Les contrôles K2 qui n’ont pas l’événement “clicked ” (comme Data Label, Label, HyperLink, etc.) ne donnent pas la possibilité de faire des opérations pendant le clic. Cependant, dans certains cas, nous voudrions par exemple, utiliser un “Data Label”, un “Label” ou un “HyperLink” pour ouvrir une fenêtre pop-up. Comment sur K2 ouvrir une Pop-Up au clic sur un “Data Label” 😬😬😬😬 ? Pas de panique !!!!! ☝😌
Dans ce tutoriel, nous allons vous montrer comment rendre un contrôle Data Label cliquable pour qu’il ouvre une fenêtre pop-up. Le processus est le même pour la réalisation sur un un contrôle de type HyperLink, Label.
1.Création d’une vue Pop-Up_View qui sera affichée en Pop-Up
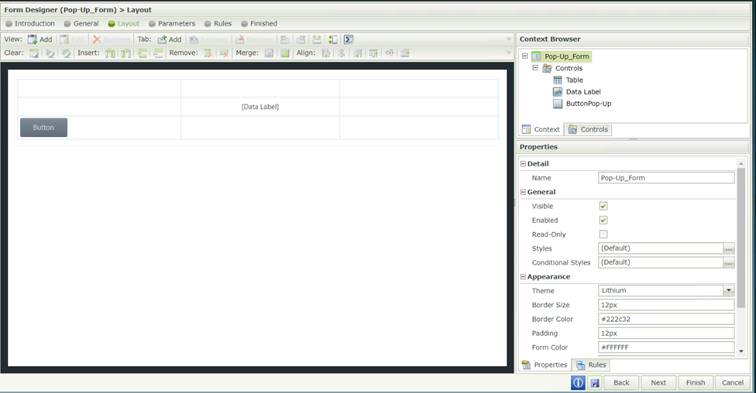
2.Création d’un formulaire
Ce formulaire comprend un bouton et notre composant qui n’a pas l’évènement clicked (Data Label, Label, Hyper link, etc.). Pour ce tuto nous utiliserons un Data label cliquable.
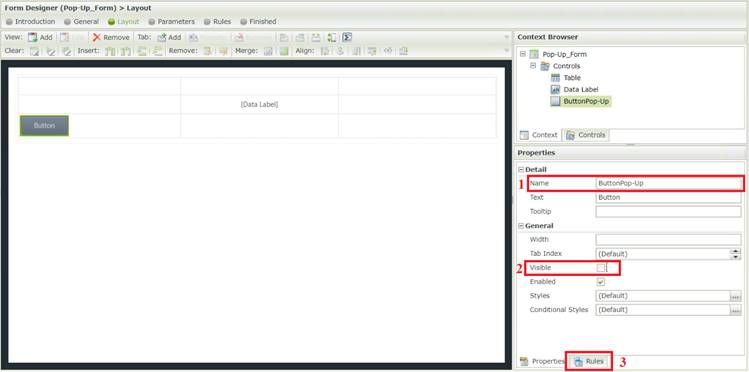
2.1.Configuration du bouton
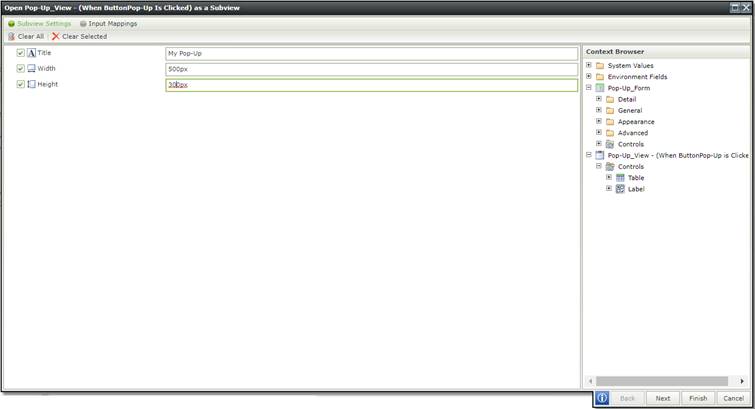
Nous allons configurer notre bouton afin que lors du clic il ouvre notre vue Pop-Up_View en Pop-Up.
Nommez votre bouton ButtonPop-Up(1), décochez la case visible(2), puis cliquez sur Rules(3) .
