Vous êtes un développeur de solutions Low-Code sur la Microsoft Power Platform utilisant l’outil Microsoft Power Apps pour créer des applications qui suivent un processus métier défini, vous utilisez Microsoft SharePoint pour la sauvegarde permanente de vos données, il vous est probablement arrivé de vouloir pour une étape donnée du processus enregistrer des fichiers depuis votreapplication pour la liste SharePoint correspondante mais PROBLÈME : vous ne parvenez pas à afficher des fichiers en particulier, tous le fichiers sont affichés au même moment 😭.
Pas de panique, ne changez pas votre besoin, changez d’approche 😉 !
Alors comment grouper les pièces-jointes à une liste SharePoint par catégories sur une application Canvas PowerApps?
Commençons par parlez de l’upload des fichiers sur PowerApps
Sur PowerApps l’une des méthodes pour travailler avec des fichiers c’est d’utiliser le champs Attachments (Pièces-jointes en français) qui ne nous offre pas de grandes possibilités autres que l’upload des fichiers et la suppression des fichiers. Les fichiers contenus dans le ce champ seront attachés à un élément de la liste SharePoint utilisée pour la sauvegarde. Ceci est son fonctionnement classique pour un usage basique. Alors vous voulez par exemple ne pas afficher certains fichiers dans ce champ, voici l’une des limites du champ Attachment.
Comment filtrer les fichiers dans le champ Attachments de PowerApps ?
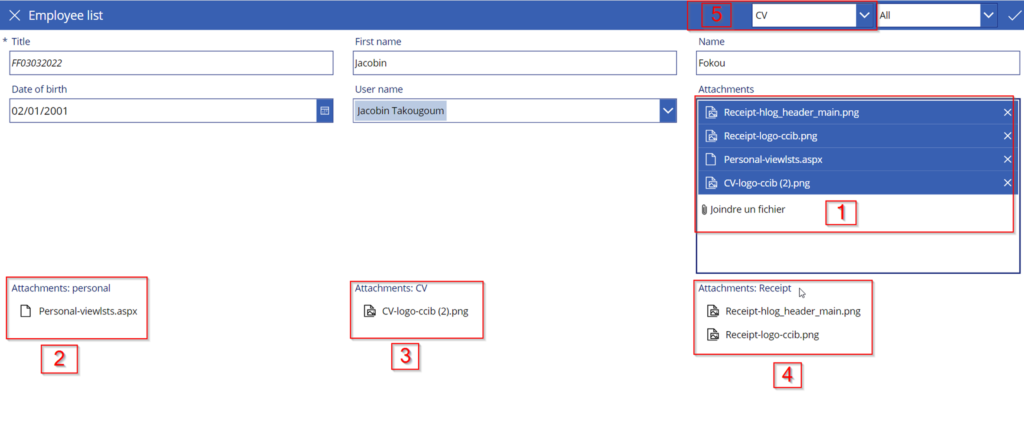
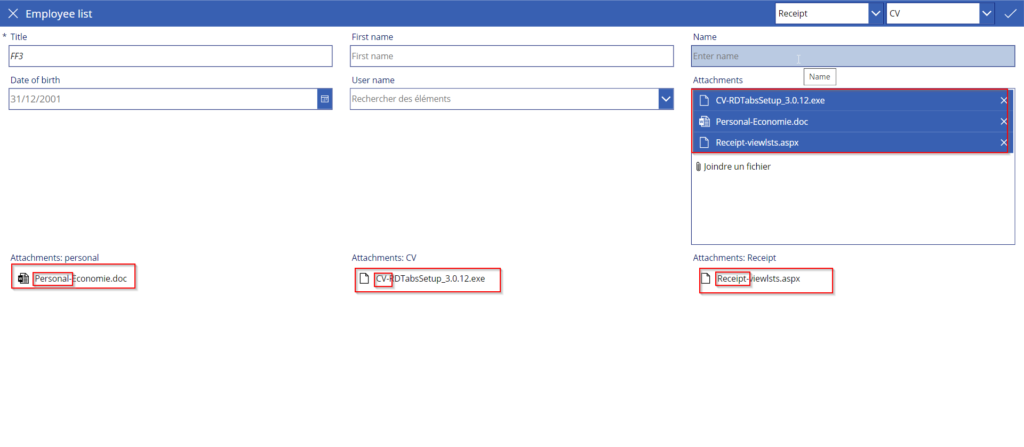
L’application que nous souhaitons réaliser est la suivante :
1 : Le camp principal qui nous permet d’uploder des fichiers
2, 3, 4 : Le champs qui nous permet d’afficher des fichiers d’une catégorie particulière
5 : Champs de sélection qui nous permet de sélectionner la catégorie du fichier à importer
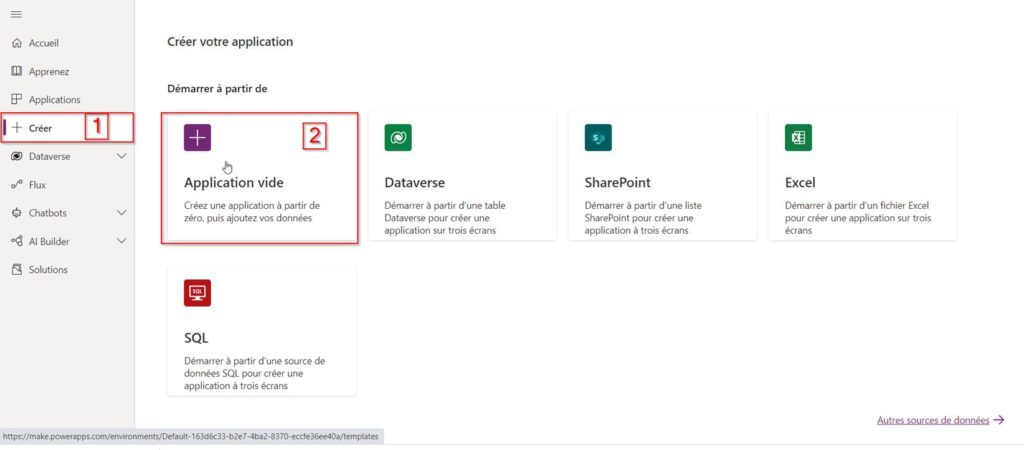
