Voudriez vous intégrer une carte permettant de localiser une adresse dans un formulaire K2 ou tout autre application ?
Grâce à cet article vous saurez le faire en quelques minutes.
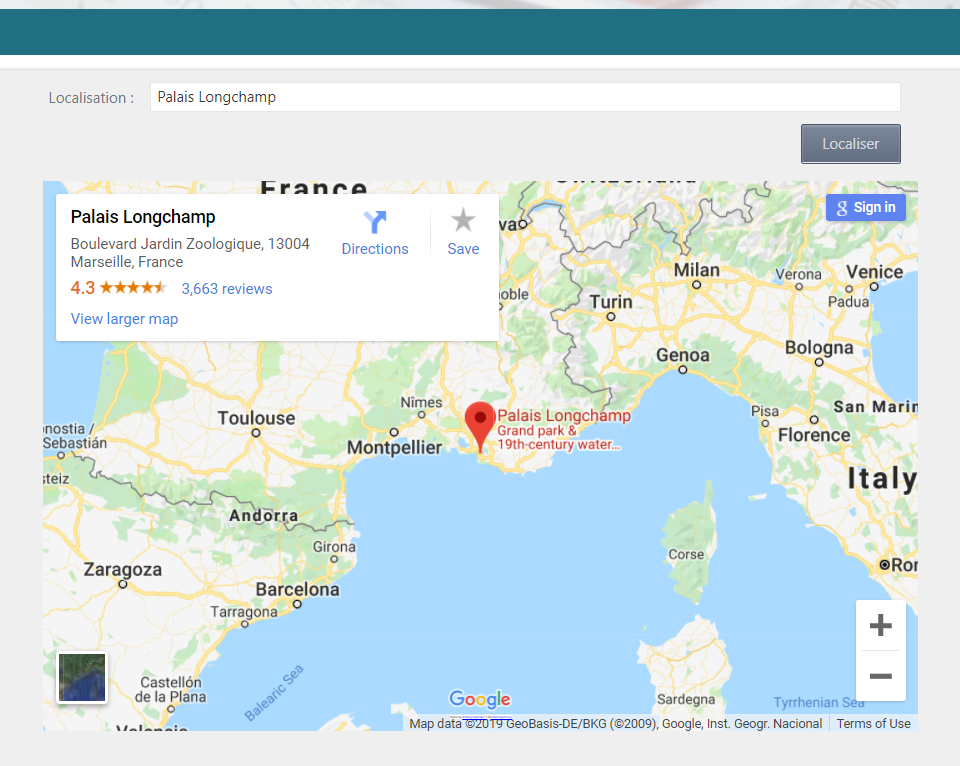
Vous aurez ce résultat à la fin de l’article :
Vous êtes prêt? C’est parti, voici les différentes étapes :
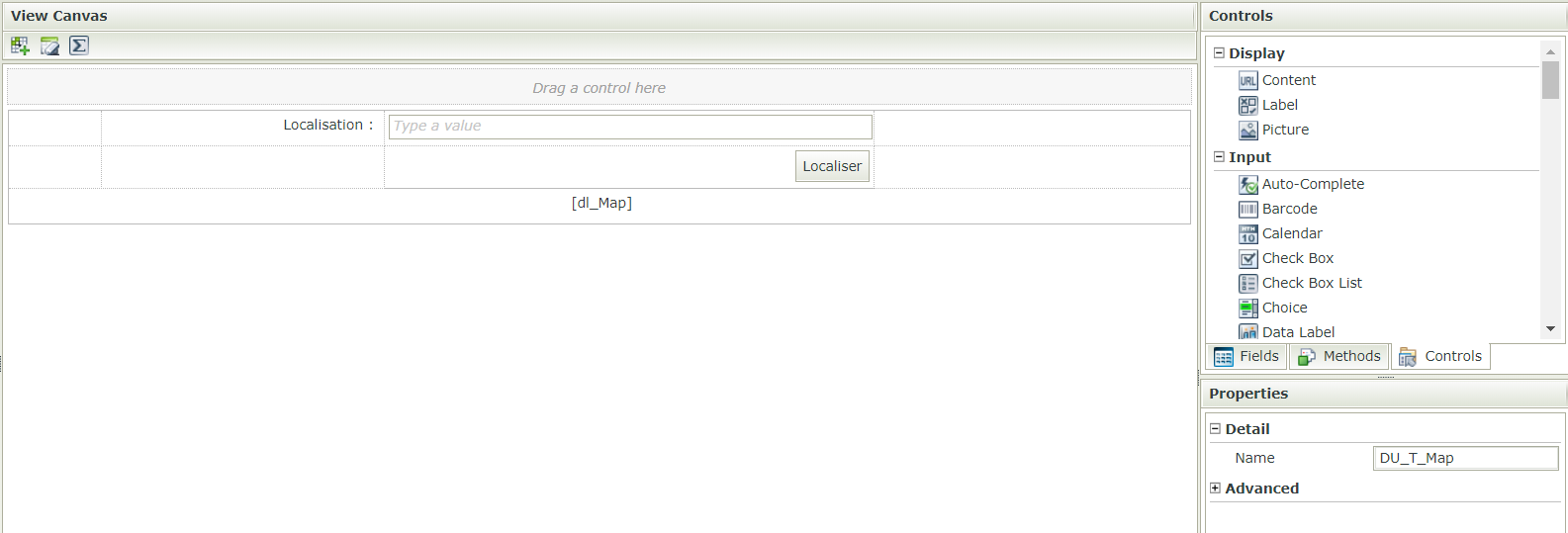
1. Créer une vue
- La TextBox contiendra l’adresse saisie par l’utilisateur.
