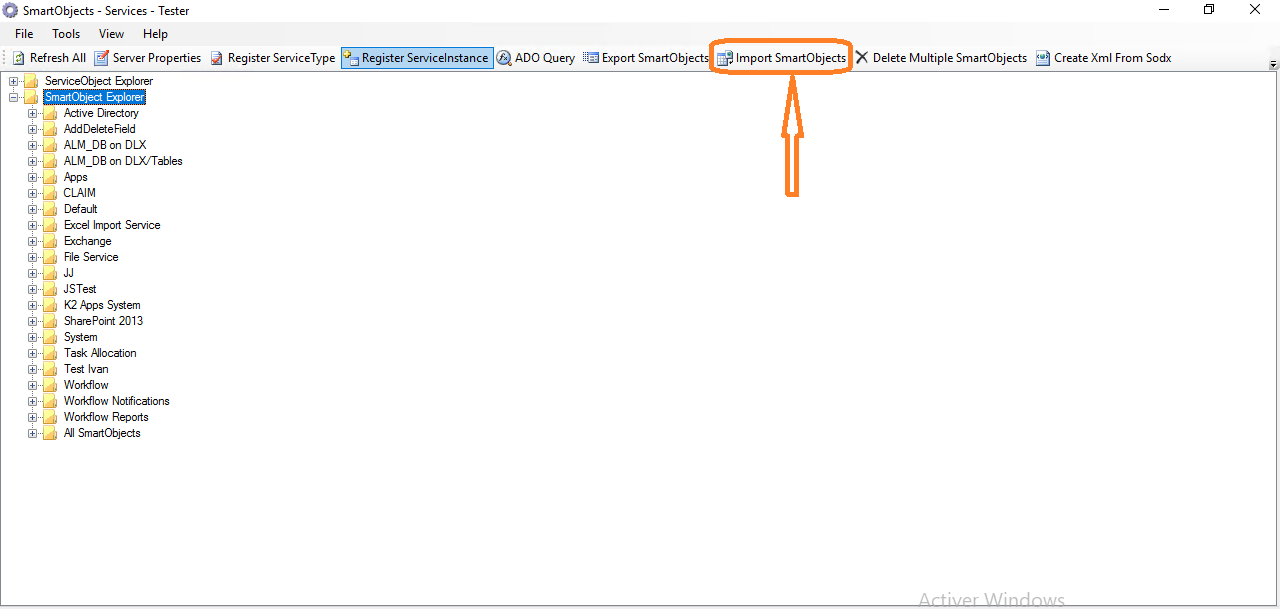
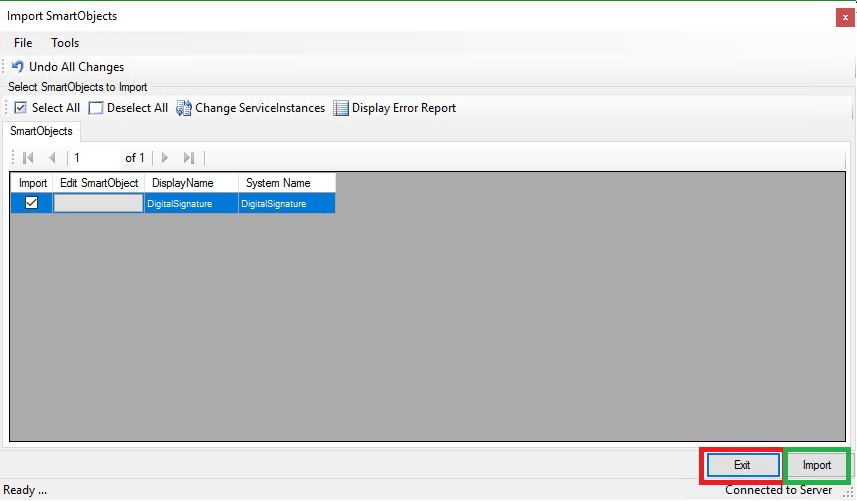
Pour déployer ce SmartObject qui se trouve dans le repertoire « Deploy », Il faut ouvrir « SmartObjects Services Tester» Puis cliquer sur Import SmartObjects

