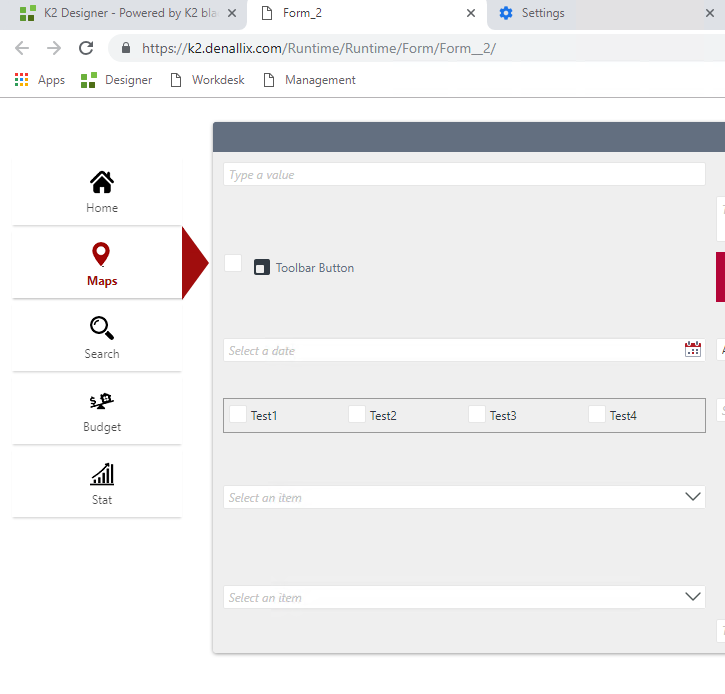
Dans cet article je vais vous montrer comment changer le style des onglets de vos formulaires K2 Smartforms afin d’arriver au résultat ci-dessous. (tab vertical)

Télécharger les ressources nécessaires
Cliquez ici pour télécharger les ressources nécessaires.
Déployer et utiliser les ressources
Dans cet exemple, nous allons mettre à jour le thème Lithium.
Prendre le fichier zip téléchargé et décompressez-le dans la machine où K2 est installé, dans le dossier du thème que vous utilisez :
Personnellement, j’utilise Lithium, vous aurez peut-être à adapter le chemin précédent si vous avez sélectionné un autre thème.
Ouvrez le fichier CSS du Thème, dans mon cas
et importez le fichier style présent dans le dossier Ressources que vous avez téléchargé avec le code :
. Ajoutez ce code à la fin du fichier et enregistrez vos modifications.
Videz le cache du navigateur ou un à l’aide d’un
. Lancez un formulaire qui utilise votre thème et qui contient les onglets.
NB : Veuillez lancer le lien Runtime car c’est là que nous avons déployé notre thème.
Adaptez le code selon votre besoin
Vous avez sûrement constaté que les icônes sont prédéfinies et que j’utilise la couleur rouge. Et si je vous montre comment changer tout ça ? 🙂
Tout d’abord il vous faut des icônes adaptées. Vous pouvez en télécharger gratuitement sur le site web flaticon.com et éditer la couleur de n’importe quelle icône ; il faut créer un compte pour avoir accès à cette fonctionnalité.
![]()
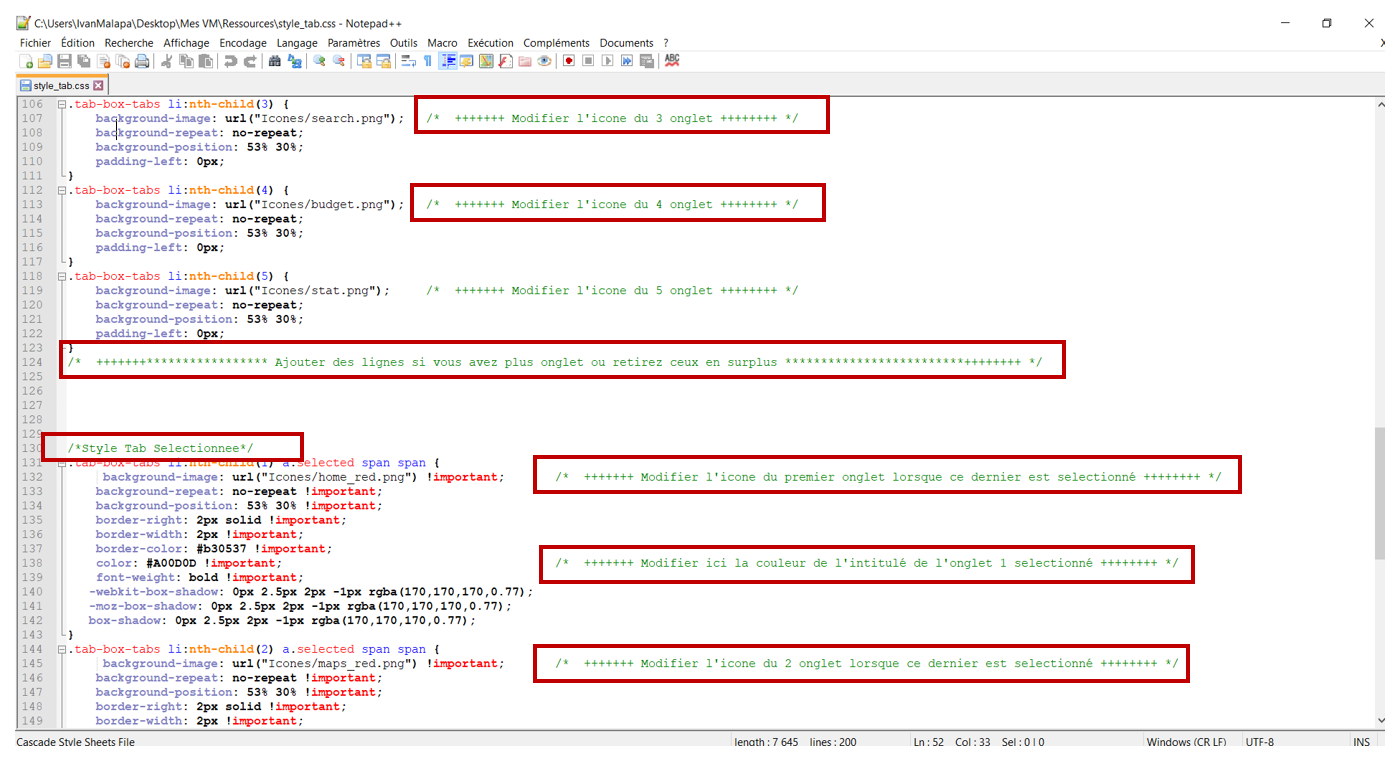
Vous devez avoir deux icônes pour chaque onglet (une icône par défaut et la même icône de couleur différente qui va s’afficher lorsque l’onglet est sélectionné). Mettez vos icônes dans le dossier Icones situé dans le dossier Ressources qui est lui même dans votre dossier thème, Lithium dans mon cas. Ouvrez le fichier style_tab.css en édition, il est bien commenté et explicite pour vous permettre de modifier les propriétés CSS.

N’oubliez pas, une fois les modifications terminées de vider votre cache à l’aide de la commande
, assurez vous que vous avez ouvert l’invite de commande en tant qu’administrateur. Lancez un formulaire qui utilise votre thème et qui contient les onglets, le tour est joué !
N’hésitez pas à me laisser un commentaire si vous avez des questions.
#k2tutofactory