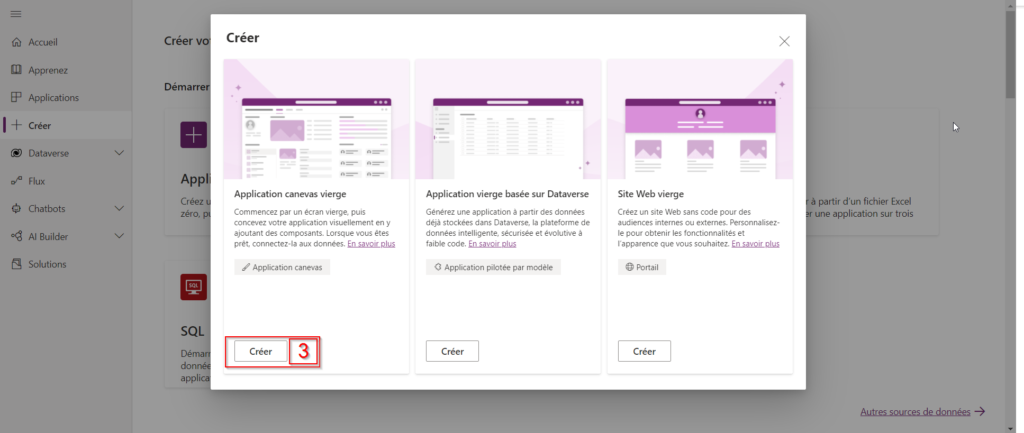
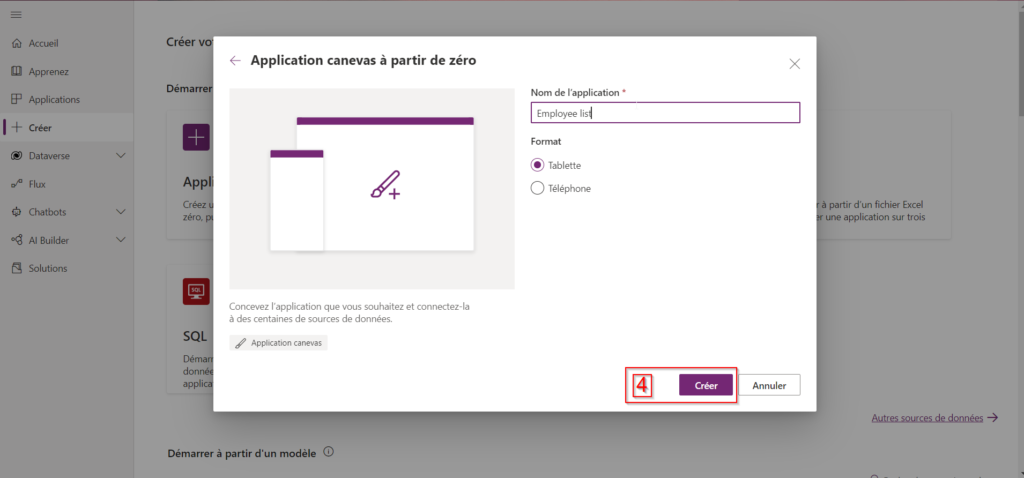
1. Créons une application canvas PowerApps
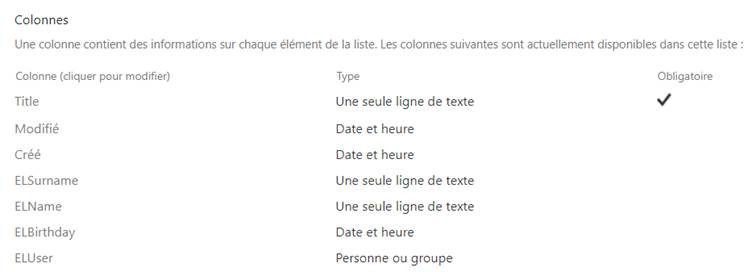
2. Créons une liste SharePoint pour le stockage de nos données
La structure de notre liste (EmployeeList) sera pour la suivante
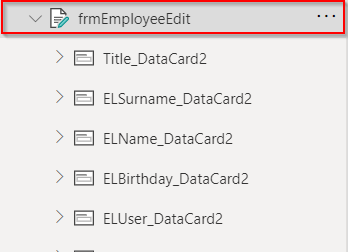
3. Créons sur notre application PowerApps un formulaire basé sur notre liste SharePoint
4. Ajoutons notre liste aux sources de données de notre application
[pastacode lang= »markup » manual= »EmployeeList » message= » » highlight= » » provider= »manual »/]
Par la suite ajoutons notre formulaire et à sa source de donnée ajoutons notre liste SharePoint créée.
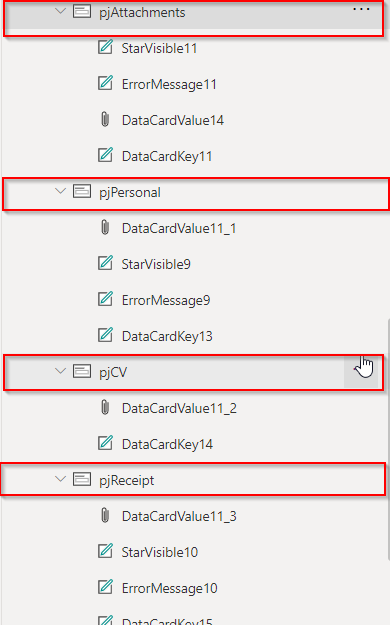
Ajoutons quatre cartes contenant des champs de type Attachments sur notre application dont un pour la sélection et les trois autres pour l’affichage par catégorie.
