Présentation de PowerApps

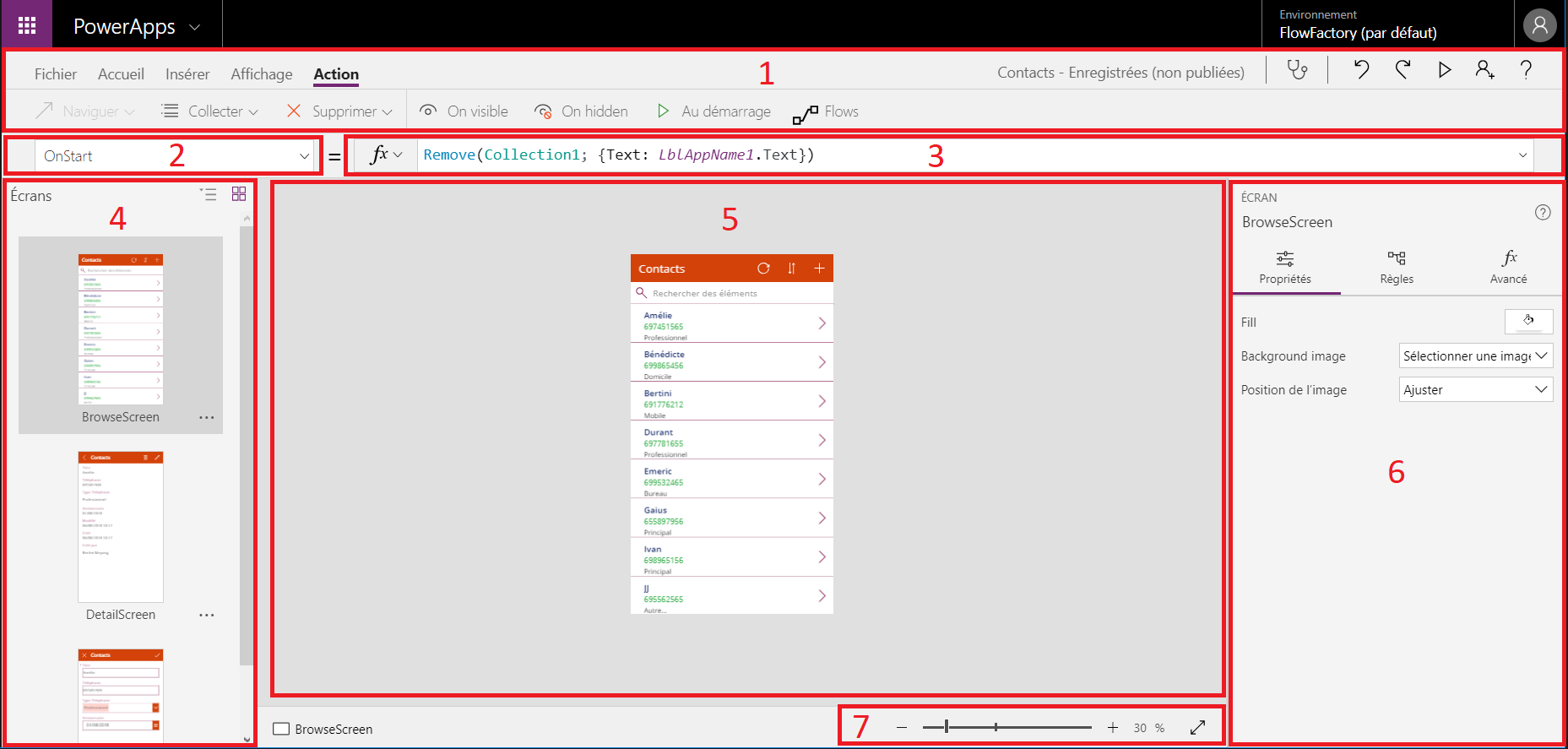
On peut subdiviser une fenêtre PowerApps en sept blocs :
- Le bloc 1 est le Ruban, il regroupe les menus d’outils et les menus standards. Grâce à ce bloc on peut entre-autres créer des variables, mettre en forme nos textes d’affichage, aligner nos contrôles, regarder l’aperçu de l’application et même la partager.
- Le bloc 2 est une liste des propriétés avancées de l’item sélectionné.
- Ce bloc est la valeur du bloc 2. Cette valeur est similaire à une formule Excel dans sa forme.
- Le bloc 4 présente l’ensemble des écrans de l’application, comme une présentation PowerPoint le ferait.
- Le bloc 5 est la zone de travail. Elle affiche l’écran en mode édition.
- Ici s’affichent les propriétés de l’item sélectionné (écran, formulaire, contrôle) dans l’onglet « Propriétés ». Dans l’onglet « Règles », on peut ajouter des règles et dans l’onglet « Avancées », on accède aux propriétés et aux options avancées.
- Le dernier bloc permet d’ajuster l’affichage (zoom avant, zoom arrière) du bloc 5.
Voilà !!! Le but de l’article n’étant pas une présentation approfondie de PowerApps, passons au vif du sujet.