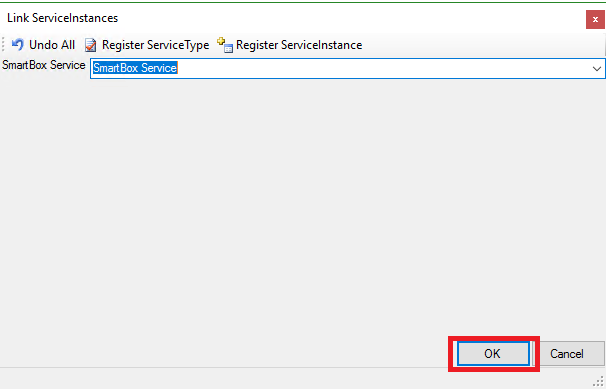
On choisit le SmartObject à déployer puis on clique sur « OK »

On clique sur Import pour Déployer

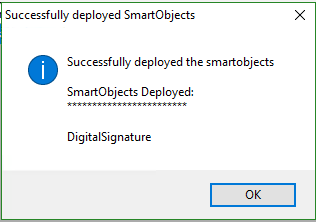
Le SmartObject est déployé
 Installation du contrôle
Installation du contrôle
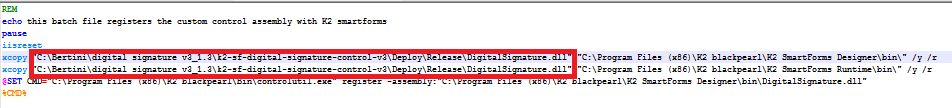
Dans le Répertoire « Release », il y a un fichier .bat nommé RegisterCustomControl. Pour installer le contrôle il faut modifier ce fichier. Le fichier contient 2 lignes qui copie le fichier Dans le Runtime et dans le Design de K2. Donc la première modification consiste à spécifier le chemin absolu de la DLL du contrôle
« C:\Bertini\digital signature v3_1.3\k2-sf-digital-signature-control-v3\Deploy\Release\DigitalSignature.dll » dans mon cas

Et la deuxième modification consiste à spécifier le chemin le chemin d’installation de K2 si ce n’est pas celui par défaut. Puis on enregistre et on Exécute le fichier en tant qu’administrateur, ce qui marque la fin de l’installation du contrôle.
Ajout au formulaire
Ajout du contrôle
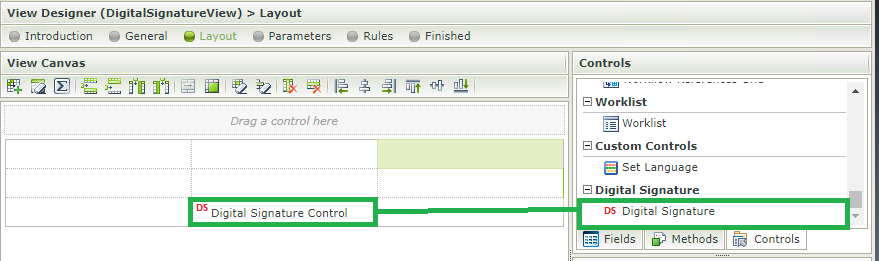
Pour utiliser le contrôle on crée juste un Formulaire ou une Vue puis on le glisse simplement

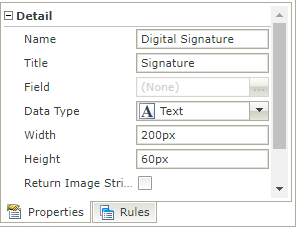
Une fois que c’est fait on peut modifier les propriétés du contrôle :

Quand on essaie d’exécuter. ❓ ❓ ❓ 
Rien du tout. Juste le Title de la signature qui s’affiche. Dans ce cas précis il s’agit du Label « Signature »
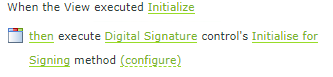
Pour que nous ayons ce qu’on veut il faut exécuter une méthode du contrôle nommée « Initialise For Signing » quand la vue s’initialise

