Salut à tous!
Je vous présente un tutoriel intéressant 😎 : la pagination d’une vue liste éditable dans un formulaire K2. En effet K2 permet d’ajouter la pagination sur une vue liste non éditable. Mais il n’est pas possible d’ajouter la pagination sur une vue liste éditable.
Regardons ensemble comment faire ceci !
Avant tout nous devrons d’abord designer une vue liste éditable sur un SmartObject
Générer une vue liste éditable K2
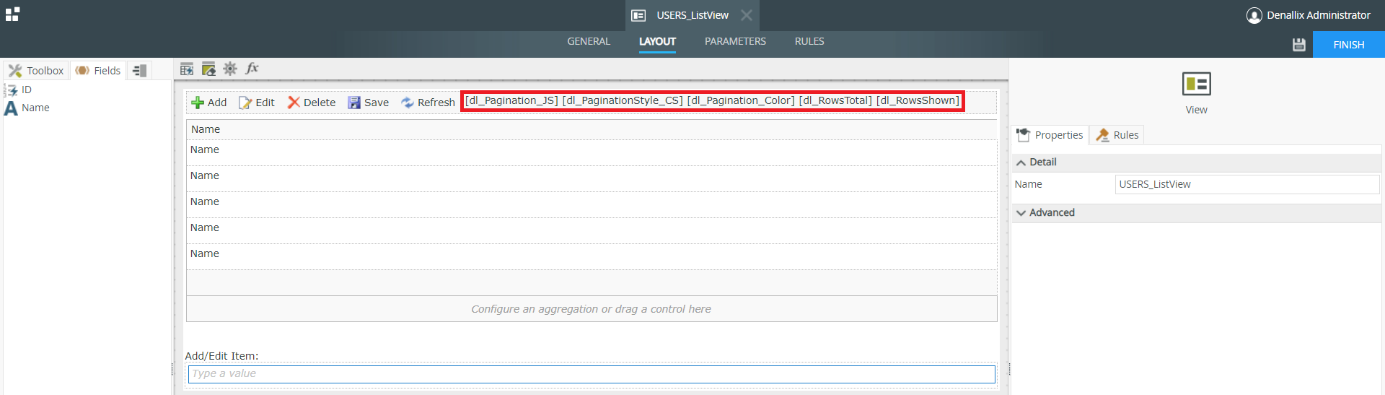
Nommons notre vue USERS_ListView ce nom sera utilisé par la suite.
Insérez 05 data labels sur la vue :
- dl_Pagination_JS : pour notre code JS de la pagination.
- dl_PaginationStyle_CSS : pour notre code CSS.
- dl_Pagination_Color : pour paramétrer la couleur de notre pagination.
- dl_RowsTotal : indique le nombre total de ligne de notre tableau.
- dl_RowsShow : indique le nombre maximal de ligne à afficher par page.
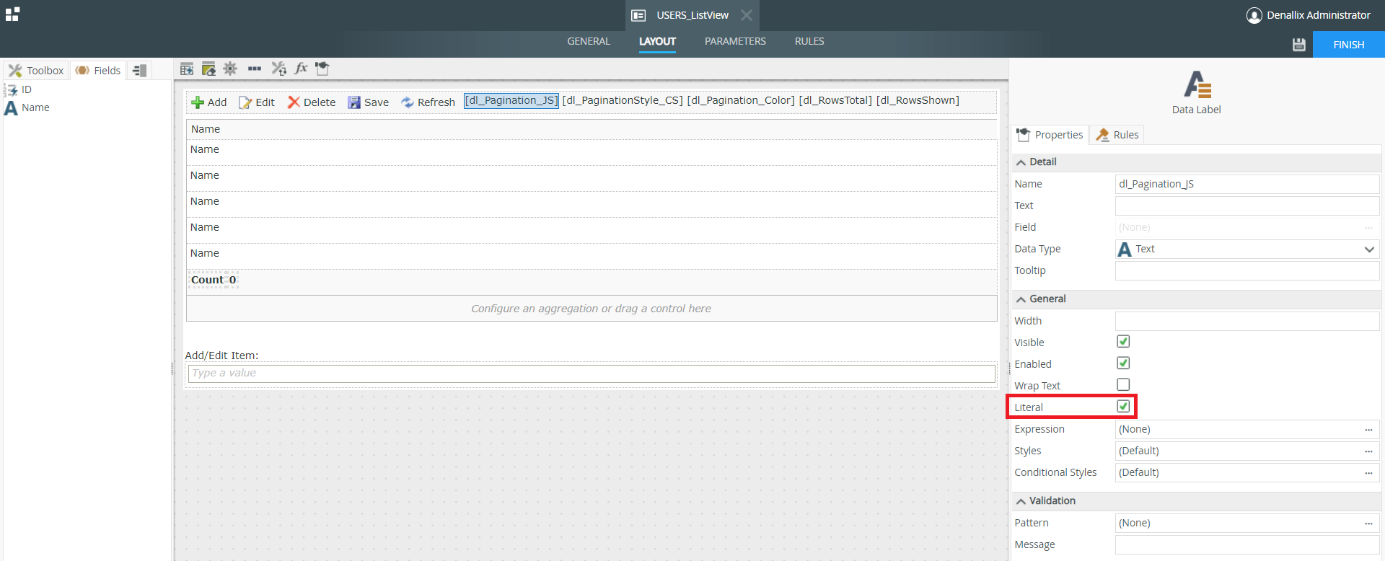
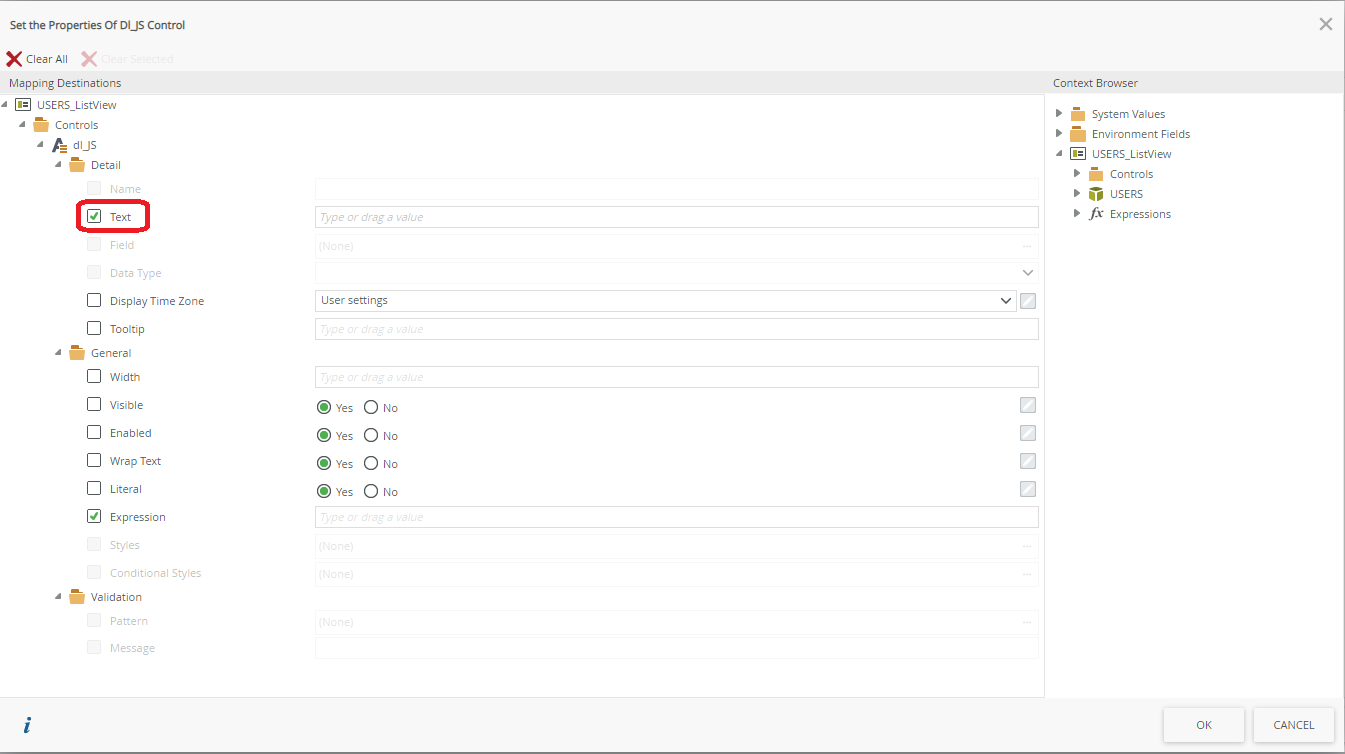
Cliquez sur le data label dl_Pagination_JS (respectivement dl_ PaginationStyle_CSS), puis cochez la case Literal comme sur l’image ci-dessous.
Configuration de la pagination
Paramétrer le nombre total de ligne :
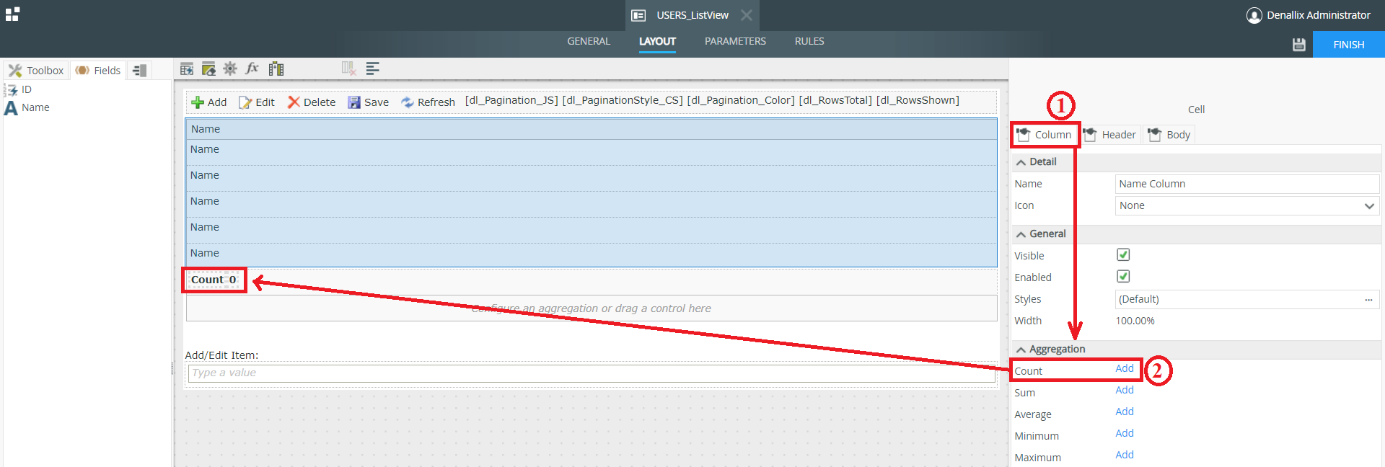
Cliquez sur Column et ensuite sur Add vous aurez deux nouveaux objets comme le montre la figure ci-dessous:
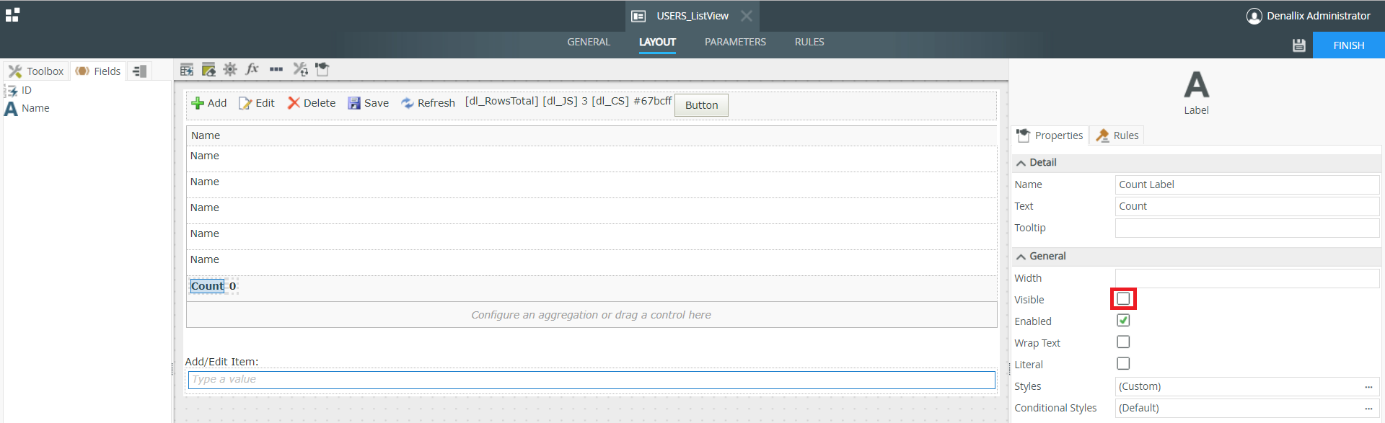