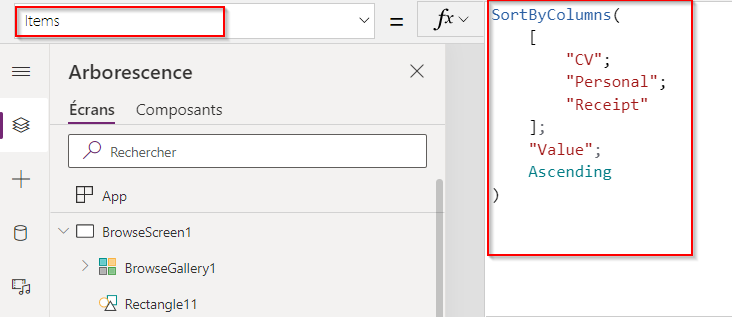
5. Ajoutons à notre application le champ de sélection de catégories que nous spécifions dans la propriété items.
[pastacode lang= »markup » manual= »SortByColumns(%0A%20%20%20%20%5B%22CV%22%3B%22Personal%22%3B%22Receipt%22%5D%3B%0A%20%20%20%20%22Value%22%3B%0A%20%20%20%20Ascending%0A)%0A%0A » message= » » highlight= » » provider= »manual »/]
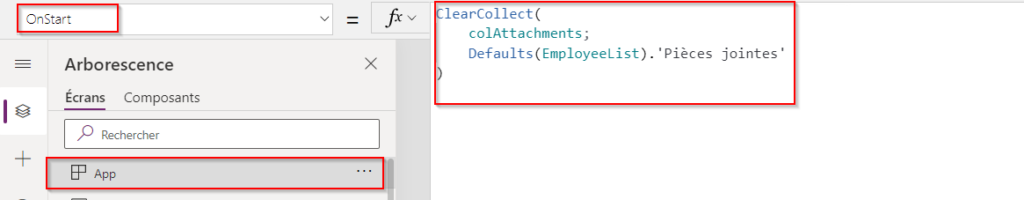
6. Par la suite nous allons définir une collection dans la propriété OnStart de l’application
Cette collection doit contenir nos fichier joint (on verra plus en détail 😉)
[pastacode lang= »markup » manual= »ClearCollect(%0A%0A%20%20colAttachments%3B%0A%0A%20%20Defaults(EmployeeList).’Pi%C3%A8ces%20jointes’%0A%0A) » message= » » highlight= » » provider= »manual »/]
Par défaut cette collection prend une ligne vide de notre liste SharePoint en conséquence, nous risquons très peux d’avoir de problèmes.
Sur la notre champ qui nous permet d’ajouter les pièces-jointes, ajoutons les configurations suivantes
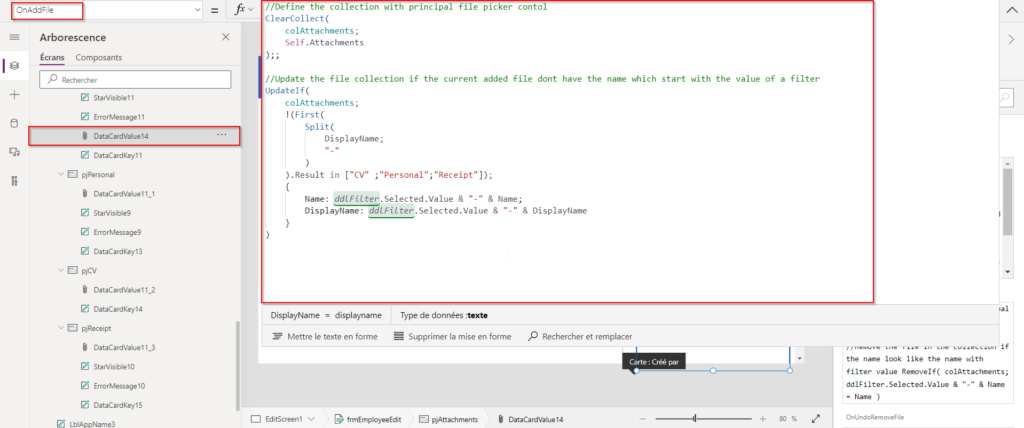
7. Sur la propriété OnAddFile Ajoutons ce code :
[pastacode lang= »markup » manual= »%2F%2FDefine%20the%20collection%20with%20principal%20file%20picker%20contol%0AClearCollect(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20Self.Attachments%0A)%3B%3B%0A%0A%2F%2FUpdate%20the%20file%20collection%20if%20the%20current%20added%20file%20dont%20have%20the%20name%20which%20start%20with%20the%20value%20of%20a%20filter%0AUpdateIf(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20!(First(%0A%20%20%20%20%20%20%20%20Split(%0A%20%20%20%20%20%20%20%20%20%20%20%20DisplayName%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-%22%0A%20%20%20%20%20%20%20%20)%0A%20%20%20%20).Result%20in%20%5B%22CV%22%20%3B%22Personal%22%3B%22Receipt%22%5D)%3B%0A%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20Name%3A%20ddlFilter.Selected.Value%20%26%20%22-%22%20%26%20Name%3B%0A%20%20%20%20%20%20%20%20DisplayName%3A%20ddlFilter.Selected.Value%20%26%20%22-%22%20%26%20DisplayName%0A%20%20%20%20%7D%0A)%0A » message= » » highlight= » » provider= »manual »/]
Dans ce code nous disons à PowerApps d’ajouter le fichier si sn nom d’affichage ne commence pas par un de nos filtres. Si e n’est pas le cas alors, on ajoute le fichier dans la collection de fichiers en préfixant son nom et son nom d’affichage de la valeur du filtre sélectionné.