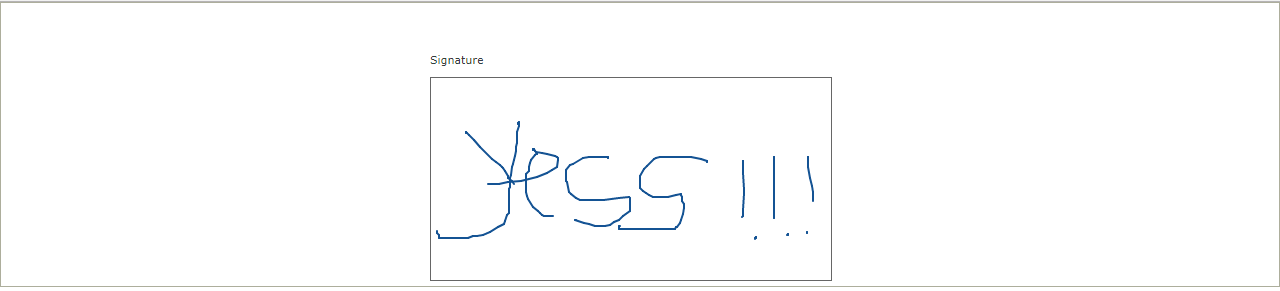
Et Hope !!!

Jusqu’ici on peut dessiner une signature. Génial non ? 😎 😎 😎
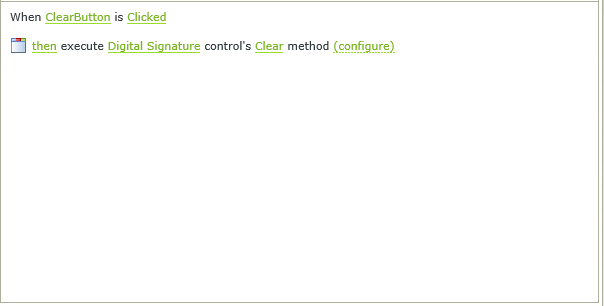
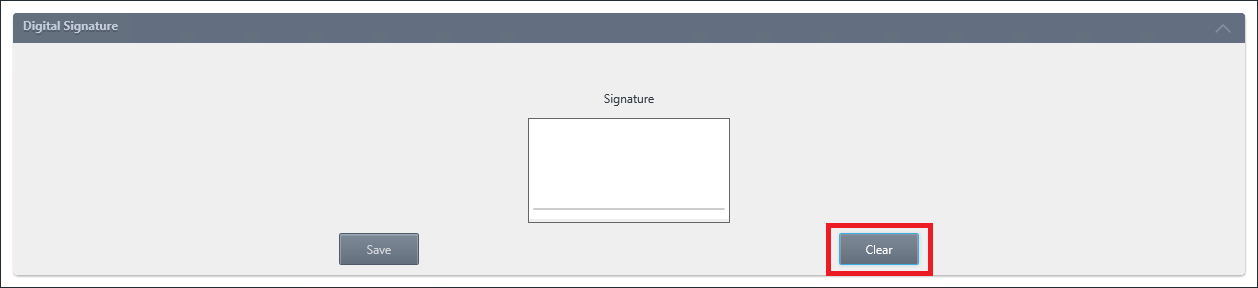
Configurer le Bouton Clear qui permet d’effacer tout le contenu du contrôle

Après avoir ajouté le Bouton qui va effacer le contenu du contrôle, on exécute la méthode Clear du contrôle quand on clique sur bouton tel que l’illustre cette image
Enregistrement de la signature dans un objet métier (Configuration du Bouton Save)
A quoi nous servirais de dessiner une signature si on ne peut la stocker pour une utilisation ultérieure ? L’enregistrement de la signature peut se faire de trois façons. Si l’objectif est de stocker la signature dans notre objet métier alors nous devons en créer un à l’avance qui aura les champs qui nous intéresse.
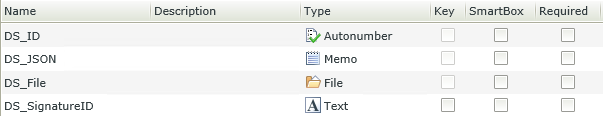
Pour cet article, notre objet métier aura tous les champs possibles pour tout mode d’enregistrement.

