Très souvent il y a des opérations qui sont pas faisables ou difficilement faisables sur K2. Mais que nous pouvons faire via JQuery, seulement nous avons besoin de stocké dans un contrôle K2 le résultat que nous renvoi le code JQuery. Comment le faire? 😕
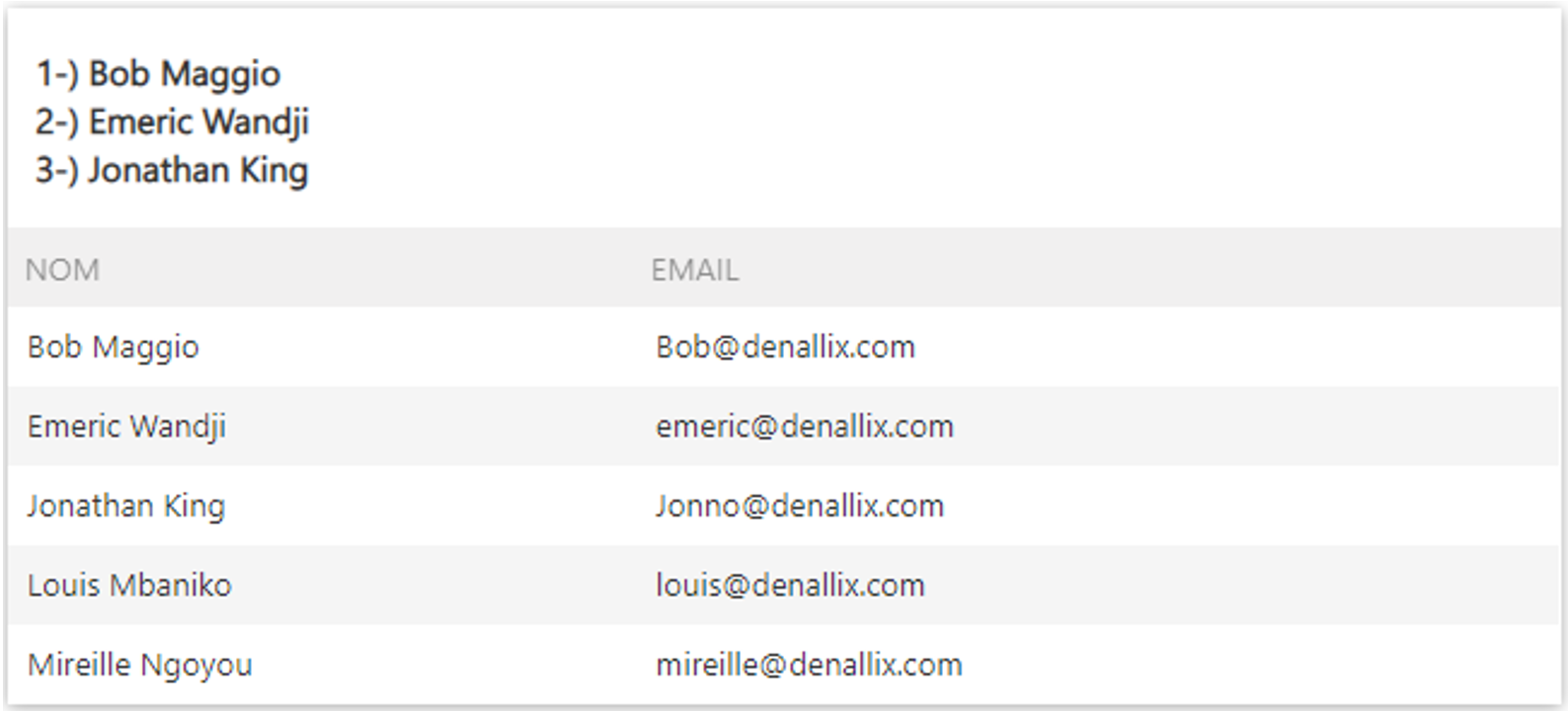
Imaginons ce cas de figure : Nous avons une vue liste contenant la liste des élèves d’une classe , et nous voulons après le chargement de la vue afficher les trois premiers étudiants d’une liste sans interaction de l’utilisateur. Comme ci-dessous :
- Comment le faire sans interactions de l’utilisateur ? 😯
- Réponse: En écrivant dans un contrôle K2 Via JQuery. 😉
On utilisera le JQuery et on le fera en deux étapes :
- Récupérer les trois premières lignes de la vue liste
- Insérer les lignes récupérées dans un contrôle K2 (DataLabel)
- Déclencher le bout de code JQuery
Allons-y !!! 😎
-
Récupérer les trois premières lignes de la vue liste
Premièrement il faudrait ajouter un dataLabel sur la vue pour identifier la vue (dans notre cas nous l’appellerons dl_FirstStudentName). Ensuite à partir de ce Data Label nous utiliserons ce bout de code :