Gestion des droits d’utilisateurs
Description du procédé
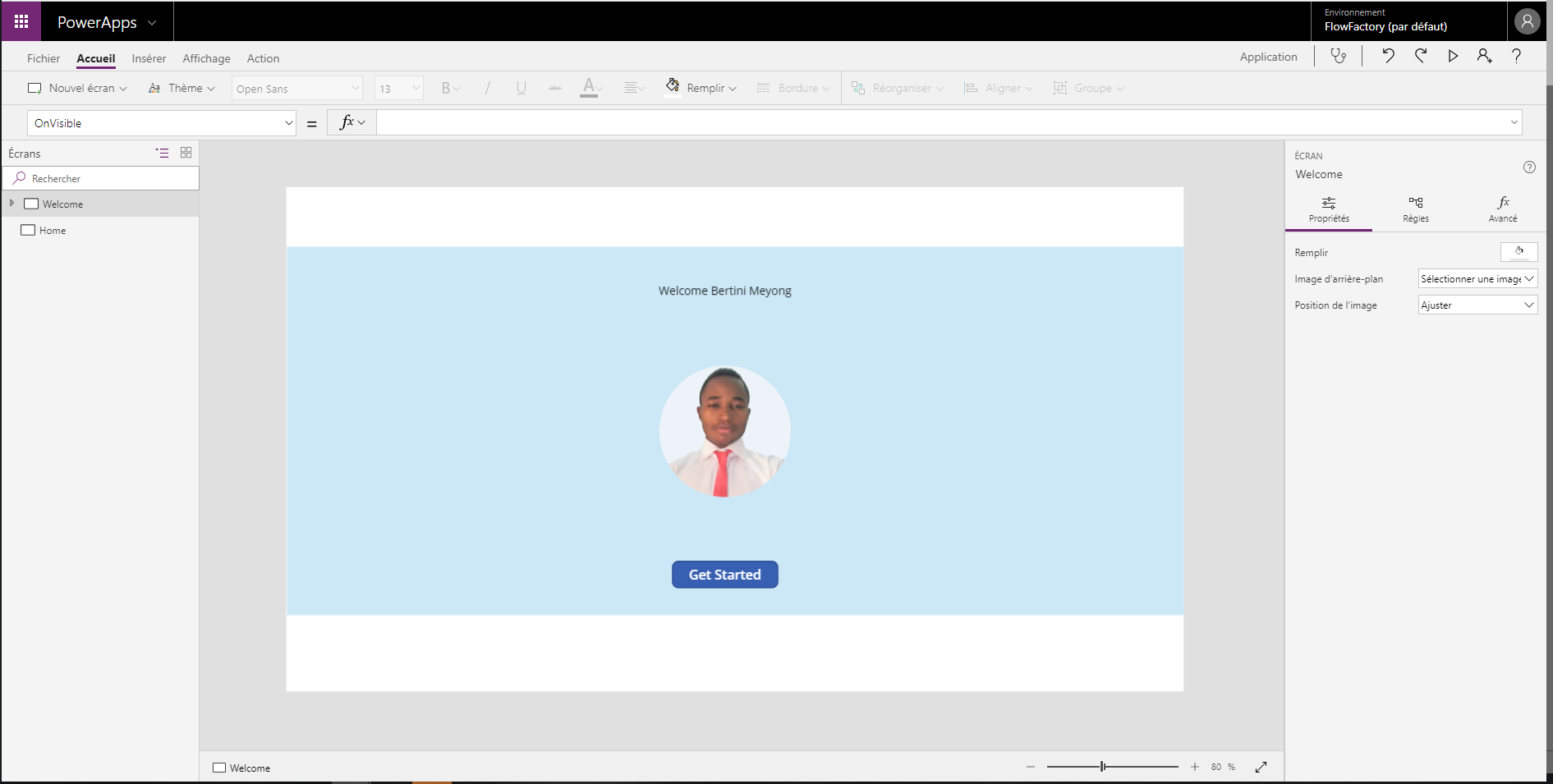
Notre application aura deux écrans (Welcome et Home) :
- Welcome : Cette page nous permettra de récupérer les informations sur l’utilisateur connecté puis de faire une requête