Chaque champ de cet objet métier, exception faite de son identifiant, représente chacune des trois méthodes d’enregistrement suivantes :
- Générer du code JSON à partir du contrôle puis le stocker dans un Objet Métier.
- Enregistrer la signature sous forme de fichier dans un objet métier.
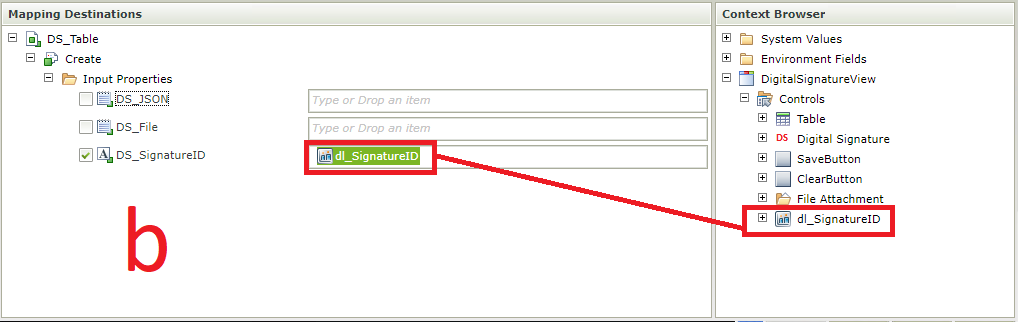
- Enregistrer la signature en Base64 dans le SmartObject qu’on a déployé plus tôt puis stocker son ID dans notre objet métier
JSON
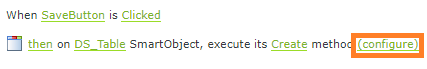
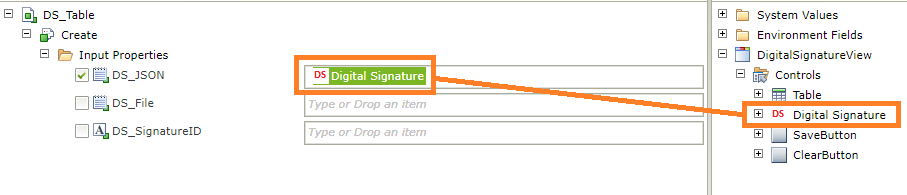
La méthode qui consiste à stocker le JSON est relativement simple. Il suffit d’exécuter la méthode Create de notre objet métier et stocker le contrôle dans le champ adéquat.


Avantages :
- L’image est stockée directement dans le Smartobject métier.
- Le code JSON est nettement plus léger que le Base64.
Inconvénient :
- obligation d’utiliser le contrôle signature pour réafficher la signature, même en lecture seule.
Fichier
Enregistrer la signature sous forme de fichier dans un objet métier : Cette méthode se fait en 2 étapes.
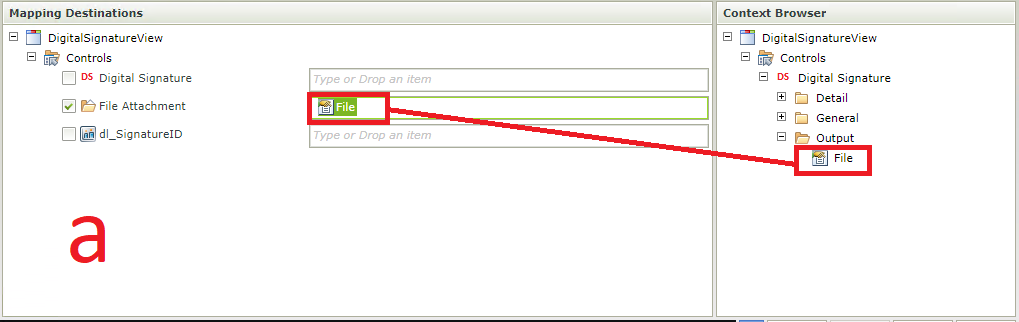
- Exécuter la méthode du contrôle nommée ‘Get Image to File property’ qui ne prend aucun paramètre mais retourne un fichier (la signature) que l’on mappe dans un contrôle caché de type File Attachement
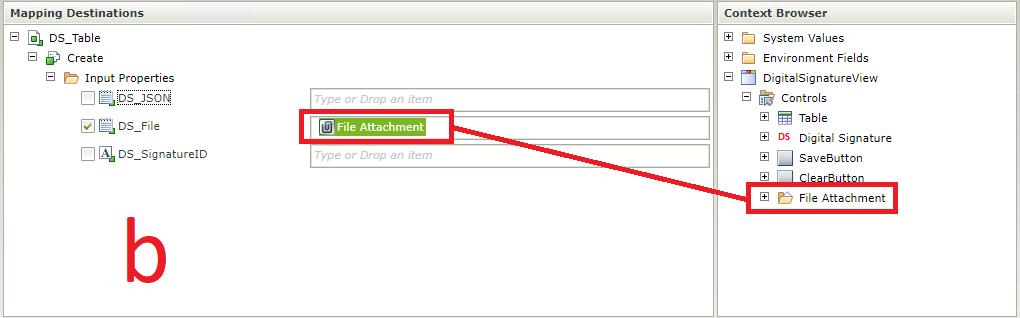
- Puis, stocker ce File Attachement dans notre objet métier