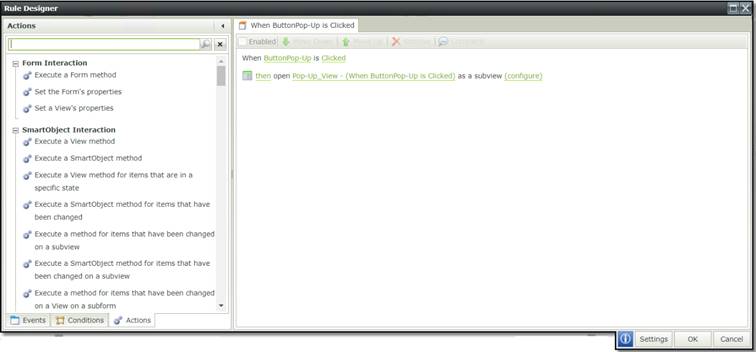
Ensuite ajoutez les règles suivantes :
Spécification de la taille de la Pop-Up lors du clic sur (configure)
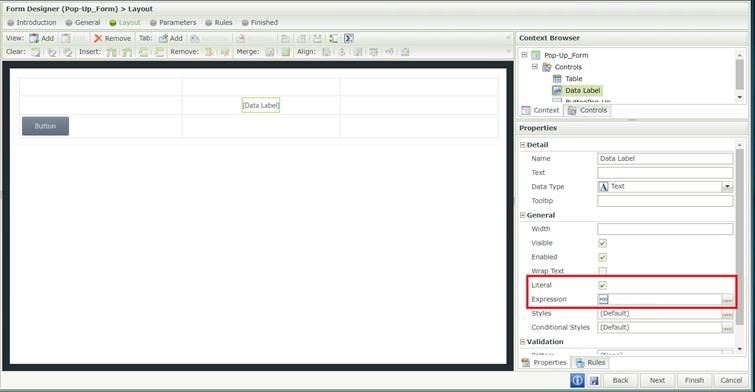
2.2.Rendre le Data Label (Label, Hyper link) cliquable
Comme marqué sur la figure ci-dessus cochez la case Litteral dans les propriétés du Data Label (Label, Hyper Link),
Cliquez sur … de cette image ![]() . Ensuite dans la page qui s’ouvre cliquez sur
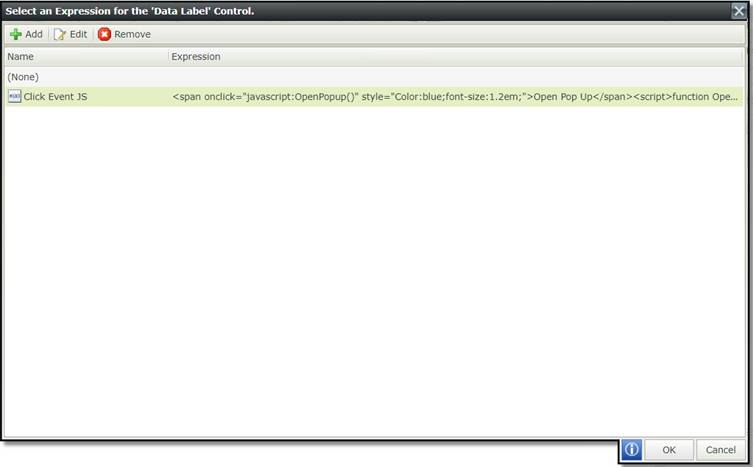
. Ensuite dans la page qui s’ouvre cliquez sur ![]() .
.
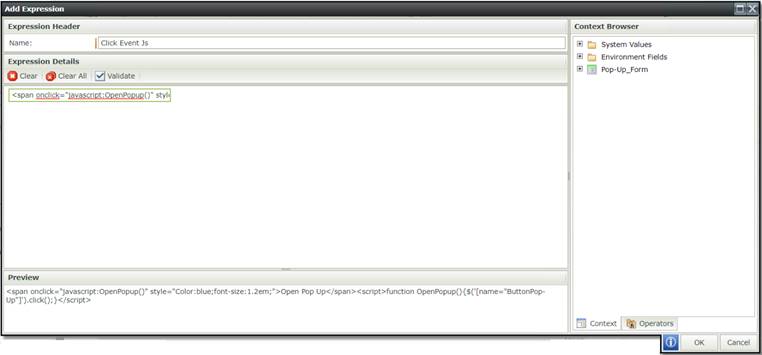
Dans la zone de texte qui s’ouvre, entrez l’expression suivante :
Comme le montre la figure ci-dessous :
Notre Data Label (resp. Label, HyperLink) peut désormais nous ouvrir une Pop-Up lorsqu’on clique dessus.