à notre source de données qui nous renverra un résultat. Ensuite, ce résultat sera stocké dans une variable globale « Résultat ».
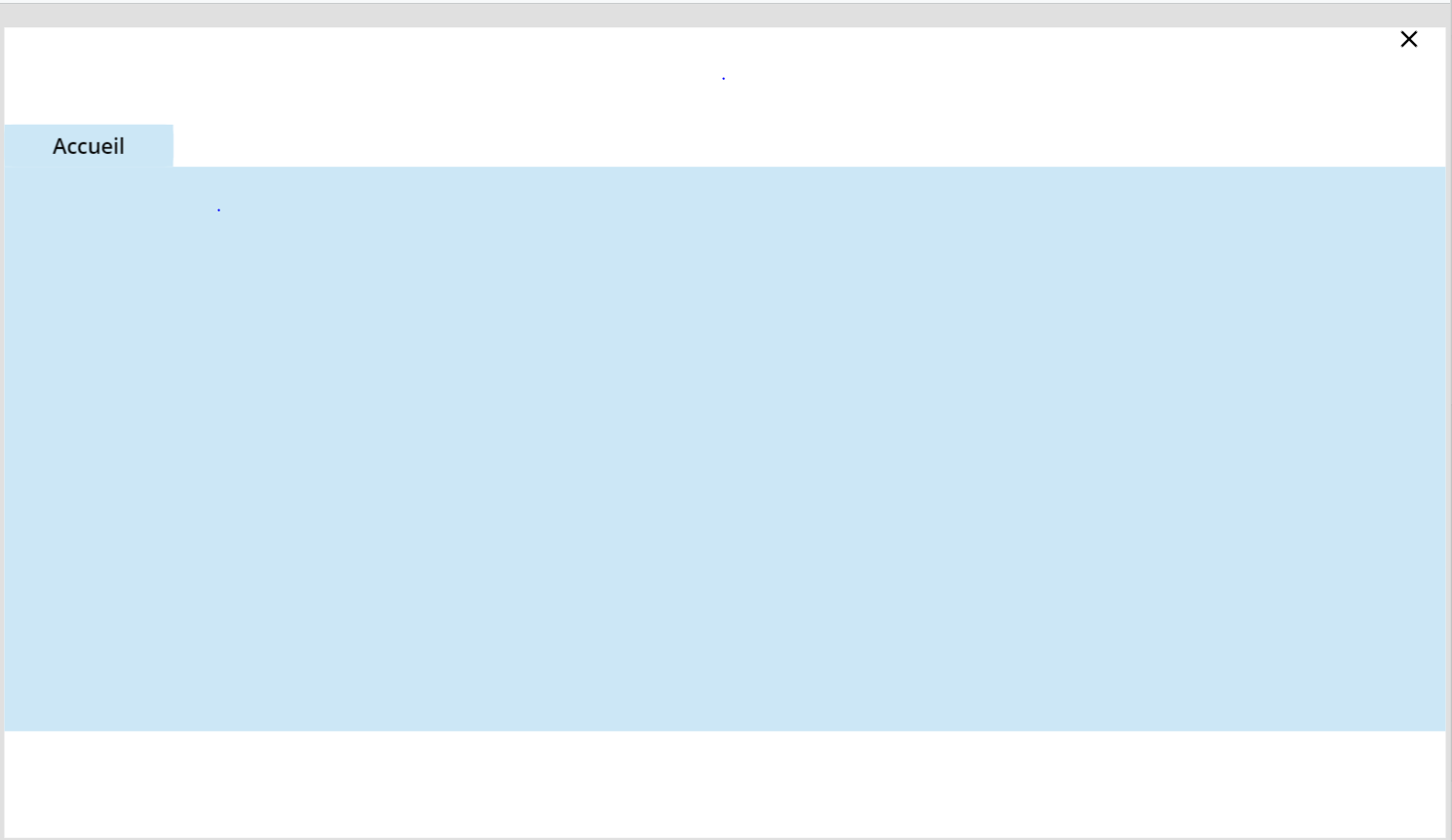
- Home : Cet écran vérifiera le contenu de la variable globale « Résultat ». Si elle a une valeur (ça voudra dire que l’utilisateur a les droits nécessaires) alors on affichera l’onglet « Administration » de l’écran Home.
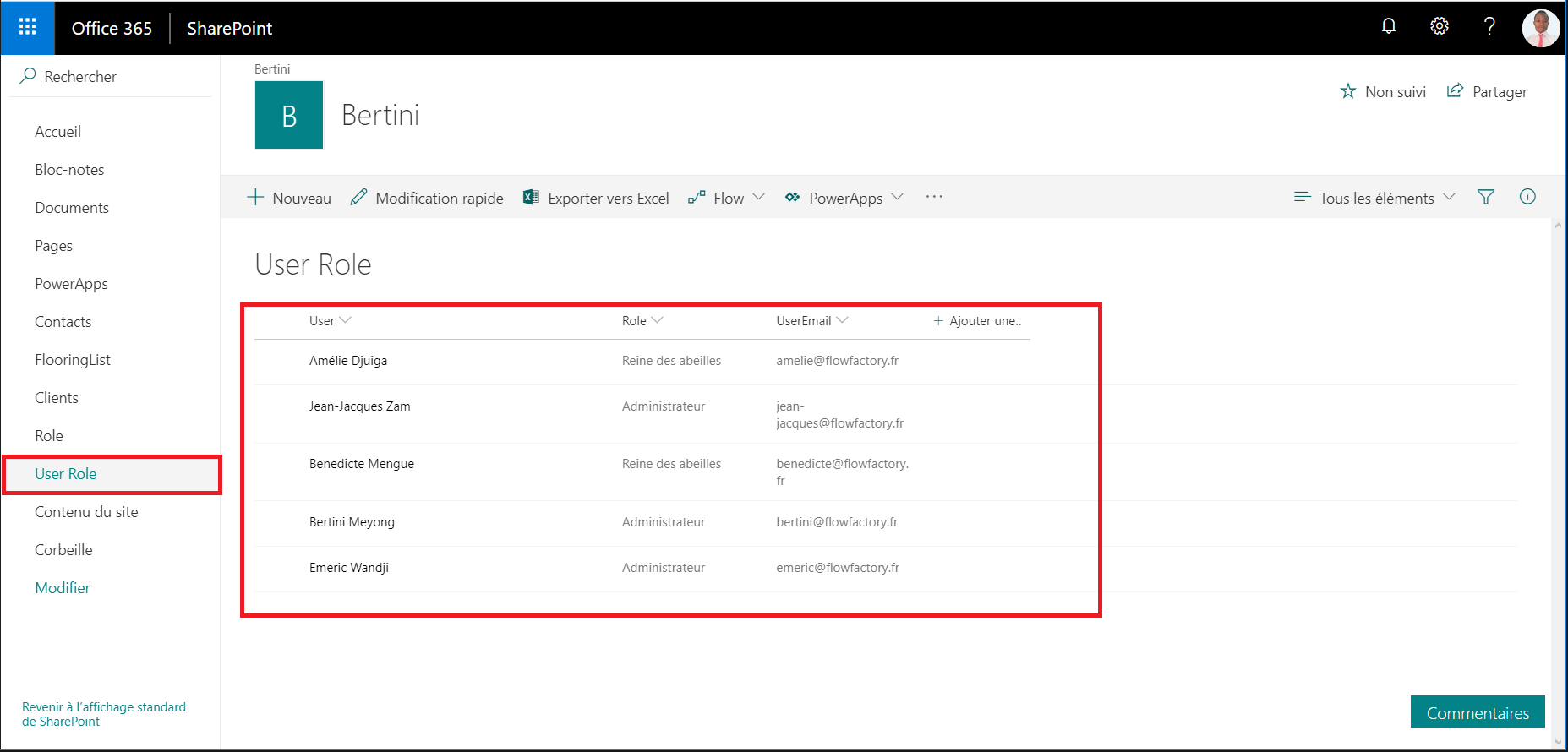
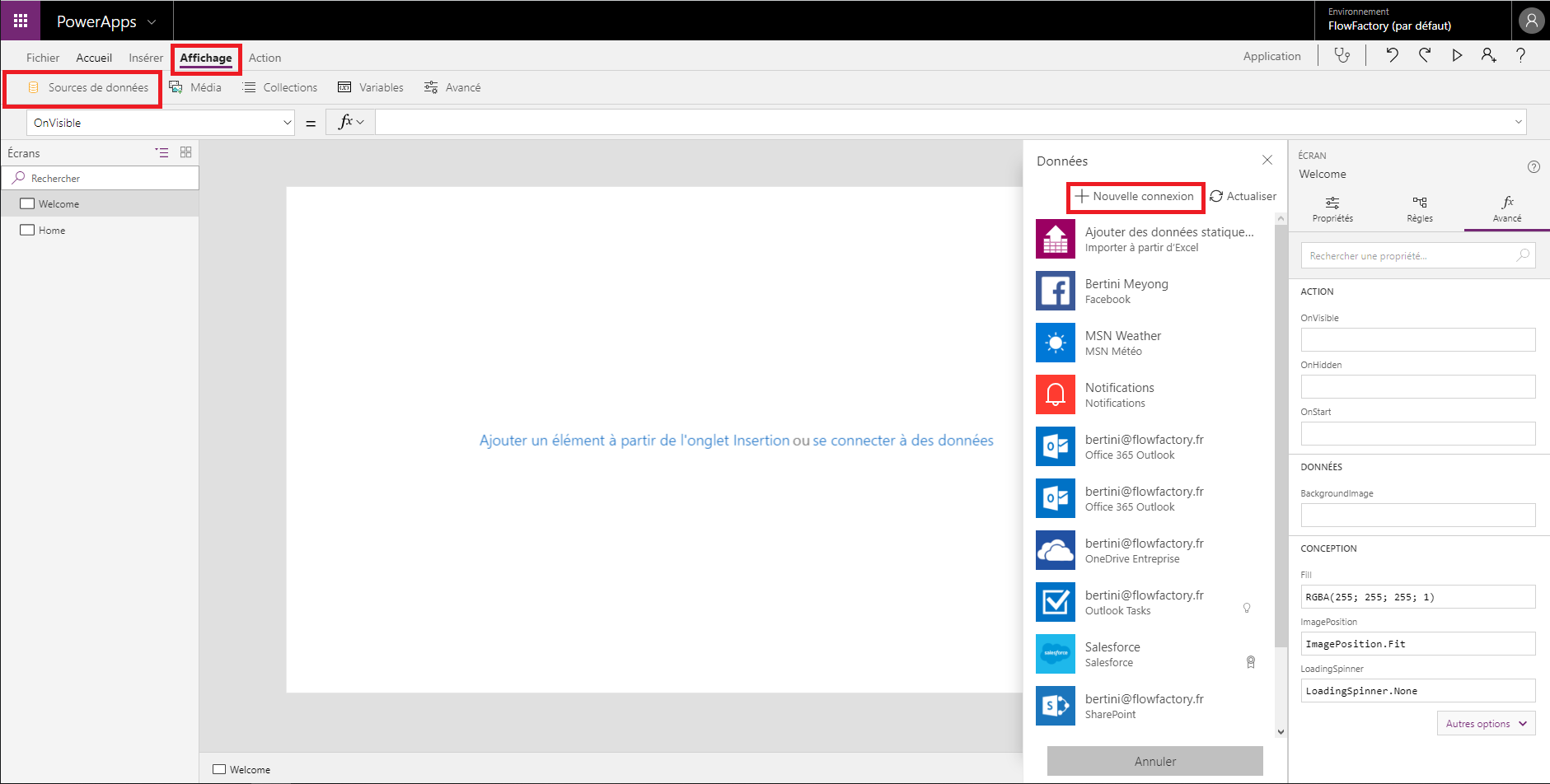
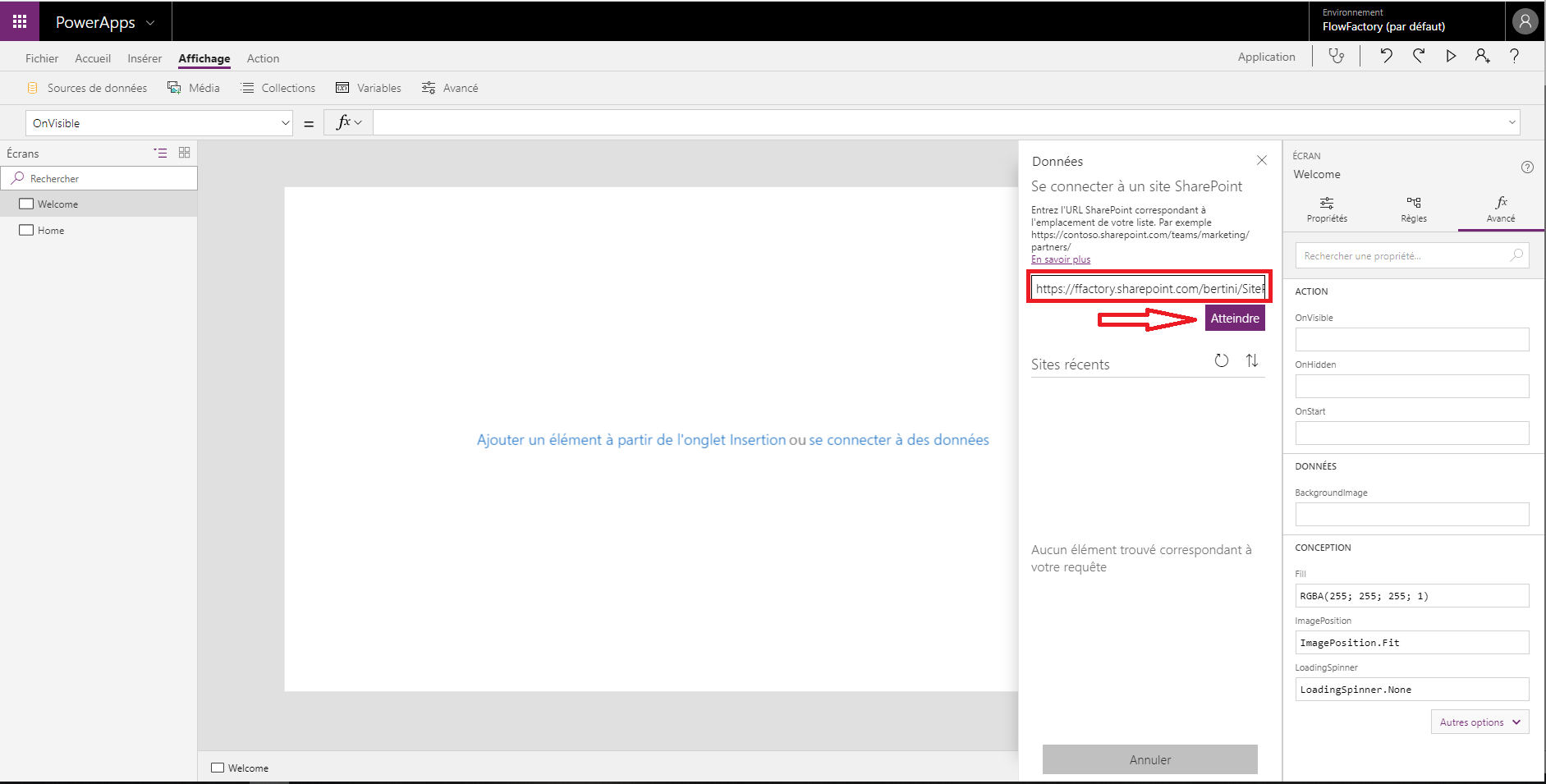
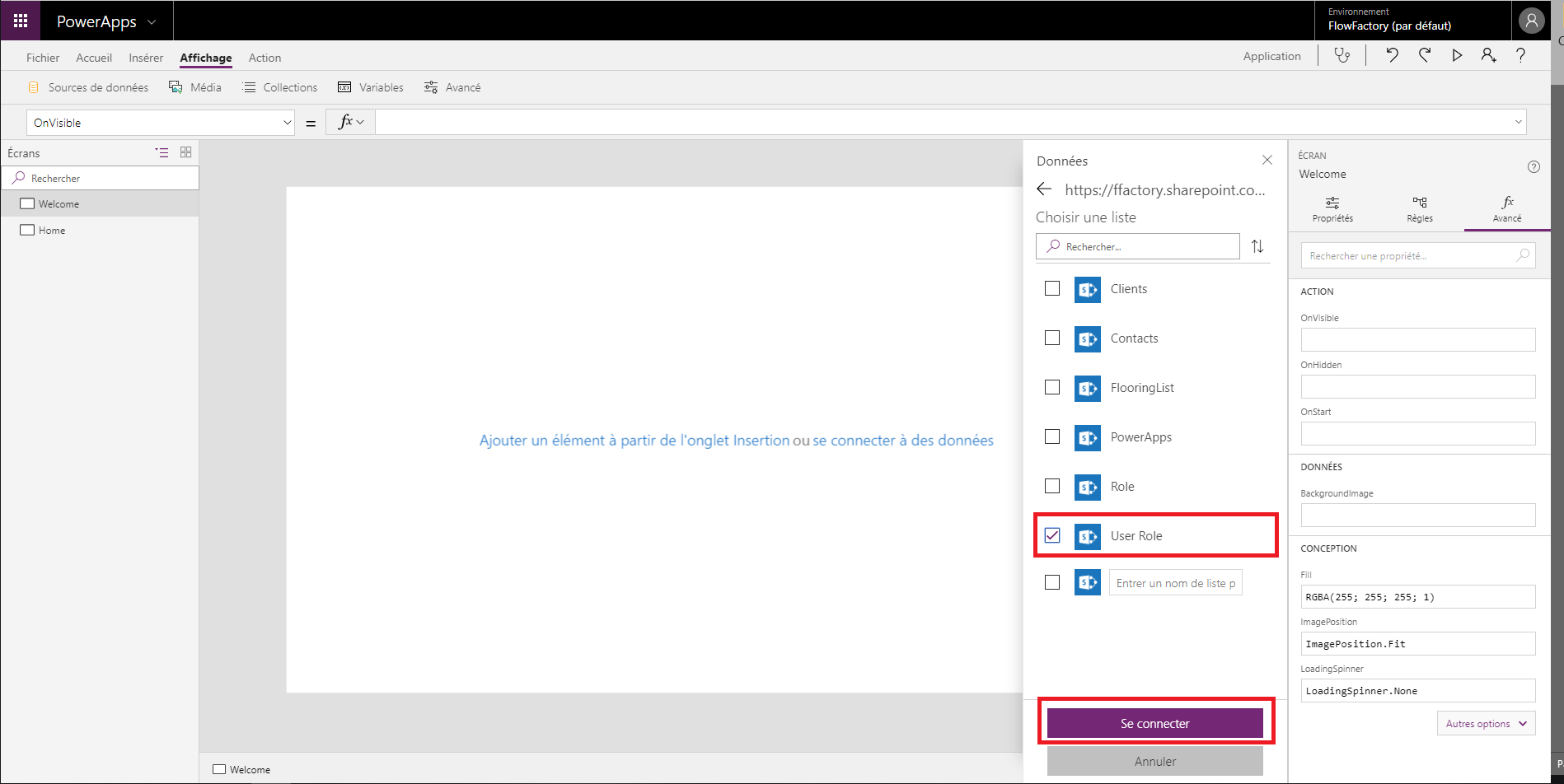