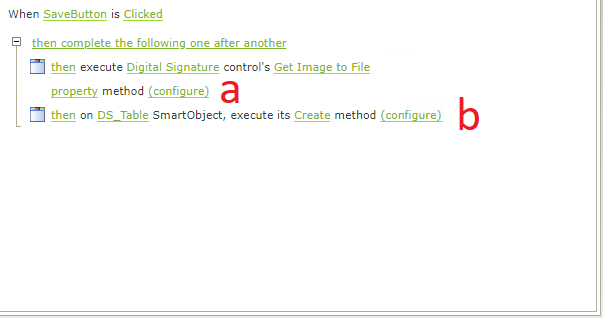
Finalement on a ceci comme règle sur le Bouton Save

Avantages :
- Comme pour le code JSON, l’image est stockée directement dans le SmartObject métier.
- L’image est stockée sous forme de fichier, ce qui permet de la télécharger facilement sur son propre ordinateur.
Inconvénient :
- L’image est stockée sous forme de fichier, ce qui ne permet pas de l’afficher directement sur le formulaire. L’utilisateur est obligé de télécharger le fichier pour, par la suite, l’ouvrir dans son ordinateur
Base64
Enregistrer la signature en Base64 dans le SmartObject qu’on a déployé : comme la précédente, cette méthode se fait en 2 étapes :
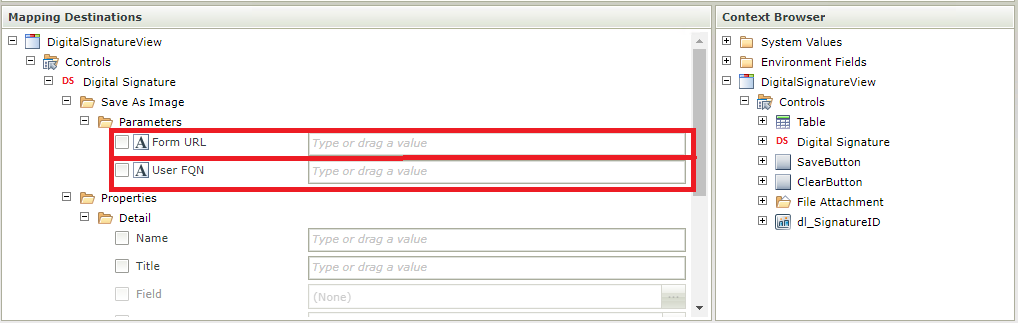
- Exécuter la méthode du contrôle nommée ‘Save As Image’ qui prend deux paramètres facultatifs. Le FQN (Fully Qualified Name) qui est une chaîne représentant le nom complet de l’utilisateur et le Form URL qui désigne le formulaire qui a été signé.
- Puis, stocker ce File Attachement dans notre objet métier



Avantages :
- Un Smartobject SmartBox avec tous les champs nécessaires pour le stockage des signatures
- L’image est enregistrée sous forme de code Base64, ce qui permet de l’afficher comme n’importe quelle autre image en utilisant une concaténation avec la balise <img src= » » /> du HTML
Inconvénients :
- Les signatures sont stockées dans un Smartobject Smartbox.
- L’image est enregistrée sous forme de code Base64, plus gourmand en espace disque que du JSON.
Affichage d’une signature stockée dans un objet métier
A chaque méthode d’enregistrement correspond plus ou moins une méthode d’affichage