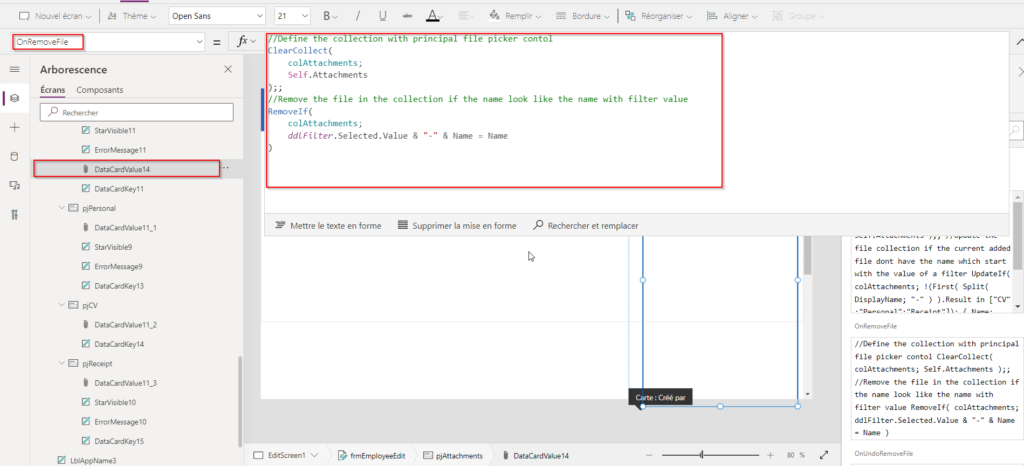
8. Sur la propriété OnRemoveFile, faisons :
[pastacode lang= »markup » manual= »%2F%2FDefine%20the%20collection%20with%20principal%20file%20picker%20contol%0AClearCollect(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20Self.Attachments%0A)%3B%3B%0A%2F%2FRemove%20the%20file%20in%20the%20collection%20if%20the%20name%20look%20like%20the%20name%20with%20filter%20value%0ARemoveIf(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20ddlFilter.Selected.Value%20%26%20%22-%22%20%26%20Name%20%3D%20Name%0A)%0A » message= » » highlight= » » provider= »manual »/]
Dans ce code nous disons à PowerApps de retirer de notre collection le fichier si son nom correspond au nom préfixé de la valeur du filtre sélectionné.