Puis cliquez sur chacun des composants et dans les propriétés de ces composants décochez la case visible.
Code JS de la pagination :
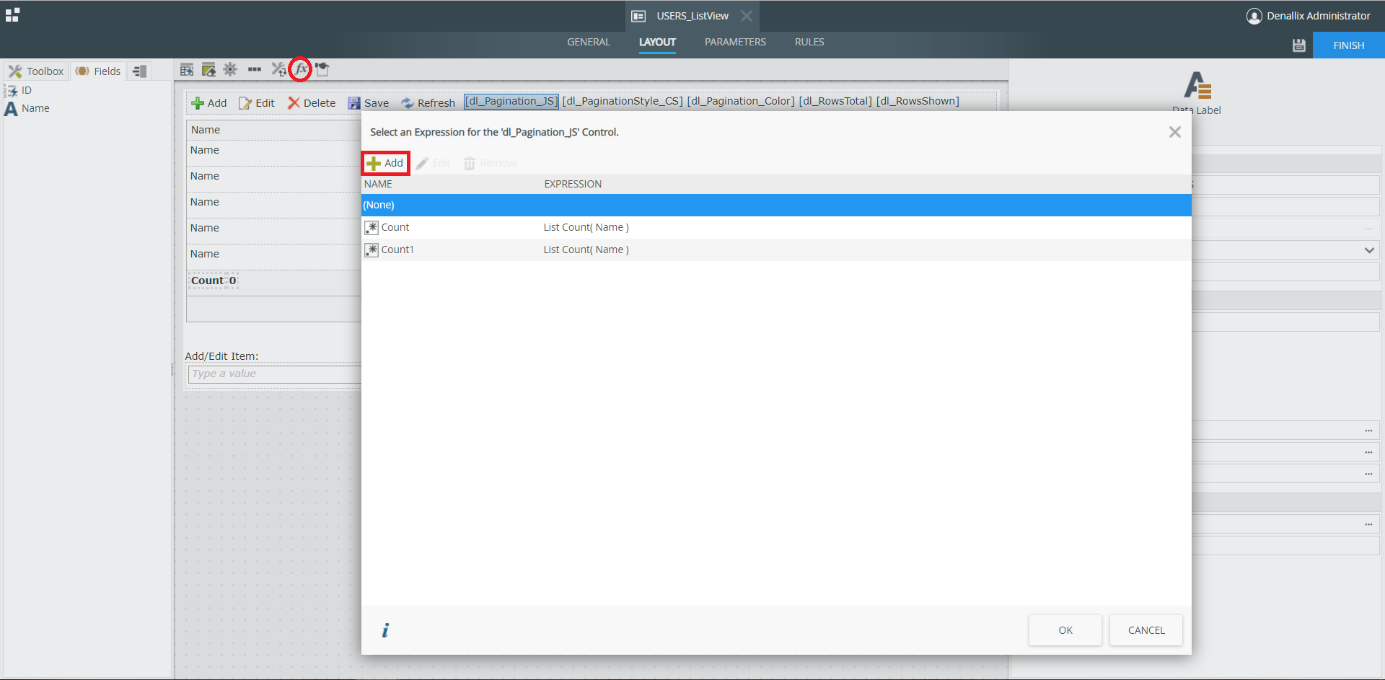
Cliquez sur fx puis sur Add :
Remplissez la fenêtre qui s’ouvre comme ci-dessous: copiez et collez le code ci-dessous
[pastacode lang= »javascript » manual= »%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%24(document).ready(function()%7B%0A%0A%20%20%20%20var%20rowsShown%20%3D%20rowsShown_XXXXX%3B%0A%20%20%20%20var%20rowsTotal%20%3D%20rowsTotal_XXXXX%3B%0A%20%20%20%20var%20numPages%20%3D%20rowsTotal%2FrowsShown%3B%0A%09%24(%22div%5Bname%3D’USERS_ListView’%5D%22).after(‘%3Cbr%2F%3E%3Cdiv%20id%3D%22pagination%22%3E%3C%2Fdiv%3E’)%3B%0A%09%24(%22div%5Bname%3D’USERS_ListView’%5D%20table%22).attr(‘id’%2C%20’zone’)%3B%0A%20%20%20%20%24(‘%23pagination’).append(‘%3Ca%20id%3D%22preview%22%20href%3D%22%23%22%3E%26laquo%3B%3C%2Fa%3E%20’)%3B%0A%20%20%20%20for(i%20%3D%200%3Bi%20%3C%20numPages%3Bi%2B%2B)%20%7B%0A%20%20%20%20%20%20%20%20var%20pageNum%20%3D%20i%20%2B%201%3B%0A%20%20%20%20%20%20%20%20%24(‘%23pagination’).append(‘%3Ca%20id%3D%22num%22%20href%3D%22%23%22%20rel%3D%22’%2Bi%2B’%22%3E’%2BpageNum%2B’%3C%2Fa%3E%20’)%3B%0A%20%20%20%20%7D%0A%20%20%20%20%20%24(‘%23pagination’).append(‘%3Ca%20id%3D%22next%22%20%20href%3D%22%23%22%3E%26raquo%3B%3C%2Fa%3E%20’)%3B%0A%09%20%0A%20%20%20%20%24(‘%23zone%20tbody%20tr’).hide()%3B%0A%20%20%20%20%24(‘%23zone%