Cet article sera consacré à l’ajout dynamique des images dans une vue List sur K2 Blackpearl.
Tout d’abord, c’est quoi des images dynamiques ? 🙂
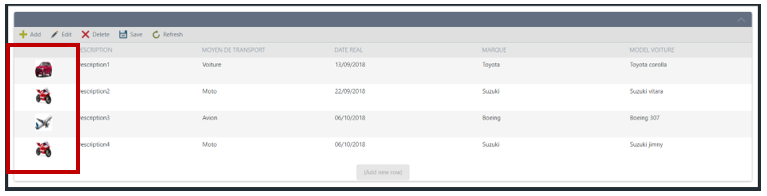
Ce sont des petites images que nous ajoutons dans nos vues List pour indiquer l’état de la ligne. Dans l’exemple ci-dessous, les images ajoutées sont :
- Une voiture qui apparaît lorsque nous avons choisi le moyen de transport Voiture;
- Une moto qui apparaît lorsque nous avons choisi le moyen de transport Moto ;
- Un avion qui apparaît lorsque nous avons choisi le moyen de transport Avion.
Dans cet article, je vais vous montrer comment arriver à ce résultat.
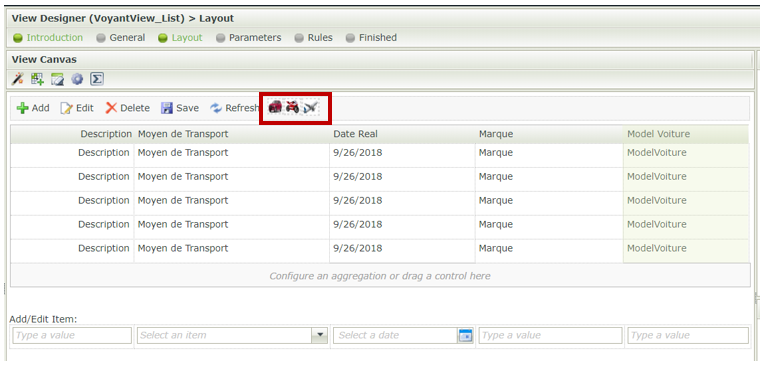
1. Créer une vue List et ajoutez y vos différentes images (images correspondantes aux différents états), dans notre cas, nous avons ajouté 03 images (Une voiture, une moto et un avion). N’oubliez pas de les cacher.
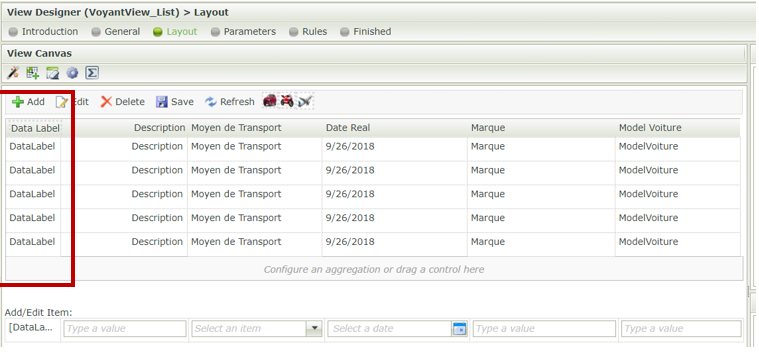
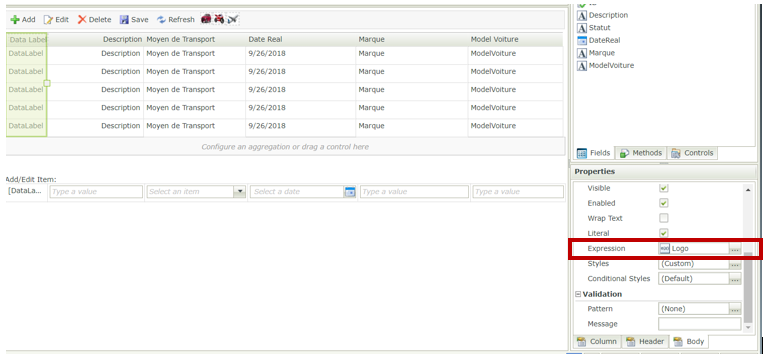
2. Ajoutez un Data Label où vous voulez voir apparaître vos différentes images.
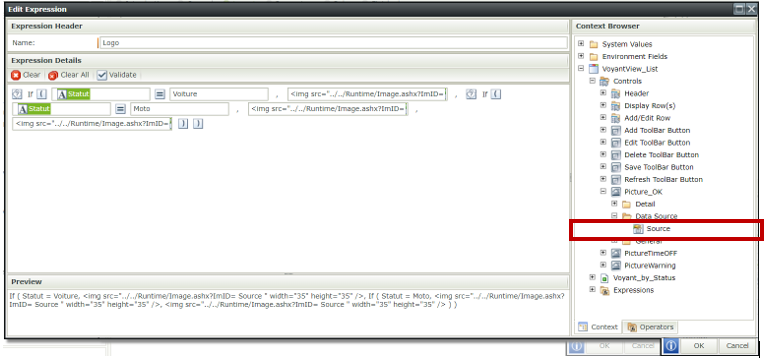
3. Créer une expression sur ce Data Label

Dans notre cas, nous voulons afficher une image particulière en fonction de la valeur choisie dans la colonne « Moyen de Transport » de notre vue List.
Code utile :
<img src="../../Runtime/Image.ashx?ImID=Source" width="35" height="35" />
Nous allons utiliser ce code pour afficher nos images dynamiquement.
Source : c’est l’identifiant de l’image, pour l’avoir, rendez-vous dans l’image, dans data source.
Rédigez bien votre expression en fonction de vos attentes : Dans notre cas, si :
- Statut = Voiture alors affiche l’image Voiture
- Statut = Moto alors affiche l’image Moto
- Statut = Avion alors affiche l’image Avion
A vous de jouer 😉