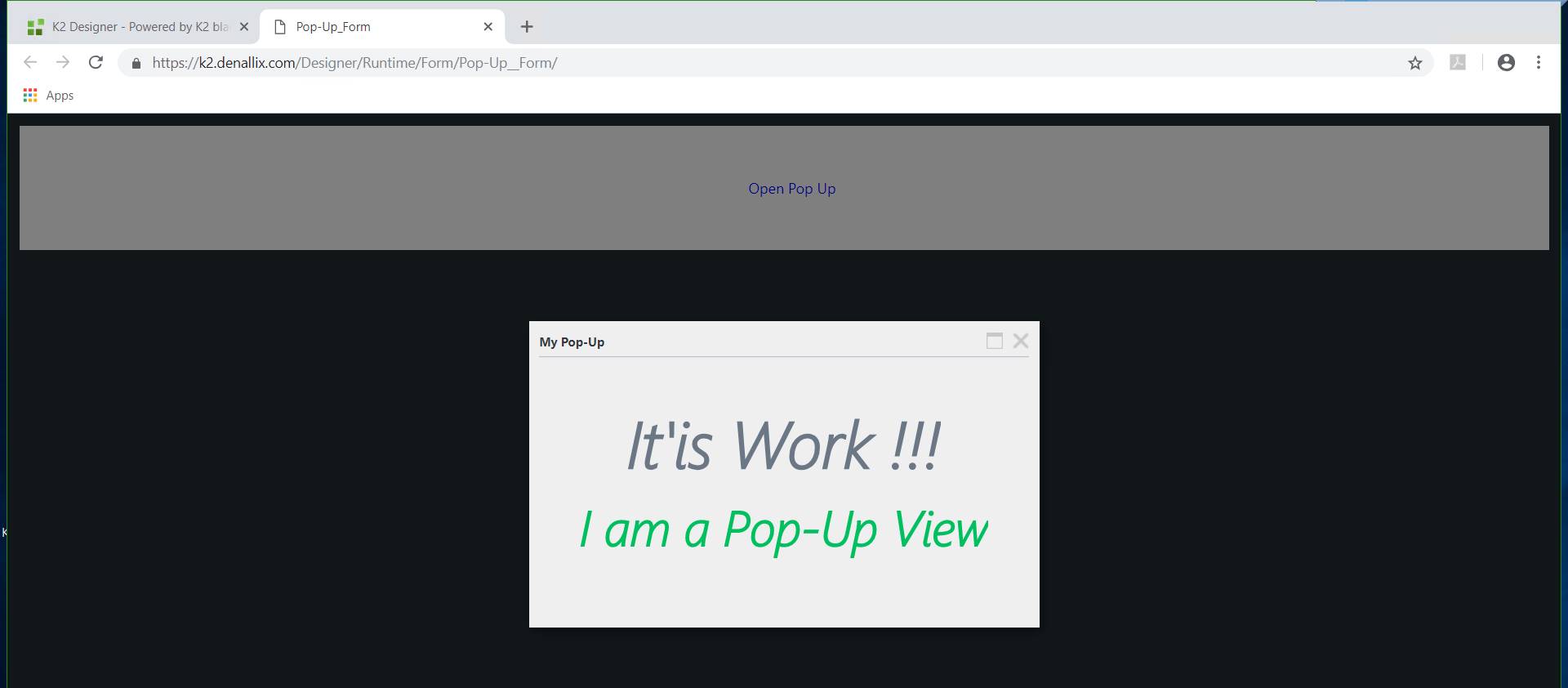
Si vous avez bien suivi les étapes vous devriez avoir le résultat ci-dessous :
Lors du clic sur notre Data Label notre Pop-Up s’ouvre
Vous pouvez lire aussi : rendre un textaera auto extensible
A la semaine prochaine 😉
Emeric on #k2tutofactory