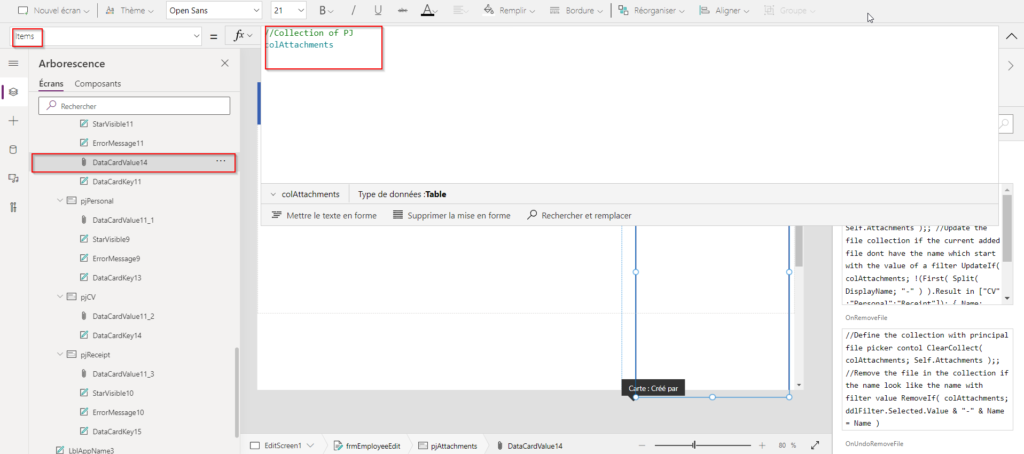
9. Les éléments de ce champ sont donc « la collection de fichiers colAttachments »
[pastacode lang= »markup » manual= »%2F%2FCollection%20of%20PJ%0AcolAttachments » message= » » highlight= » » provider= »manual »/]
Maintenant que tout est fait sur ce champ, ainsi configurons ceux qui doivent afficher chaque catégorie de fichiers.
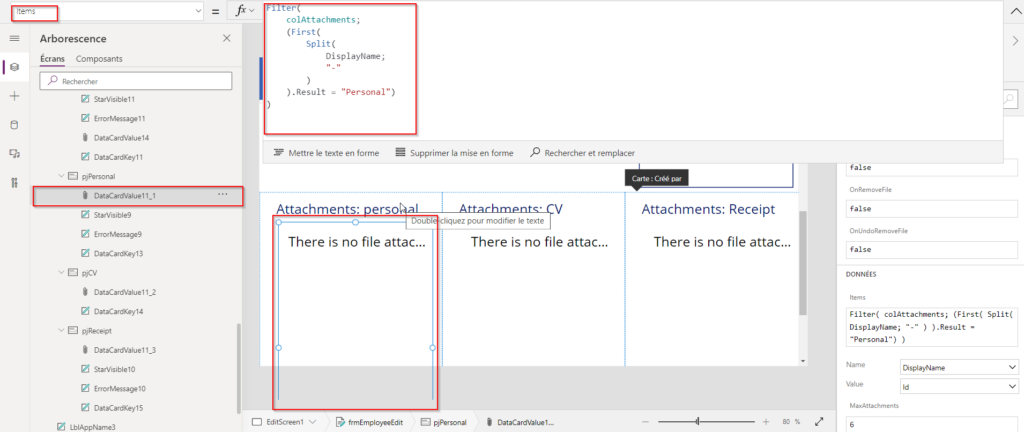
10. La configuration à faire est de filtrer la collection de fichiers en fonction d’une catégorie précise. Comme ceci :
[pastacode lang= »markup » manual= »Filter(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20(First(%0A%20%20%20%20%20%20%20%20Split(%0A%20%20%20%20%20%20%20%20%20%20%20%20DisplayName%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-%22%0A%20%20%20%20%20%20%20%20)%0A%20%20%20%20).Result%20%3D%20%22Personal%22)%0A)%0A » message= » » highlight= » » provider= »manual »/]
« Personal » étant le libellé d’une catégorie définie.