a) Récupération de la 1er ligne
[pastacode lang= »java » manual= »%24(‘span%5Bname%3D%22dl_FirstStudentName%22%5D’).closest(‘.grid-toolbars’).siblings(‘.grid-body’).find(‘.grid-body-content%20tr%3Afirst%20td%3Afirst%20span’).text() » message= »Récupération de la 1er ligne » highlight= » » provider= »manual »/]
b) Récupération de la 2ième ligne:
[pastacode lang= »java » manual= »%24(‘span%5Bname%3D%22dl_FirstStudentName%22%5D’).closest(‘.grid-toolbars’).siblings(‘.grid-body’).find(‘.grid-body-content%20tr%3Anth-child(2)%20%20td%3A%20first%20span’).text() » message= »Récupération de la 2ième ligne » highlight= » » provider= »manual »/]
c) Récupération de la 3ième ligne:
[pastacode lang= »java » manual= »%24(‘span%5Bname%3D%22dl_FirstStudentName%22%5D’).closest(‘.grid-toolbars’).siblings(‘.grid-body’).find(‘.grid-body-content%20tr%3Anth-child(3)%20%C2%A0td%3A%20first%20span’).text() » message= »Récupération de la 3ième ligne » highlight= » » provider= »manual »/]
-
Insérer les lignes récupérées dans un contrôle K2 (DataLabel):
Voici le bout de code JQuery permettant d’insérer du texte dans un DataLabel :
[pastacode lang= »java » manual= »%24(%22%5Bname%3D’dl_FirstStudentName’%5D%22).SFCLabel(‘option’%2C%20’text’%2C%20XXXXX)%3B » message= »Insérer du texte dans un Data Label » highlight= » » provider= »manual »/]
La valeur XXXXX sera remplacée par le code de récupération des trois premières lignes ce qui nous donnera le code suivant :
[pastacode lang= »markup » manual= »%3Cscript%3E%24(%22%5Bname%3D’dl_FirstStudentName’%5D%22).SFCLabel(‘option’%2C%20’text’%2C%20%0A’1-)%20’%20%2B%20%24(‘span%5Bname%3D%22dl_FirstStudentName%22%5D’).closest(‘.grid-toolbars’).siblings(‘.grid-body’).find(‘.grid-body-content%20tr%3Afirst%20td%3Anth-child(2)%20span’).text()%20%2B%20%22%5Cn%22%20%2B%20%0A’2-)%20’%20%2B%20%24(‘span%5Bname%3D%22dl_FirstStudentName%22%5D’).closest(‘.grid-toolbars’).siblings(‘.grid-body’).find(‘.grid-body-content%20tr%3Anth-child(2)%20td%3Anth-child