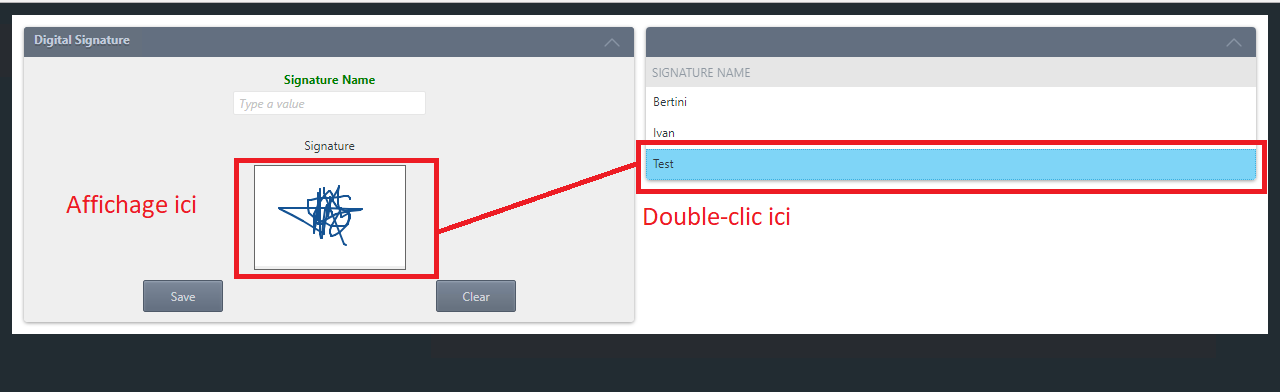
NB : Dans ce cas précis nous avons créé une vue liste des signatures. Pour afficher une signature, il faudra double-cliquer sur le nom de la signature à afficher
Si la signature est stockée en JSON
L’affichage se fait en 2 étapes :
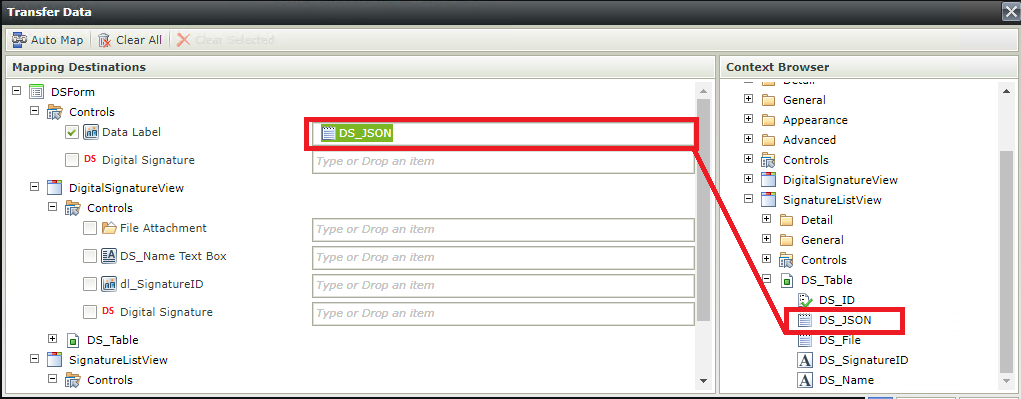
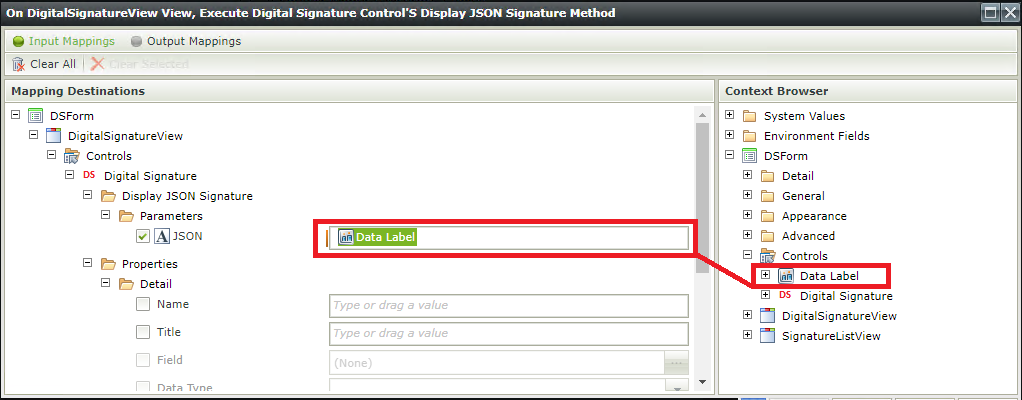
- Un Transfer Data qui charge le code JSON de la signature choisie dans un contrôle caché (un Data Label dans notre cas)

