Voudriez vous intégrer une carte permettant de localiser une adresse dans un formulaire K2 ou tout autre application ?
Grâce à cet article vous saurez le faire en quelques minutes.
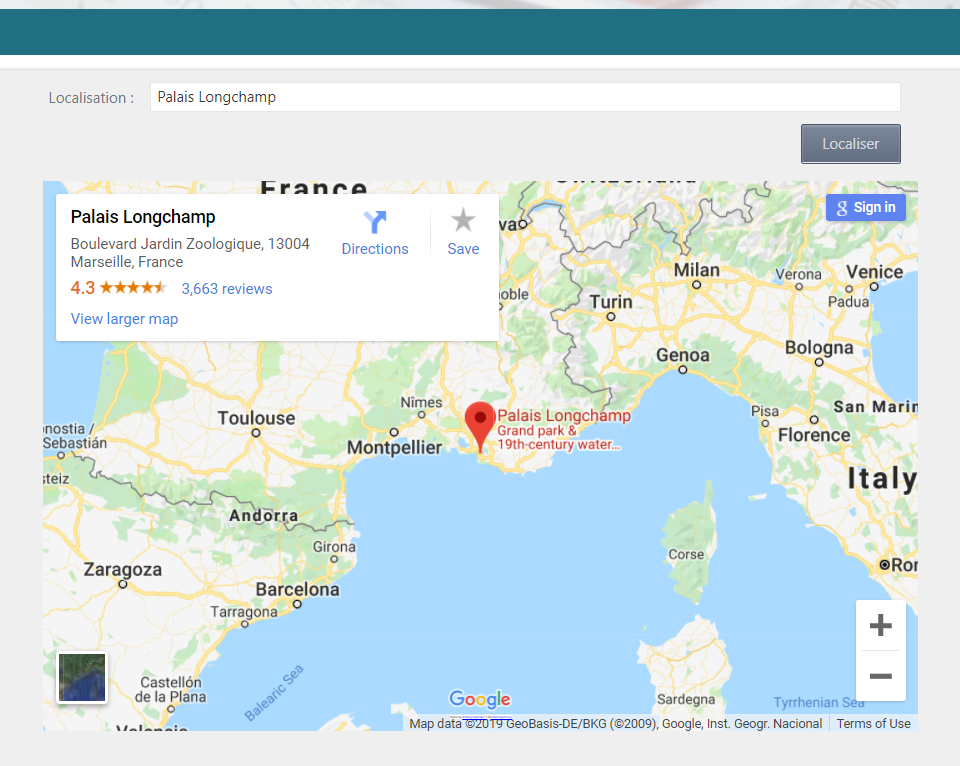
Vous aurez ce résultat à la fin de l’article :
Vous êtes prêt? C’est parti, voici les différentes étapes :
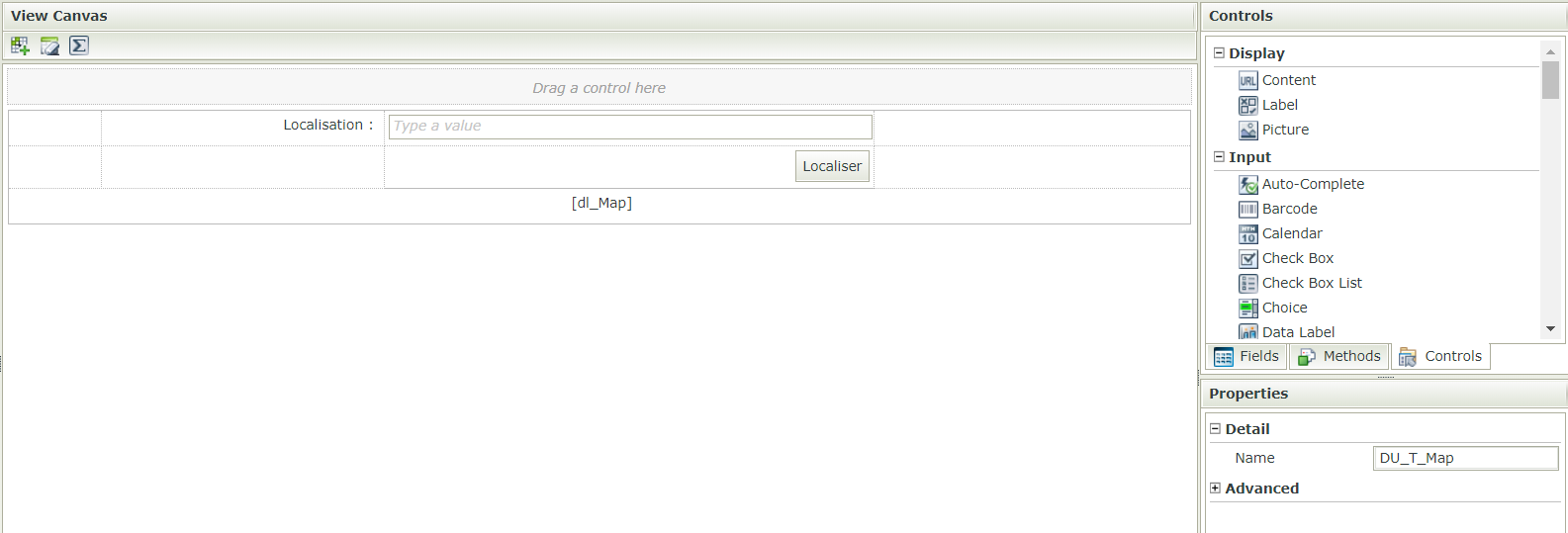
1. Créer une vue
- La TextBox contiendra l’adresse saisie par l’utilisateur.
- Le Bouton localisation permettant de valider
- Le Data Label contiendra le script html qui permettra l’affichage de l’adresse sur la carte.