(2)%20span’).text()%2B%20%22%5Cn%22%20%2B%20%0A’3-)%20’%20%2B%20%3Cscript%3E%24(‘span%5Bname%3D%22dl_FirstStudentName%22%5D’).closest(‘.grid-toolbars’).siblings(‘.grid-body’).find(‘.grid-body-content%20tr%3Anth-child(3)%20td%3Anth-child(2)%20span’).text())%3B%3C%2Fscript%3E%0A » message= » » highlight= » » provider= »manual »/]
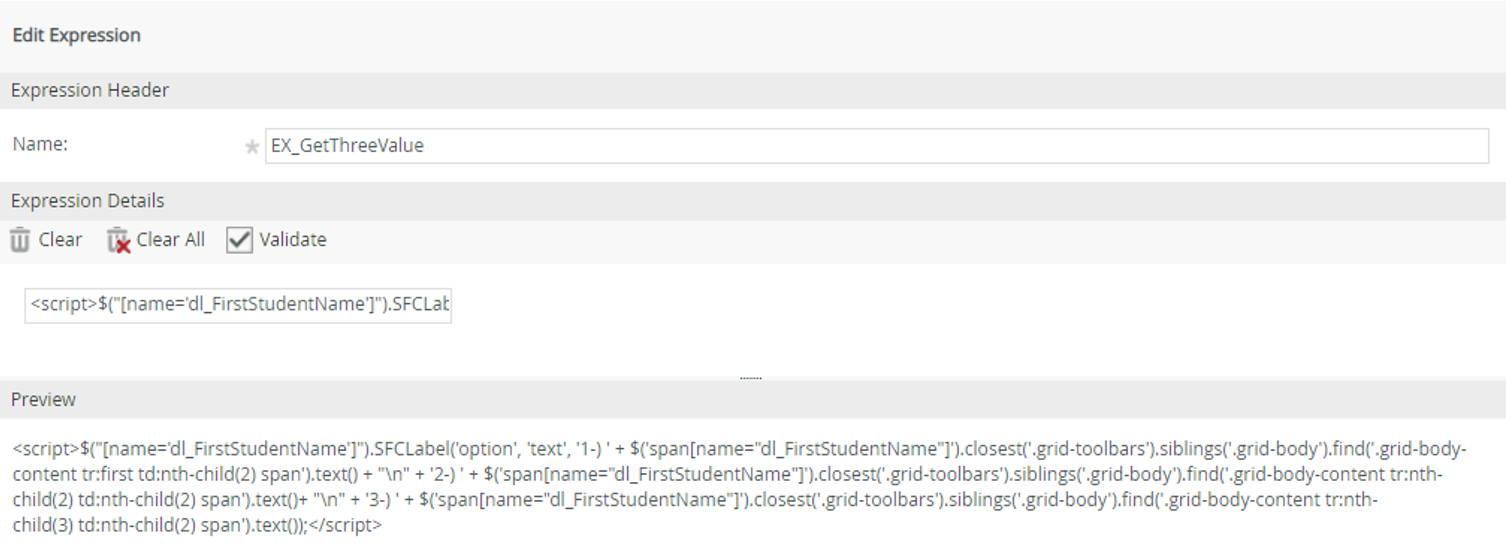
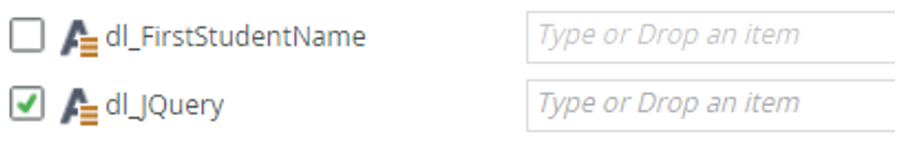
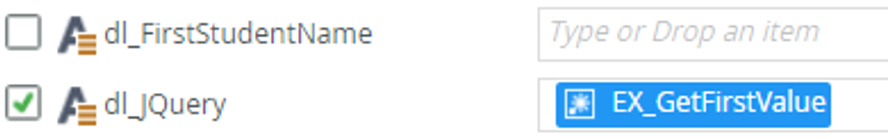
Insérons sur notre vue un Data Label (nommé dl_JQuery dans notre cas), ensuite créons une expression contenant expression ci-dessous cette valeur :
-
Déclencher le bout de code JQuery
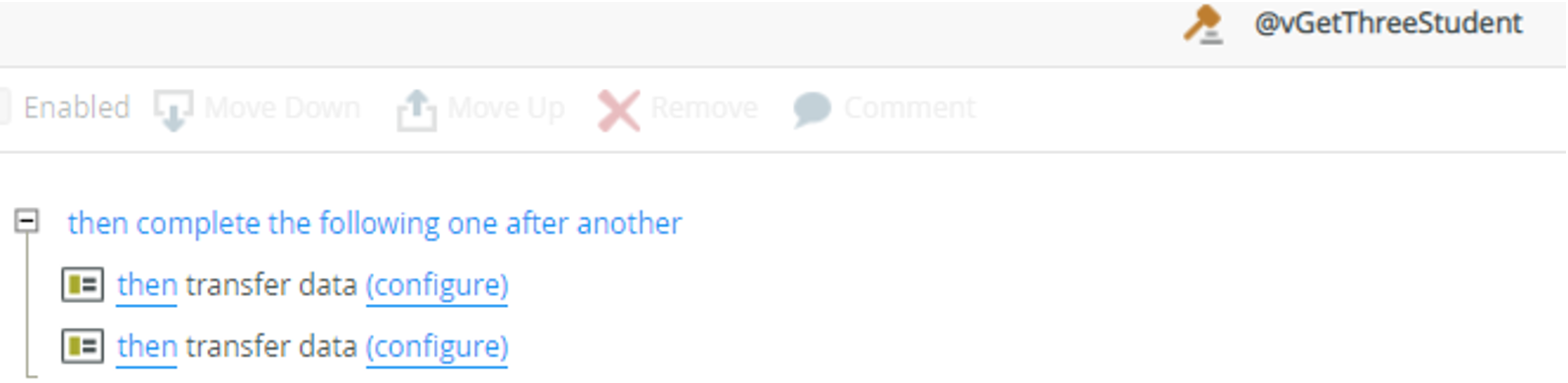
Cette phase nous permet lancer l’exécution de notre code, pour ce faire nous utiliserons une règle sur K2 :
Premier transfer data sert à vidé le Data Label dl_JQuery
Deuxième transfer data sert à vidé le Data Label dl_JQuery
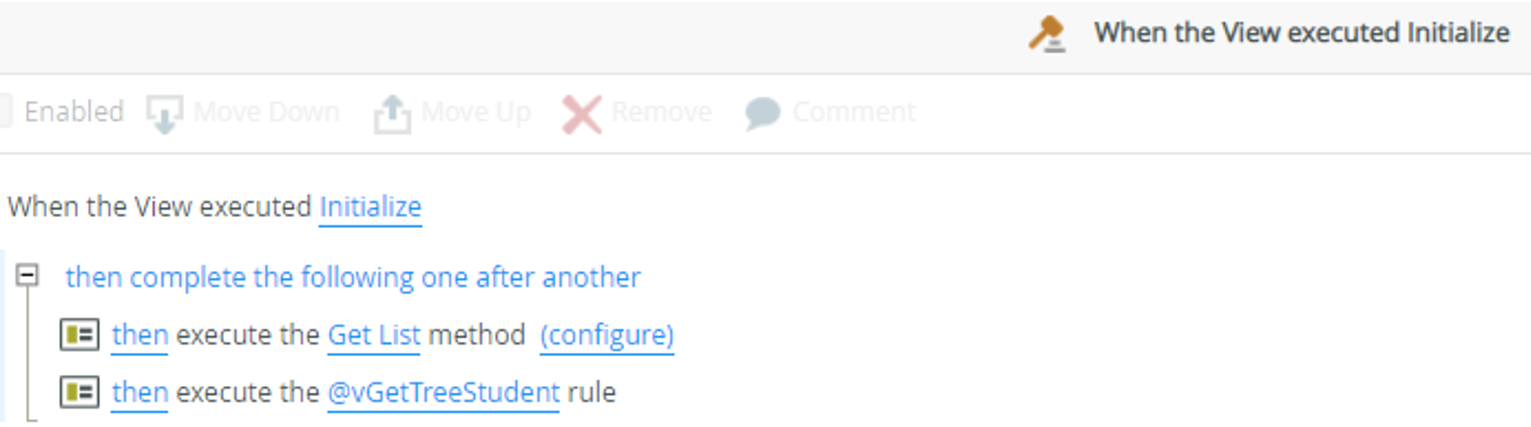
Nous pouvons donc appeler notre règle lors de l’initialisation de la vue :
On obtient ce résultat