20tbody%20tr’).slice(0%2C%20rowsShown).show()%3B%0A%20%20%20%20%24(‘%23pagination%20a%3Afirst’).next().addClass(‘active’)%3B%0A%20%20%20%20%24(‘%23pagination%20%23num’).bind(‘click’%2C%20function()%7B%0A%0A%20%20%20%20%20%20%24(‘%23pagination%20a’).removeClass(‘active’)%3B%0A%20%20%20%20%20%20%20%20%24(this).addClass(‘active’)%3B%0A%20%20%20%20%20%20%20%20var%20currPage%20%3D%20%24(this).attr(‘rel’)%3B%0A%20%20%20%20%20%20%20%20var%20startItem%20%3D%20currPage%20*%20rowsShown%3B%0A%20%20%20%20%20%20%20%20var%20endItem%20%3D%20startItem%20%2B%20rowsShown%3B%0A%20%20%20%20%20%20%20%20%24(‘%23zone%20tbody%20tr’).css(‘opacity’%2C’0.0’).hide().slice(startItem%2C%20endItem).%0A%20%20%20%20%20%20%20%20css(‘display’%2C’table-row’).animate(%7Bopacity%3A1%7D%2C%20300)%3B%0A%20%20%20%20%7D)%3B%0A%09%0A%09%20%20%24(‘%23pagination%20%23next’).bind(‘click’%2C%20function()%7B%0A%09%20%20%0A%09%20%20%20%20%20%20%20%20var%20currPage%20%3D%20%24(‘%23pagination%20.active’).next().attr(‘rel’)%3B%0A%09%09%09%0A%09%09%09if(currPage%3CnumPages)%0A%09%20%20%20%20%20%20%20%20%7B%0A%09%09%09%20%20%20var%20activePgae%3D%20%24(‘%23pagination%20.active’).removeClass(‘active’)%3B%0A%09%09%09%20%20%20%20currPage%3DcurrPage%3B%0A%09%09%09%09activePgae.next().addClass(‘active’)%3B%0A%09%09%09%09var%20startItem%20%3D%20currPage%20*%20rowsShown%3B%0A%09%09%20%20%20%20%20%20%20%20var%20endItem%20%3D%20startItem%20%2B%20rowsShown%3B%0A%09%09%20%20%20%20%20%20%20%20%24(‘%23zone%20tbody%20tr’).css(‘opacity’%2C’0.0’).hide().slice(startItem%2C%20endItem).