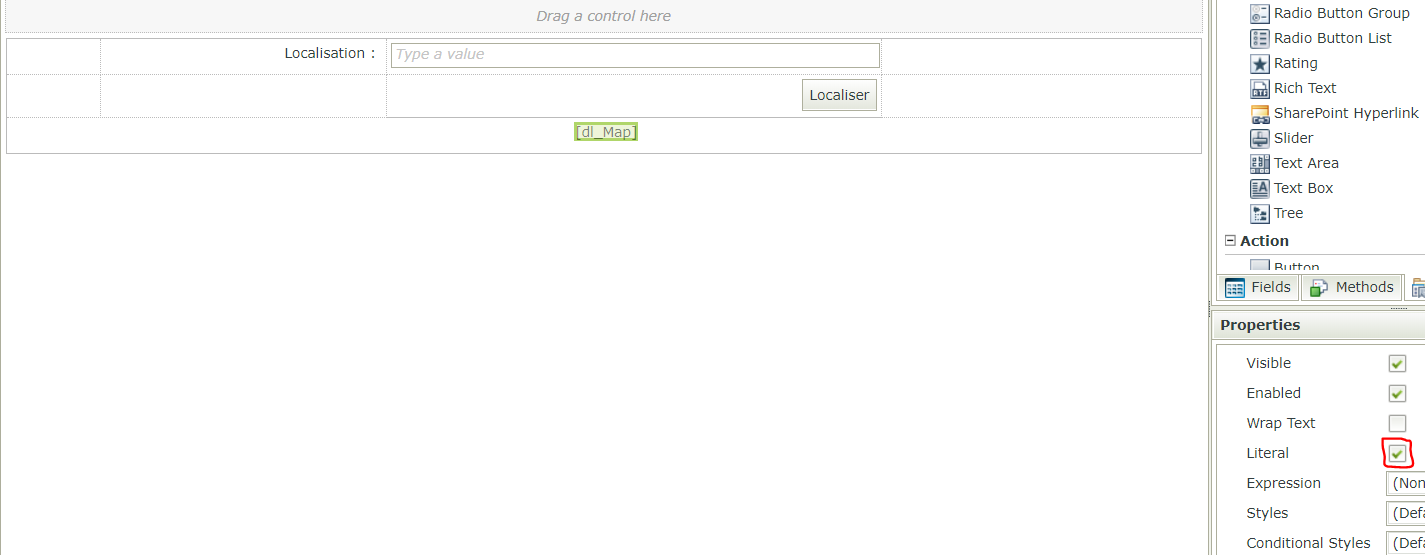
2. Cocher Literal dans les propriétés du data label
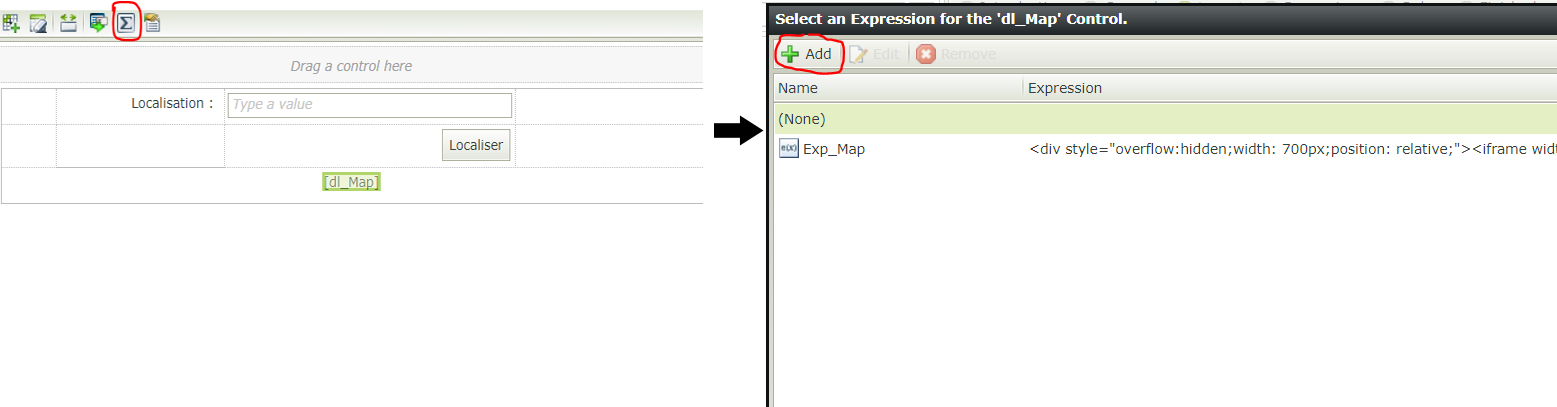
3. Créer une expression
- Donner un nom à l’expression.
- Puis coller ce script html dans l’expression :
[pastacode lang= »markup » manual= »%3Cdiv%20style%3D%22overflow%3Ahidden%3Bwidth%3A%20700px%3Bposition%3A%20relative%3B%22%3E%3Ciframe%20width%3D%22700%22%20height%3D%22440%22%20src%3D%22https%3A%2F%2Fmaps.google.com%2Fmaps%3Fwidth%3D700%26amp%3Bheight%3D440%26amp%3Bhl%3Den%26amp%3Bq%3DMarseille%2C%20France%2B(My%2520Business%2520Name%20)%