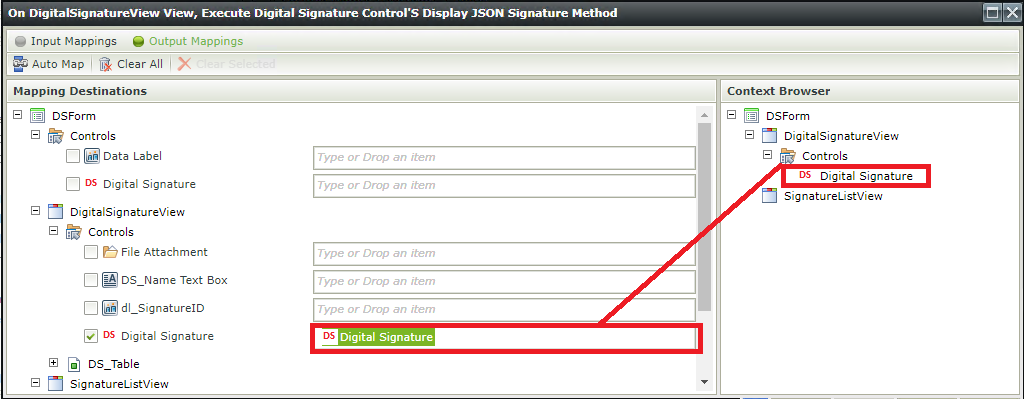
- Et on exécute une méthode du contrôle nommée ‘Display JSON Signature’ qui prend en paramètre le code JSON stocké précédemment dans un contrôle caché. Puis retourne un contrôle appelé Digital Signature qu’on mappe au contrôle du même nom dans notre vue


Si la signature est stockée en SignatureID dans notre objet métier (Base 64 dans le SmartObject DigitalSignature)
Dans ce cas, il y 2 méthodes d’affichage :
- La première ressemble en tout point à celle précédente (JSON)
- Un Transfer Data qui charge l’ID de la signature choisie dans un contrôle caché
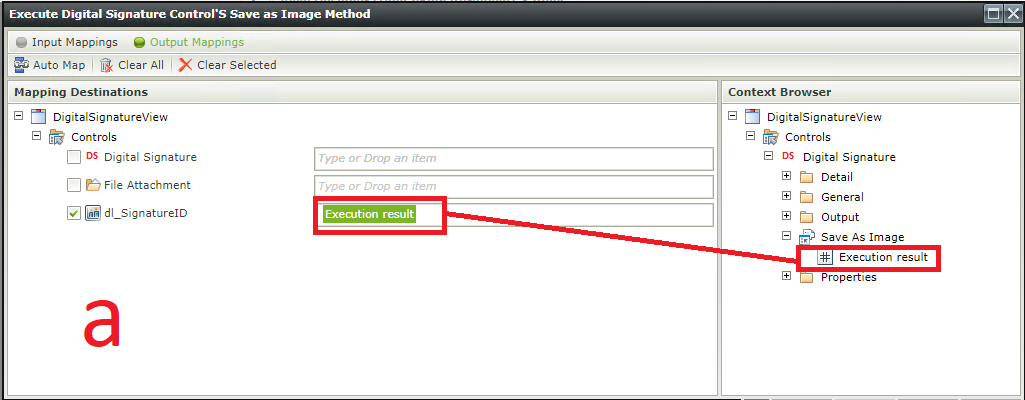
- Et on exécute une méthode du contrôle nommée ‘Display Signature Image’ qui prend en paramètre l’ID stocké précédemment dans un contrôle caché. Puis retourne un contrôle appelé Digital Signature qu’on mappe au contrôle du même nom dans notre vue
- La deuxième méthode dans notre cas, sera la plus compliquée. Elle se fait en 3 étapes
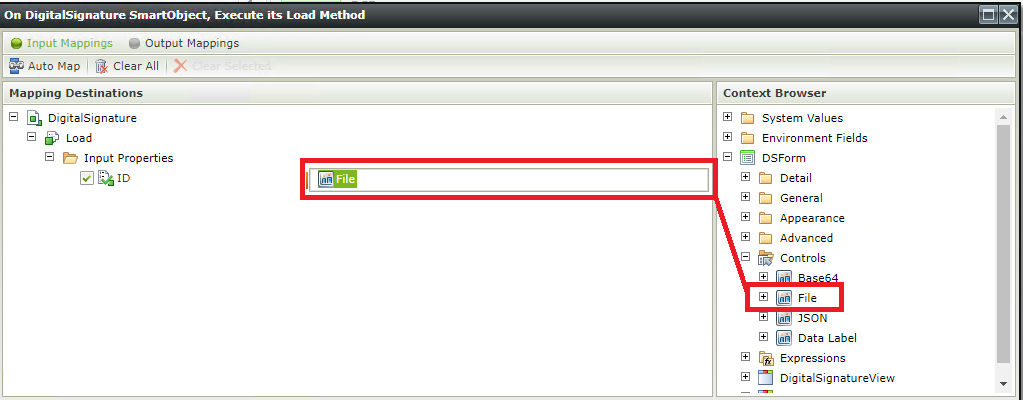
- Un Transfer Data qui charge l’ID de la signature choisie dans un contrôle caché (File)
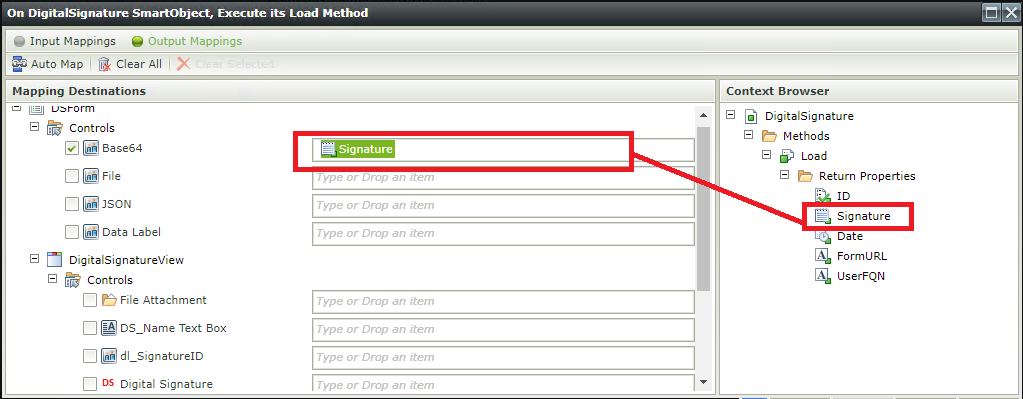
- On exécute la méthode ‘Load’ du SmartObject DigitalSignature qui prendra en entrée l’ID stocké précédemment dans le contrôle caché (File) et retourner le code Base64 qu’on stocke dans un autre contrôle caché (Base64)