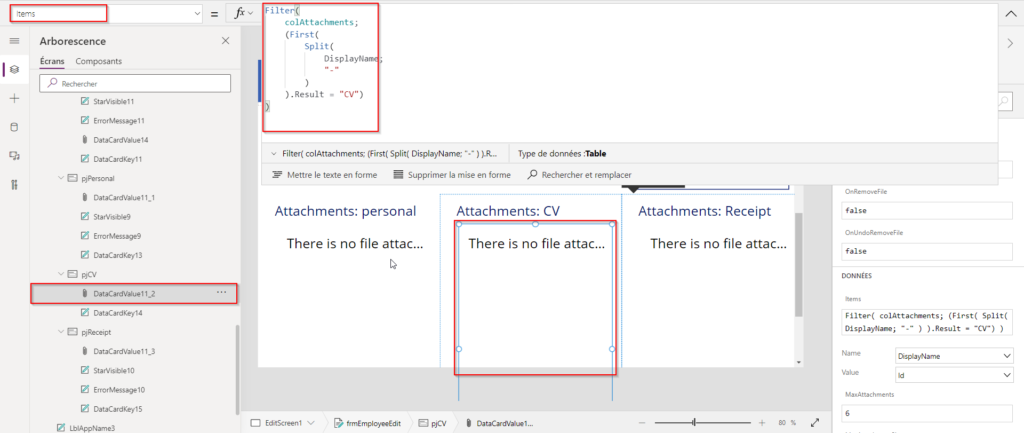
[pastacode lang= »markup » manual= »Filter(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20(First(%0A%20%20%20%20%20%20%20%20Split(%0A%20%20%20%20%20%20%20%20%20%20%20%20DisplayName%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-%22%0A%20%20%20%20%20%20%20%20)%0A%20%20%20%20).Result%20%3D%20%22CV%22)%0A)%0A » message= » » highlight= » » provider= »manual »/]
« CV » étant le libellé d’une catégorie définie.
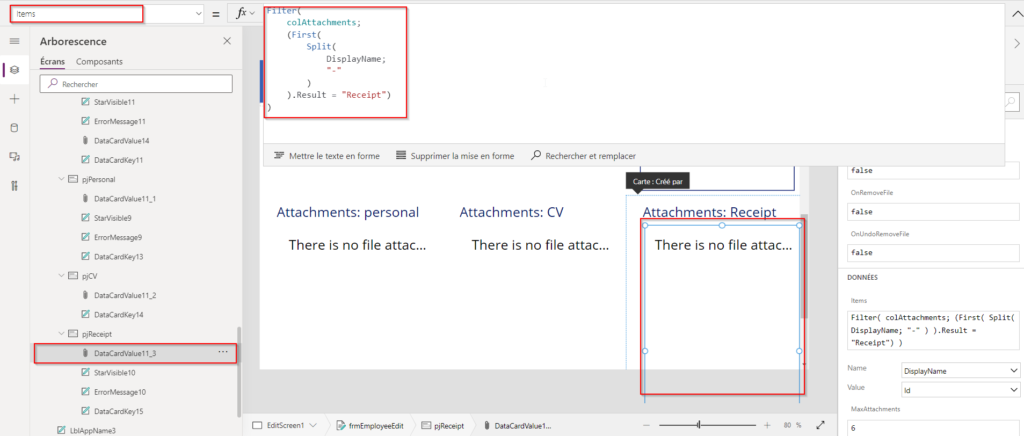
[pastacode lang= »markup » manual= »Filter(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20(First(%0A%20%20%20%20%20%20%20%20Split(%0A%20%20%20%20%20%20%20%20%20%20%20%20DisplayName%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-%22%0A%20%20%20%20%20%20%20%20)%0A%20%20%20%20).Result%20%3D%20%22Receipt%22)%0A) » message= » » highlight= » » provider= »manual »/]
« Receipt » étant le libellé d’une catégorie définie.
En plus de la propriété Items, il faut rendre ce champ on éditable pour éviter des confusions.
Le résultat doit être similaire à ceci
Tout est configuré, vous pouvez juste tester et profiter de l’astuce😊
Pourquoi utiliser un tel filtre ?
Pour quelles raisons pouvons-nous utiliser cette astuces🤔❓
- Une liste SharePoint ne possède qu’une seule colonne pour l’enregistrement des Pièces-jointes, cependant dans votre application métier vous avez besoin de récupérer les fichiers à plusieurs niveaux d’utilisation ce qui pose comme problème qu’un utilisateur peut supprimer le fichier uploadé par un autre.
- Vous souhaitez envoyer par mail certains fichiers uplodés depuis PowerApps mas ce n’est pas quand vous mettez en place le flux il devient difficile à implémenter
- Vous êtes juste un CURIEUX qui souhaite apprendre de nouvelles astuces😁