26amp%3Bie%3DUTF8%26amp%3Bt%3D%26amp%3Bz%3D6%26amp%3Biwloc%3DB%26amp%3Boutput%3Dembed%22%20frameborder%3D%220%22%20scrolling%3D%22no%22%20marginheight%3D%220%22%20marginwidth%3D%220%22%3E%3C%2Fiframe%3E%3Cdiv%20style%3D%22position%3A%20absolute%3Bwidth%3A%2080%25%3Bbottom%3A%2010px%3Bleft%3A%200%3Bright%3A%200%3Bmargin-left%3A%20auto%3Bmargin-right%3A%20auto%3Bcolor%3A%20%23000%3Btext-align%3A%20center%3B%22%3E%3Csmall%20style%3D%22line-height%3A%201.8%3Bfont-size%3A%202px%3Bbackground%3A%20%23fff%3B%22%3EPowered%20by%20%3Ca%20href%3D%22https%3A%2F%2Fembedgooglemaps.com%2Fes%2F%22%3Eembedgooglemaps%20ES%3C%2Fa%3E%20%26%20%3Ca%20href%3D%22http%3A%2F%2Fbotonmegusta.org%2F%22%3Ebotonmegusta.org%2F%3C%2Fa%3E%3C%2Fsmall%3E%3C%2Fdiv%3E%3Cstyle%3E%23gmap_canvas%20img%7Bmax-width%3Anone!important%3Bbackground%3Anone!important%7D%3C%2Fstyle%3E%3C%2Fdiv%3E%3Cbr%20%2F%3E » message= »Intégrer une carte grâce à une iframe » highlight= » » provider= »manual »/]
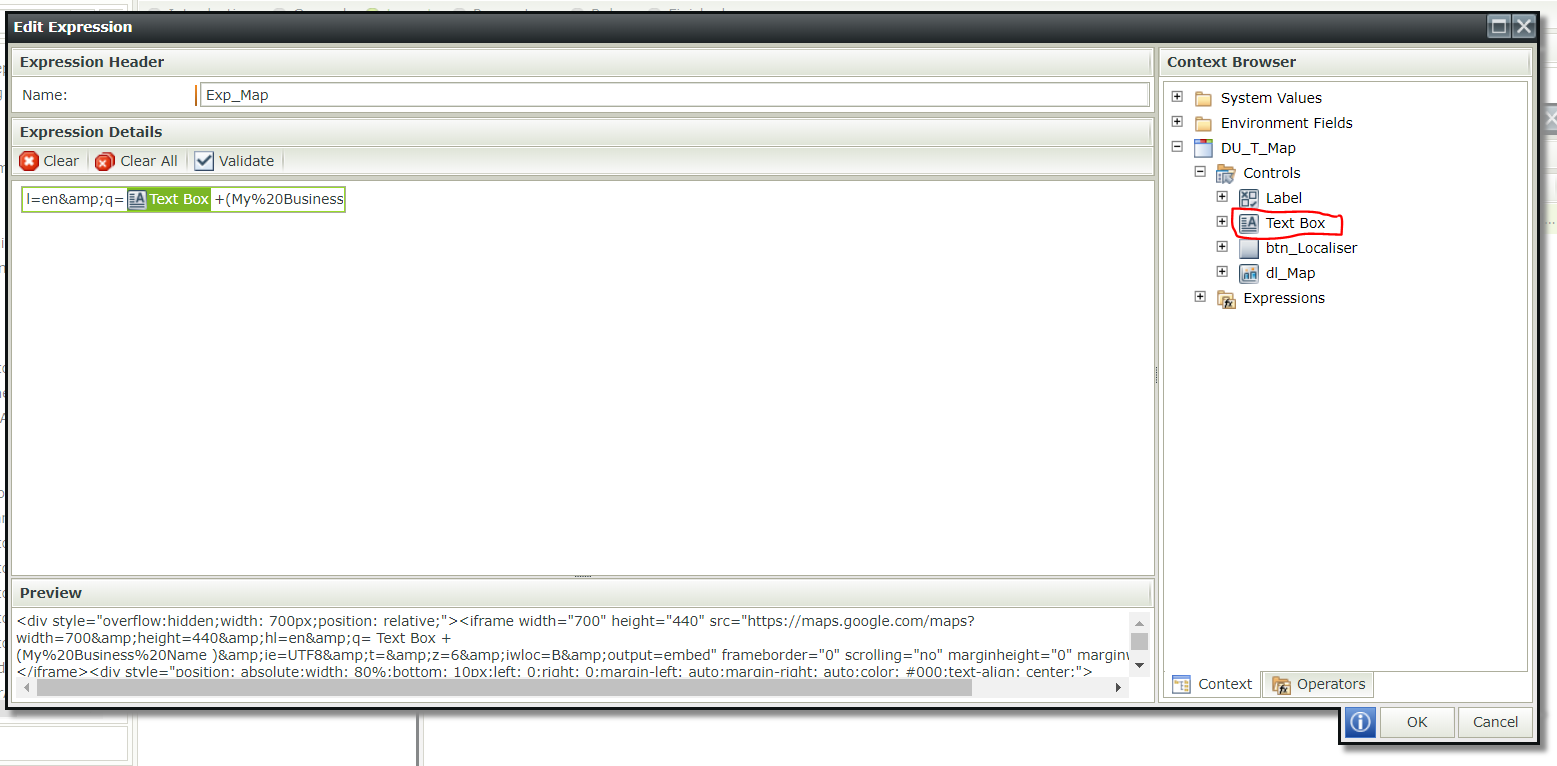
- Ensuite modifier l’expression en maintenant le clique sur le Text Box et lâchez le clique au niveau de la variable «q= », exactement comme dans la figure ci-dessous.