%0A%09%09%20%20%20%20%20%20%20%20css(‘display’%2C’table-row’).animate(%7Bopacity%3A1%7D%2C%20300)%3B%0A%09%09%09%7D%0A%20%20%20%20%7D)%3B%0A%09%20%20%24(‘%23pagination%20%23preview’).bind(‘click’%2C%20function()%7B%0A%09%20%20%0A%09%20%20%20%20%20%20%20%20var%20currPage%20%3D%20%24(‘%23pagination%20.active’).prev().attr(‘rel’)%3B%0A%09%09%09if(currPage%3E%3D0)%0A%09%20%20%20%20%20%20%20%20%7B%0A%09%09%09%20%20%20var%20activePgae%3D%20%24(‘%23pagination%20.active’).removeClass(‘active’)%3B%0A%09%09%09%20%20%20%20currPage%3DcurrPage%3B%0A%09%09%09%09activePgae.prev().addClass(‘active’)%3B%0A%09%09%09%09var%20startItem%20%3D%20currPage%20*%20rowsShown%3B%0A%09%09%20%20%20%20%20%20%20%20var%20endItem%20%3D%20startItem%20%2B%20rowsShown%3B%0A%09%09%20%20%20%20%20%20%20%20%24(‘%23zone%20tbody%20tr’).css(‘opacity’%2C’0.0’).hide().slice(startItem%2C%20endItem).%0A%09%09%20%20%20%20%20%20%20%20css(‘display’%2C’table-row’).animate(%7Bopacity%3A1%7D%2C%20300)%3B%0A%09%09%09%7D%0A%20%20%20%20%7D)%3B%0A%0A%7D)%3B%0A%3C%2Fscript%3E%0A » message= »Code JavaScript pour la pagination » highlight= »4,5,7,8″ provider= »manual »/]
Style de la pagination :
Cliquez sur fx puis sur Add :
Remplissez la fenêtre qui s’ouvre comme ci-dessous: copiez et collez le code ci-dessous.