Les sources de données






Configuration des formules
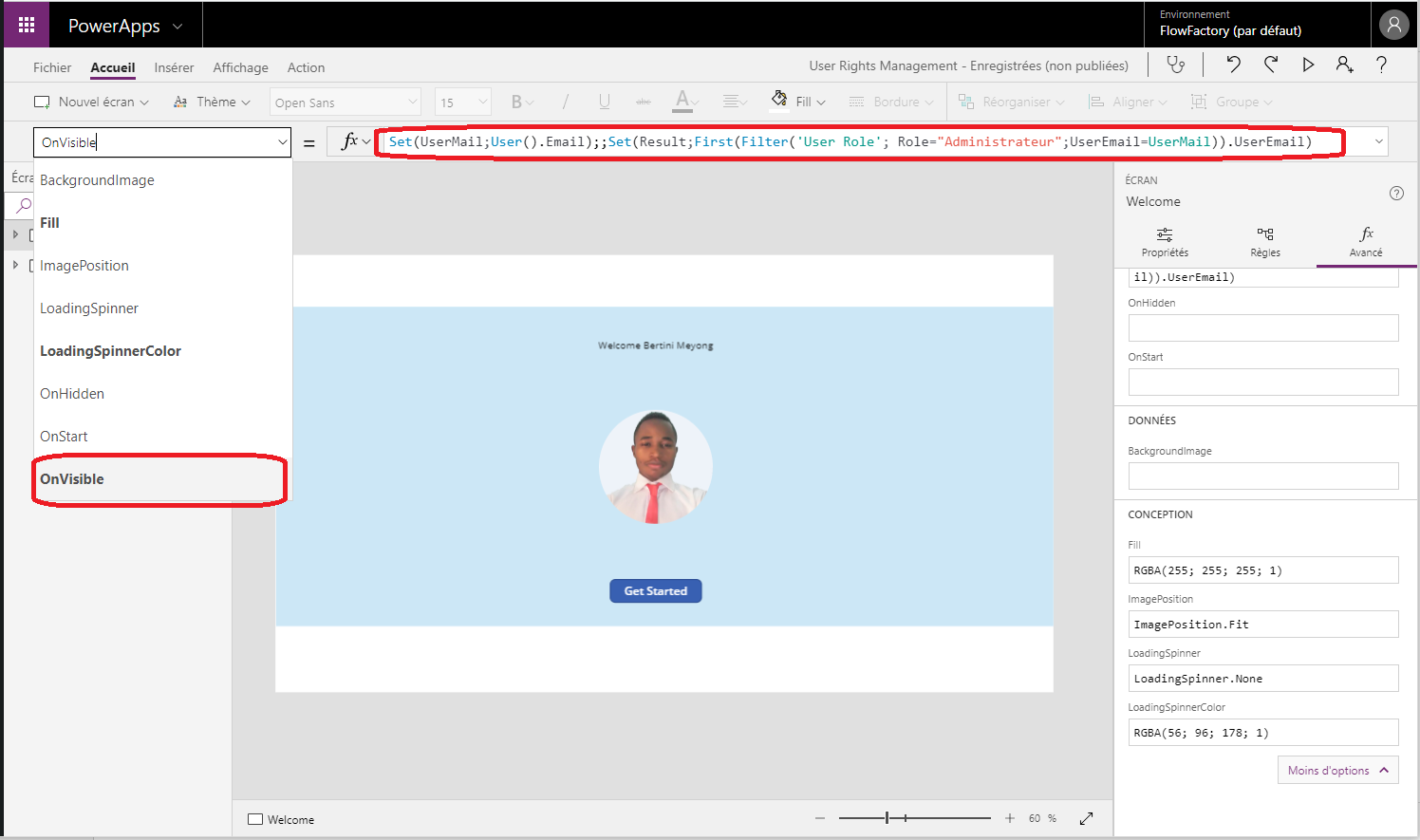
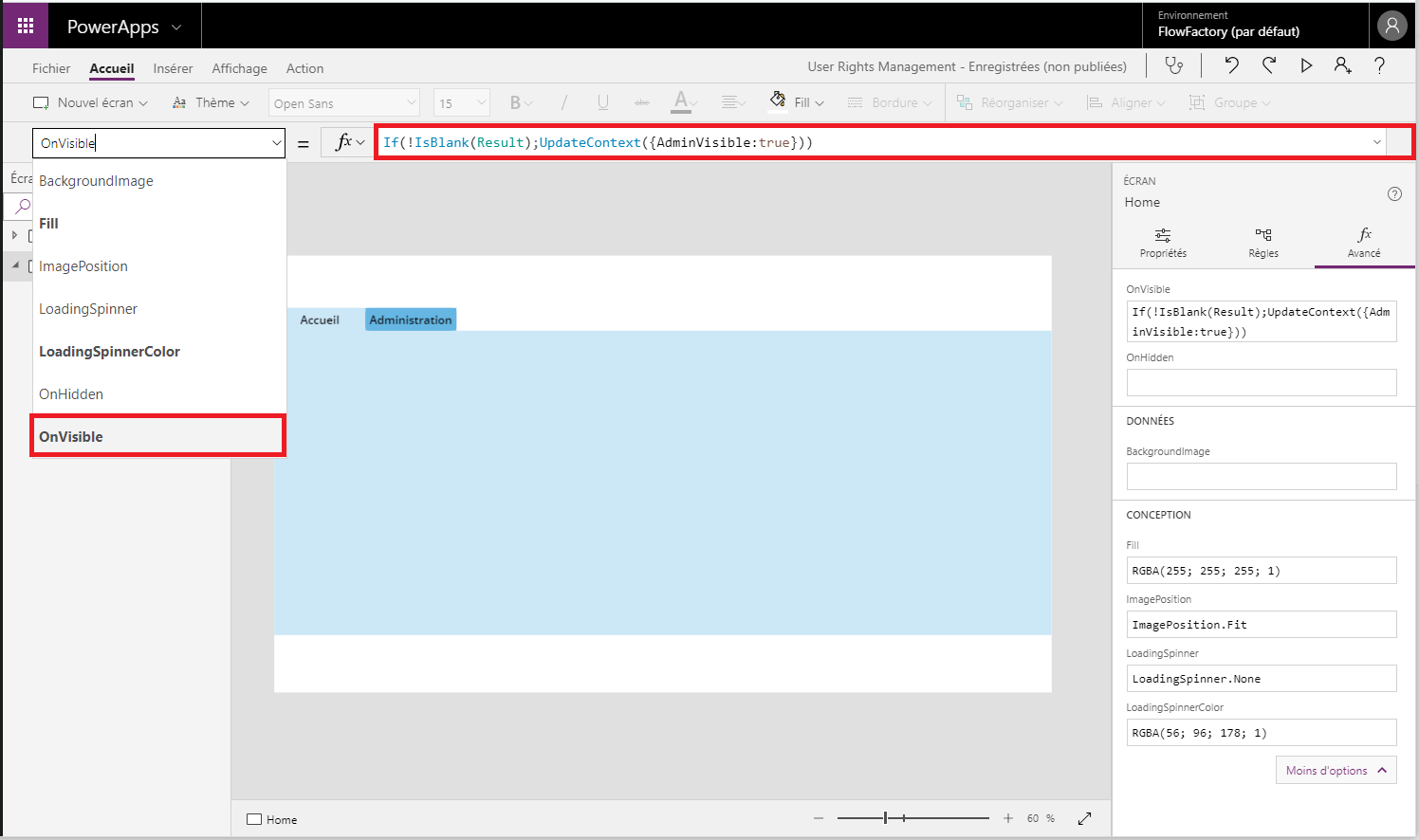
A présent passons aux choses sérieuses (pas de panique, rien de compliqué 😊). Dans la propriété avancée « OnVisible » (ou « OnStart ») du premier écran, on stocke l’email de la personne connectée dans une variable globale.

: La fonction
crée la variable globale UserMail si elle n’existe pas déjà et la met à jour si elle existe en lui affectant la valeur User().Email (l’Email de la personne connectée).
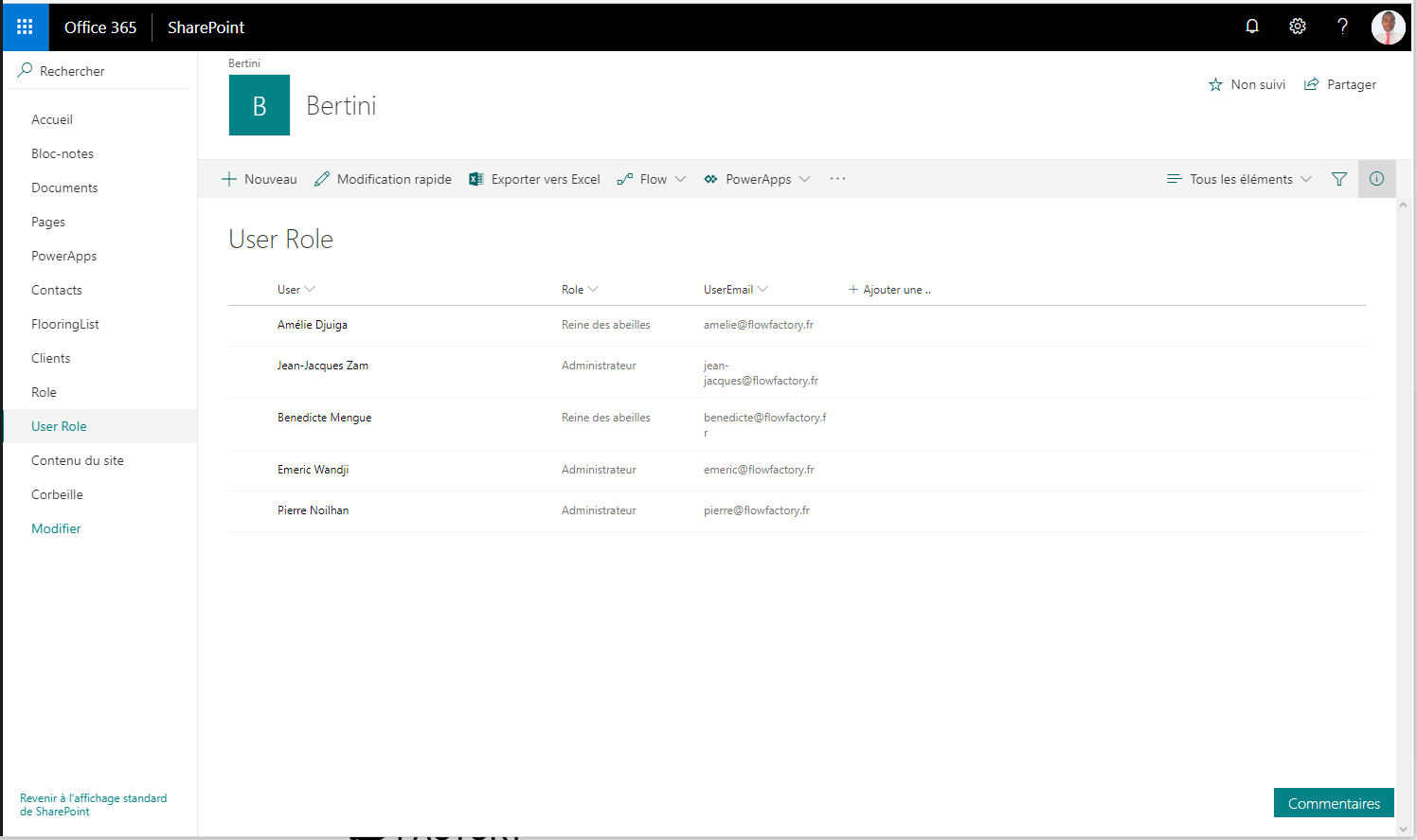
: à l’instar de l’instruction précédente, celle-ci obtient dans la liste ‘User Role’, l’Email de la personne connectée associé au rôle « Administrateur », puis stocke cet Email dans la variable globale « Result ».