-
- Enfin cliquez sur OK.
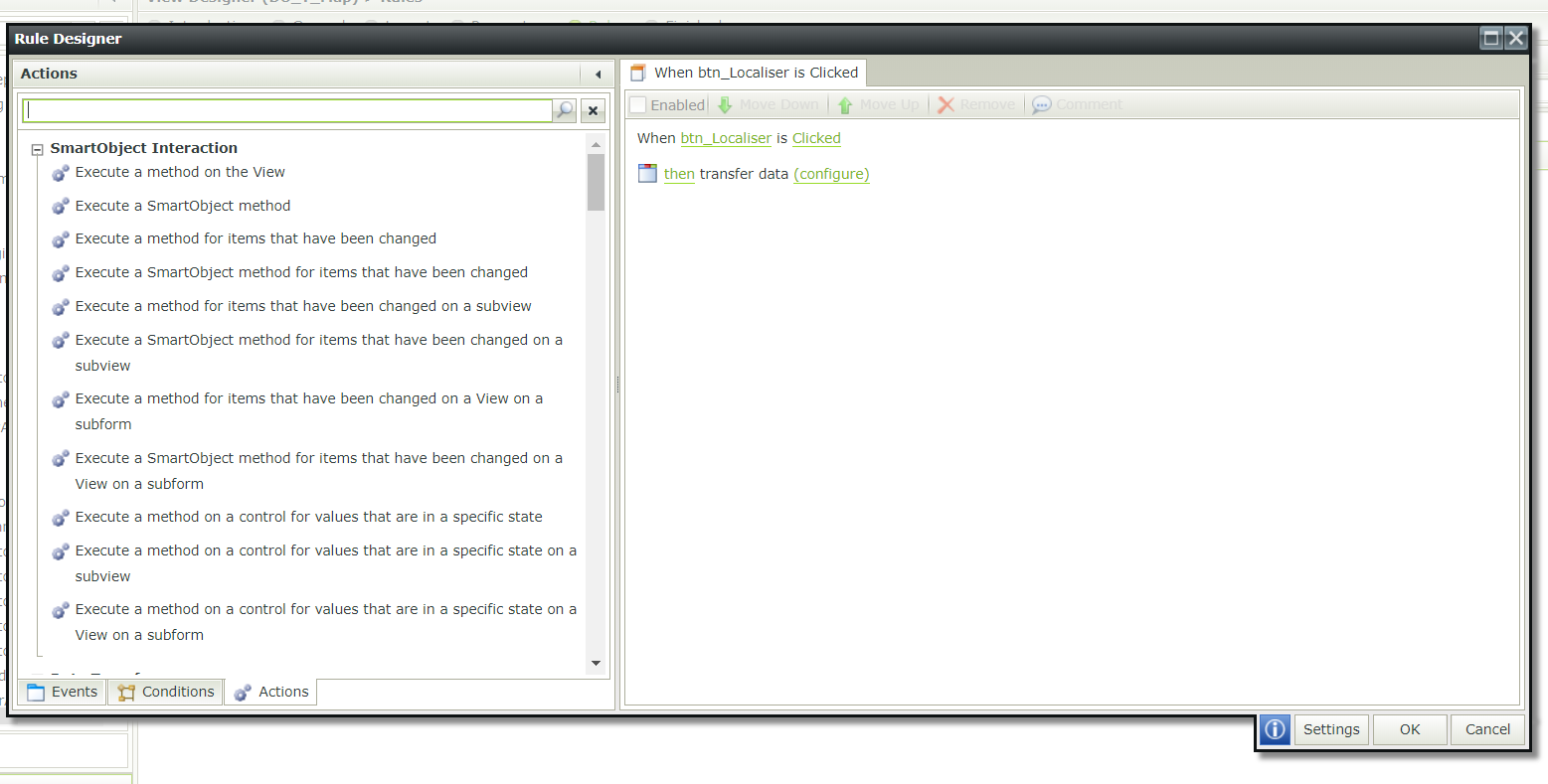
4. Ajouter la rule : when the button is clicked
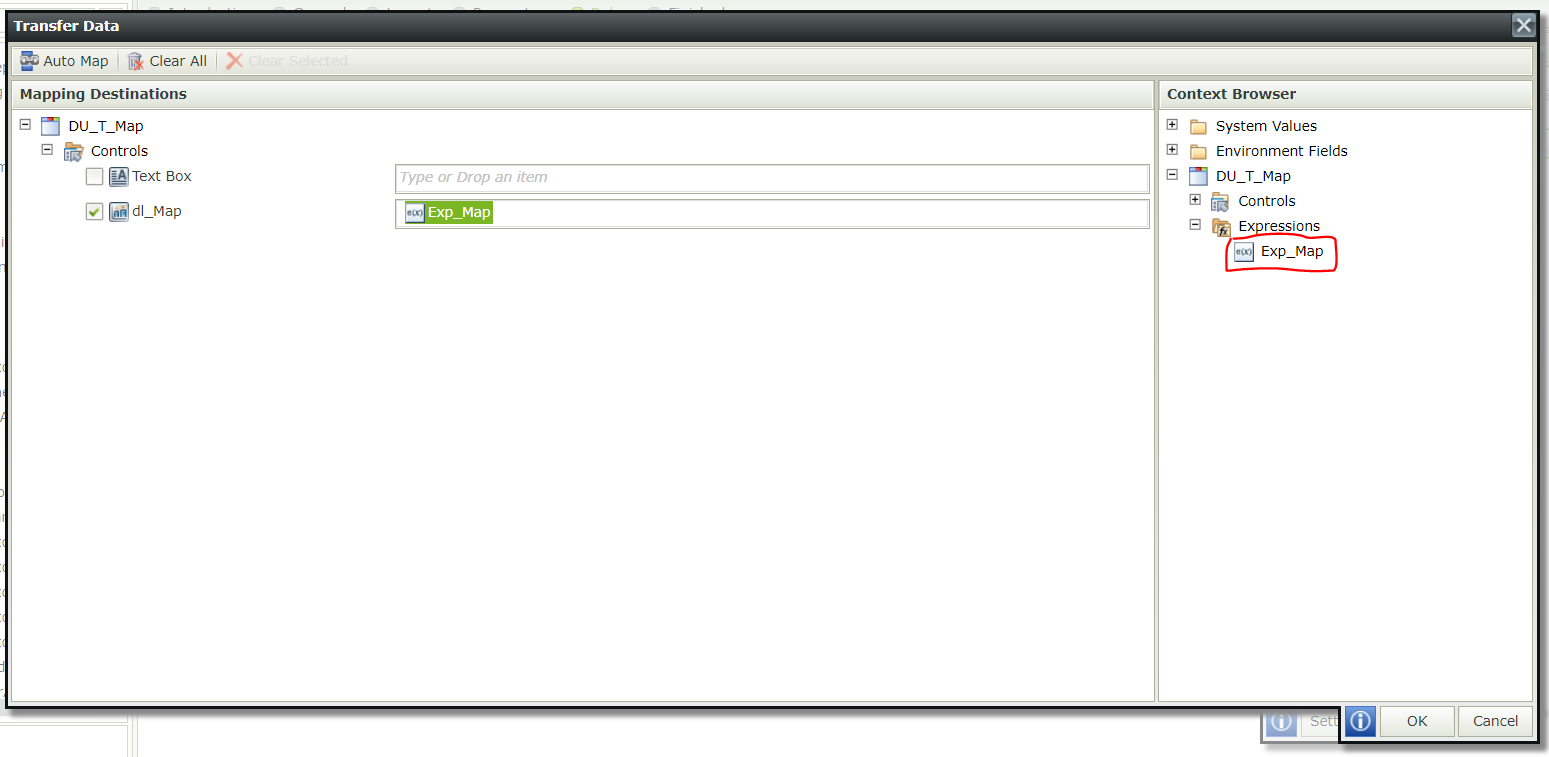
5. Configurer le transfert data
Maintenez le clique sur l’expression et lâchez dans le data label. Voir la figure suivante :
6. Enregistrer la rule
Félicitation !!! vous savez maintenant comment intégrer une carte de localisation sur votre application K2. 🙂







Appreciate this post. Will try it out.