[pastacode lang= »css » manual= »%3Cstyle%3E%0A%0A%23pagination%20%7B%20display%3A%20inline-block%3B%7D%0A%0A%23pagination%20a%20%7B%20color%3A%20black%3B%20float%3A%20left%3B%20padding%3A%208px%2016px%3B%20text-decoration%3A%20none%3B%7D%0A%0A%23pagination%20a.active%20%7B%20background-color%3A%20Pagination_Color_XXXXX%3B%20color%3A%20white%3B%7D%0A%0A%23pagination%20a%3Ahover%3Anot(.active)%20%7Bbackground-color%3A%20%23ddd%3B%7D%0A%0A%23data%20tr%20%7B%20display%3A%20none%3B%7D%0A%0A%3C%2Fstyle%3E%0A%0A » message= »Style de la pagination » highlight= »7″ provider= »manual »/]
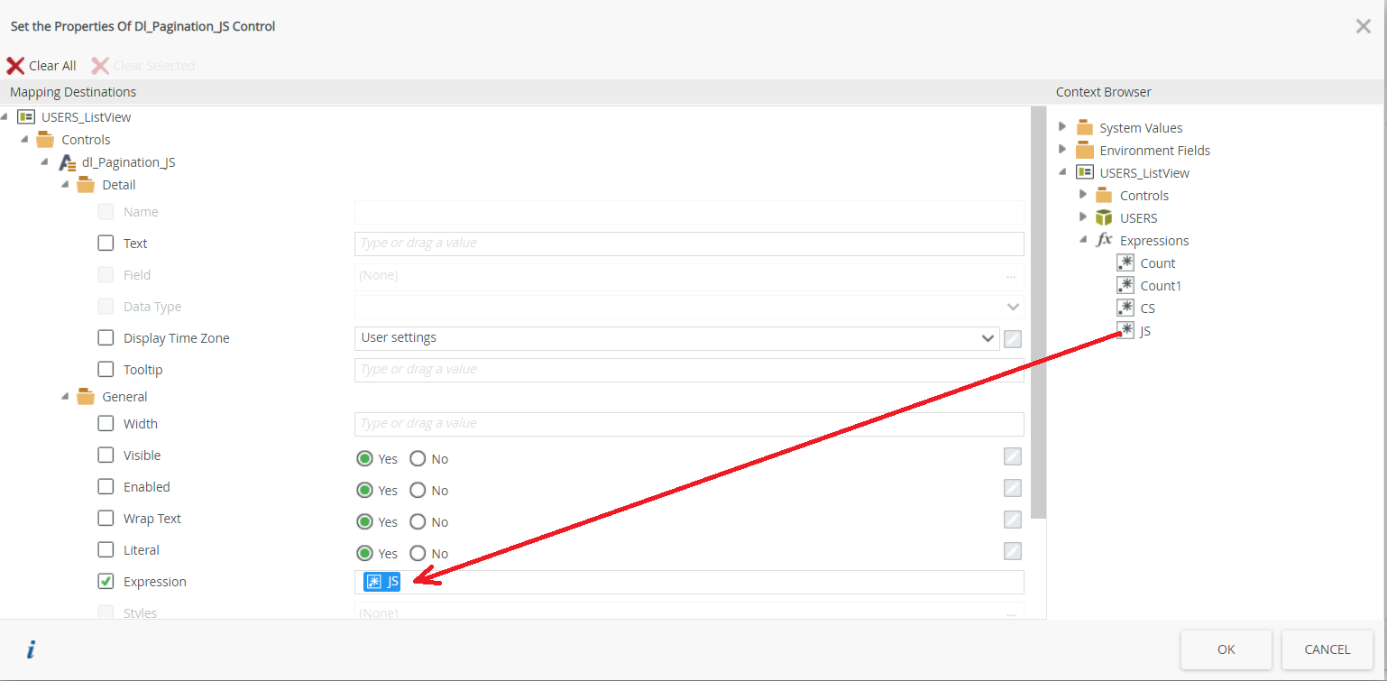
Dans la partie Expression details: remplacez dans ce code la chaîne de caractère Pagination_Color_XXXXX par le data label dl_Pagination_Color. Comme le montre les figures ci-dessous :
Exécution du code JS :
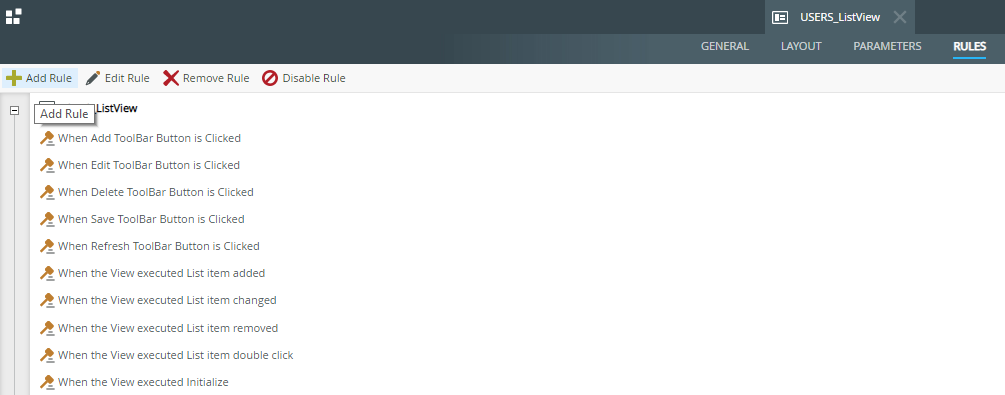
Tout d’abord nous allons créer une règle sans événement (unbound rule) :
Cliquez sur Add Rule
nommez cette règle _Load_Pagination :
Ajoutez les trois actions suivantes :
1 : transfer data