La suite du travail se fera dans l’écran Home. Dans sa propriété avancée « OnVisible » (ici il n’y a plus de « OnStart »). On commence par changer la propriété « OnVisible » de tous les éléments que l’on veut cacher/afficher en fonction des droits. Dans notre cas c’est l’onglet « Administration » dont la propriété « OnVisible » est AdminVisible, une variable locale.

: Si la variable Result est vide alors l’utilisateur connecté n’est pas Administrateur sinon, il l’est, logique. Si il est donc Administrateur, alors la variable locale AdminVisible passe à « true », donc l’onglet « Administraion » sera visible. Il faut à présent initialiser AdminVisible à false quand on clique sur le Bouton « Get Started » afin que cet onglet soit caché par défaut.
Voilà !!!!!
L’utilisateur connecté n’est pas dans la liste.

Résultat :

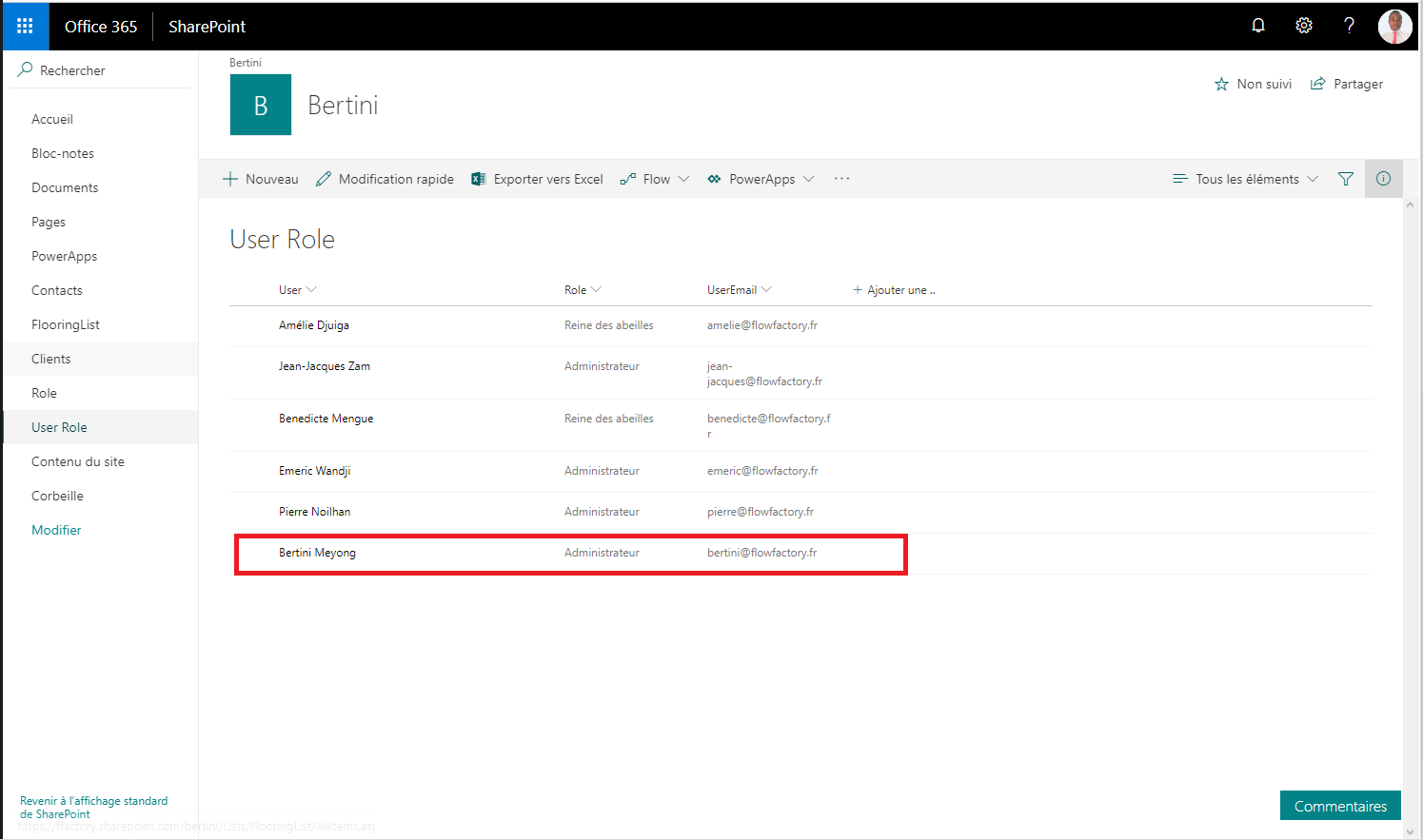
Cette fois, il y est :

Résultat :

Nous voici à la fin de cet article, j’espère qu’il vous aura plu et donné envie de travailler ou de continuer avec PowerApps. A bientôt pour un nouvel article.