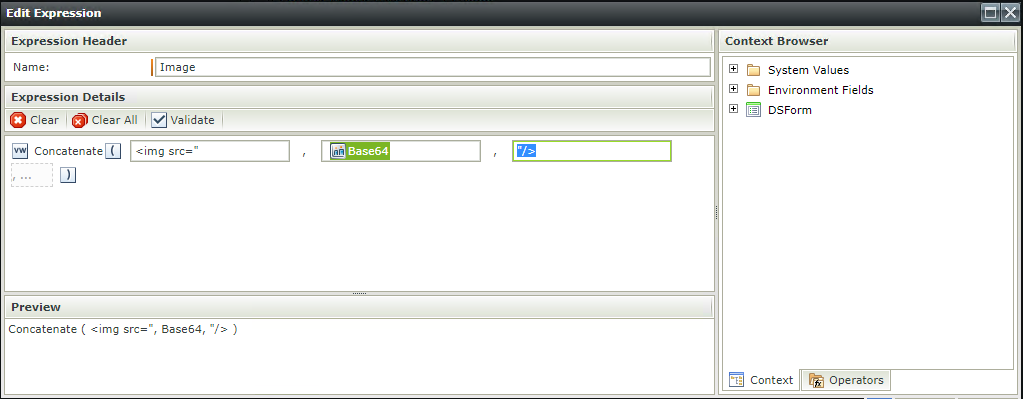
- Pour afficher l’image dont le Code Base64 est déjà dans le Data Label ‘Base64’ on crée un Data Label Caché (Encore un autre) dont l’expression sera la concaténation de <img src= » + Base64 + « />

Si la signature est stockée comme un fichier
Exécuter la méthode Read, Load, List ou Get List de notre objet métier puis mapper le Fichier retourné à un contrôle « File Attachement »
Nous voici au terme de cet article j’espère qu’il vous a plu et qu’il vous a été utile. A bientôt pour plus d’aventures K2 🏃🏃🏃🏃🏃