2 : set a control’s properties
3 : set a control’s properties
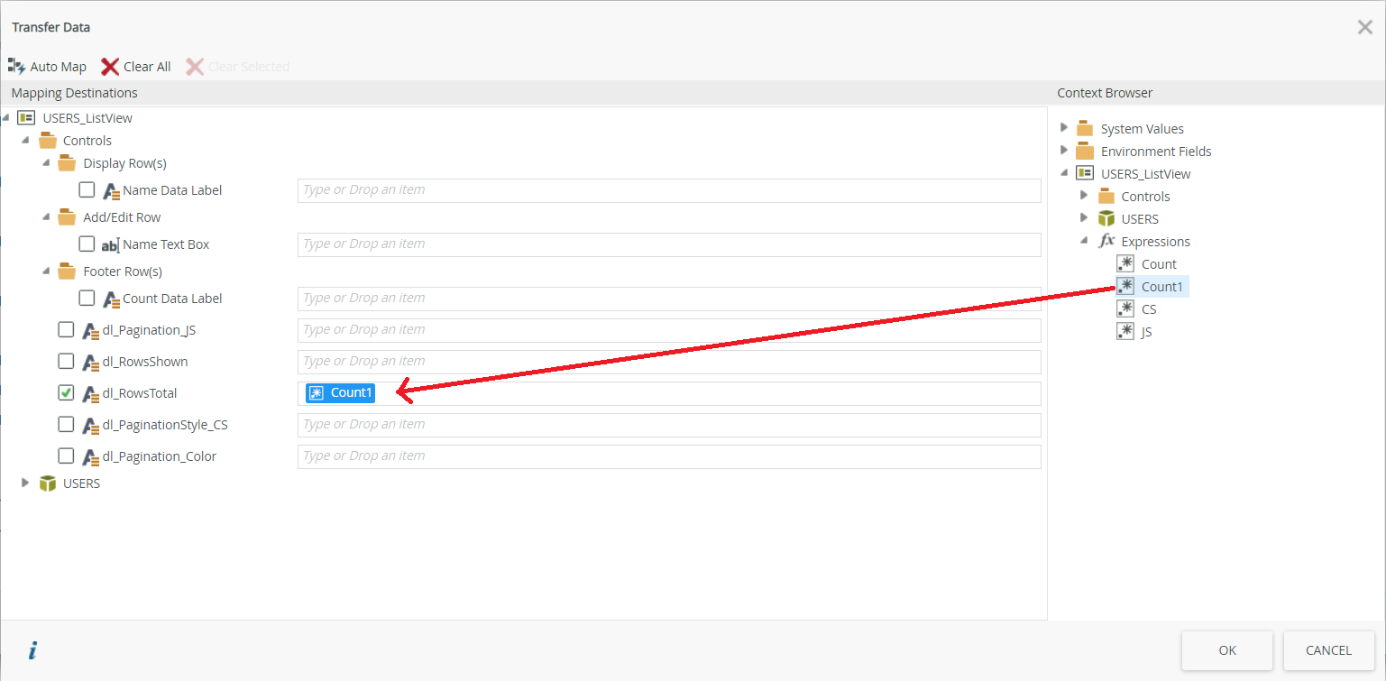
1 : transfer data
Cliquez sur OK
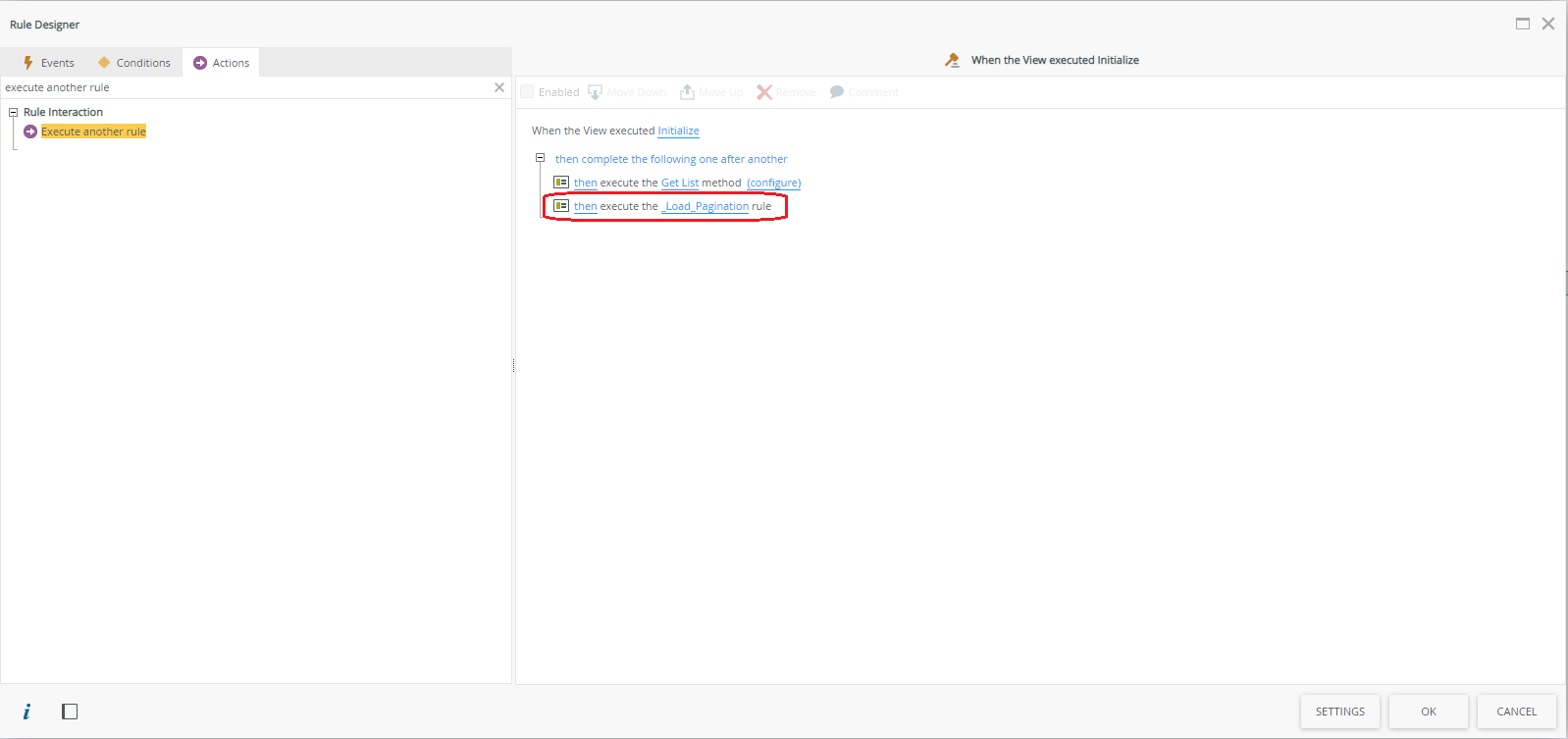
Ensuite dans l’onglet rule modifiez la règle Initialize de votre vue:
Ajoutez l’action execute another rule puis sélectionnez la règle _Load_Pagination créée précédemment :
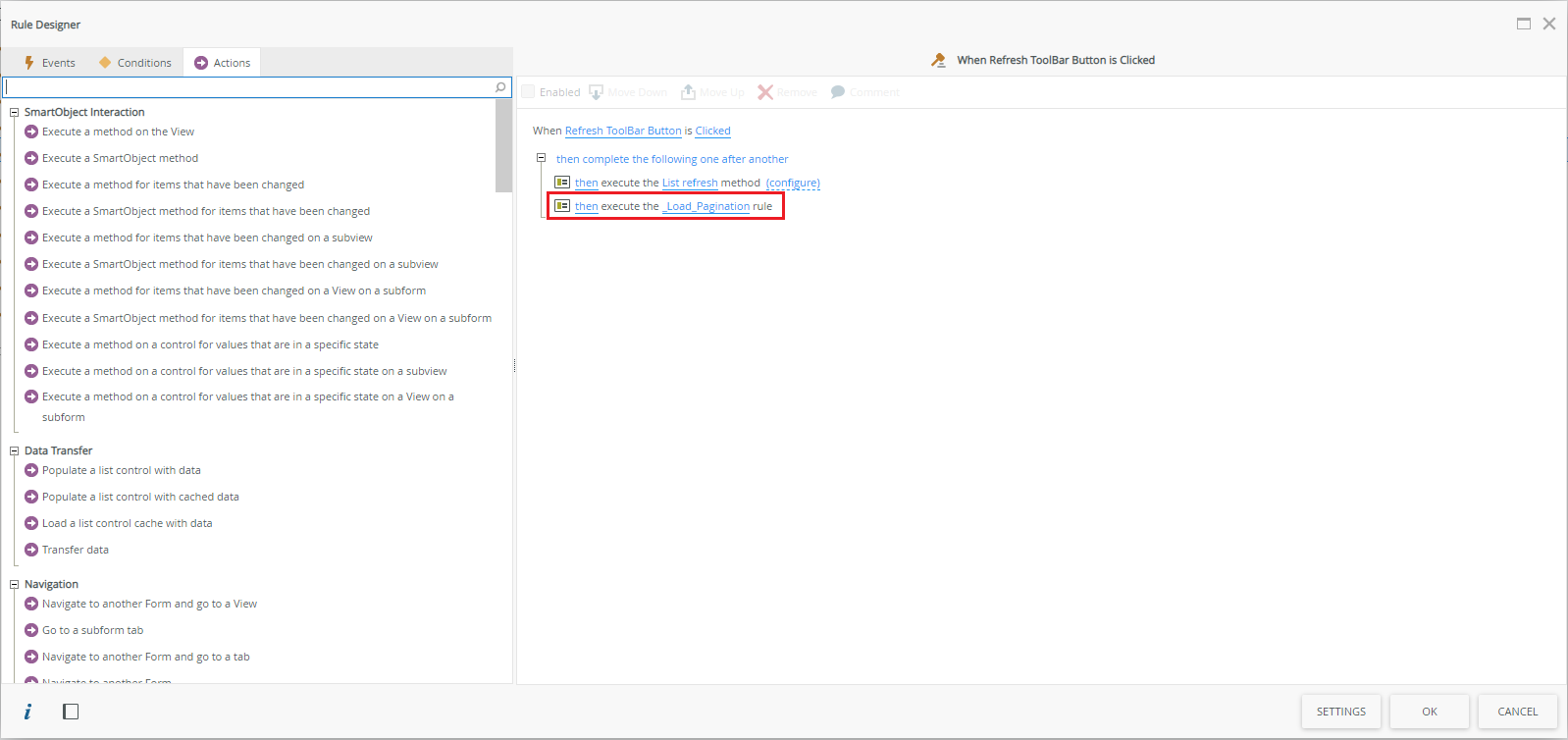
Faites la même modification sur les règles Refresh et ajoutez l’action execute another rule puis sélectionnez la règle _Load_Pagination. Puis cliquez sur OK.
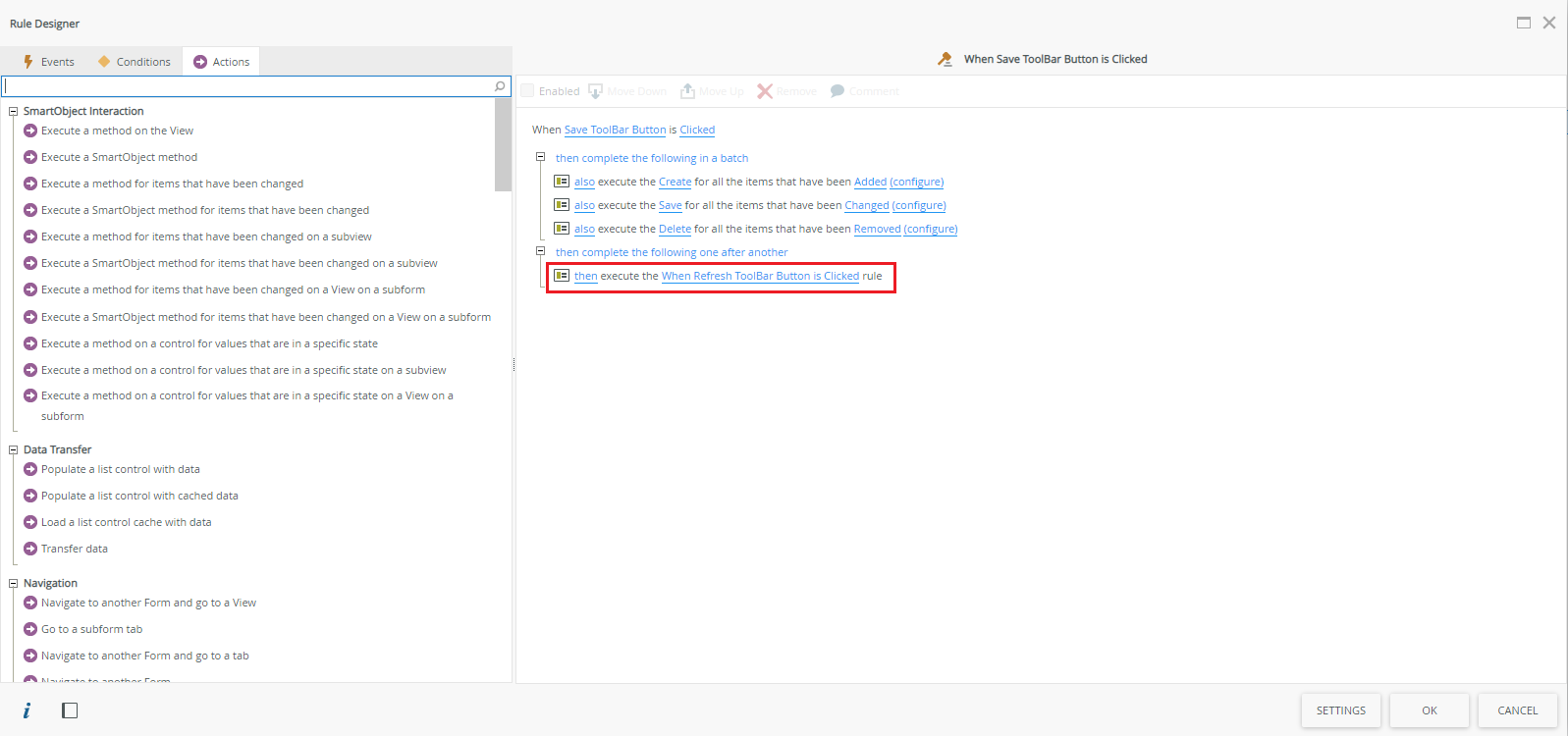
Modifiez sur les règles Save et ajoutez l’action execute another rule puis sélectionnez la règle liée au bouton Refresh. Puis cliquez sur OK.
Nous sommes arrivés à la fin, encore un dernier effort 😉
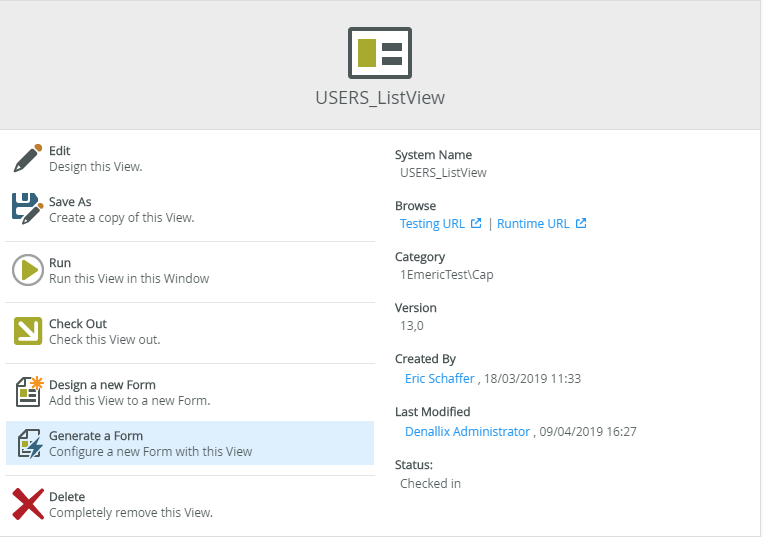
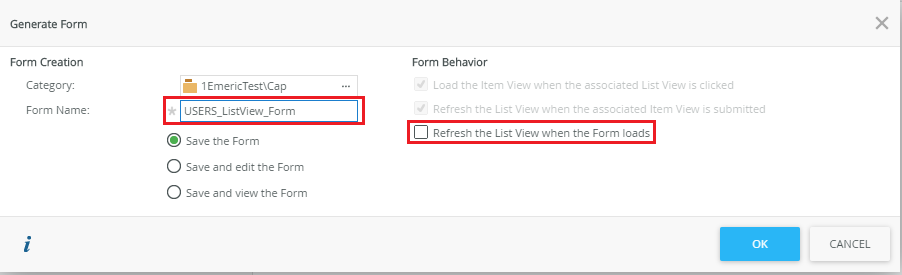
Génération du formulaire :
Sélectionnez le formulaire puis cliquez sur Test URL
Vous aurez ce résultat final:
Voilà le résultat. Merci 🙂