- Le Bouton localisation permettant de valider
- Le Data Label contiendra le script html qui permettra l’affichage de l’adresse sur la carte.
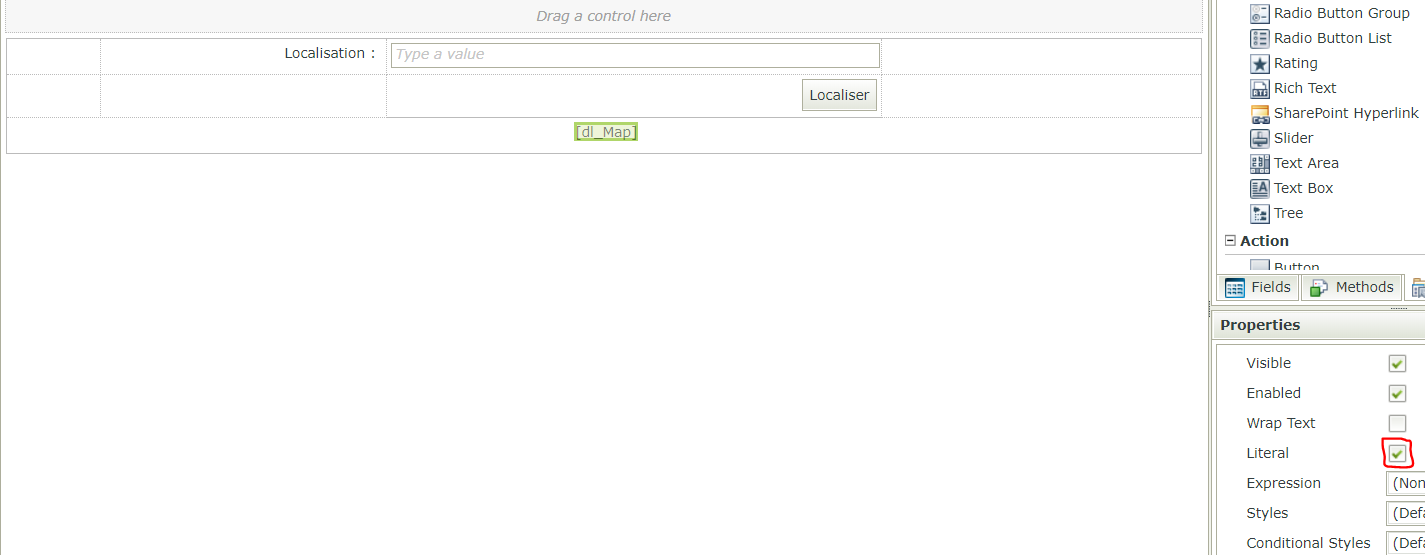
2. Cocher Literal dans les propriétés du data label
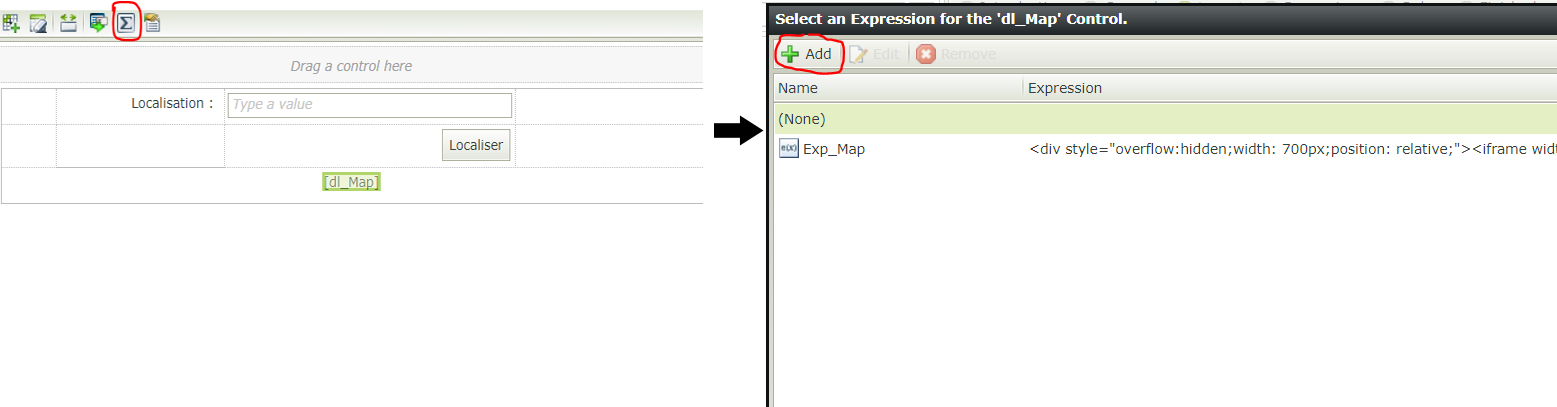
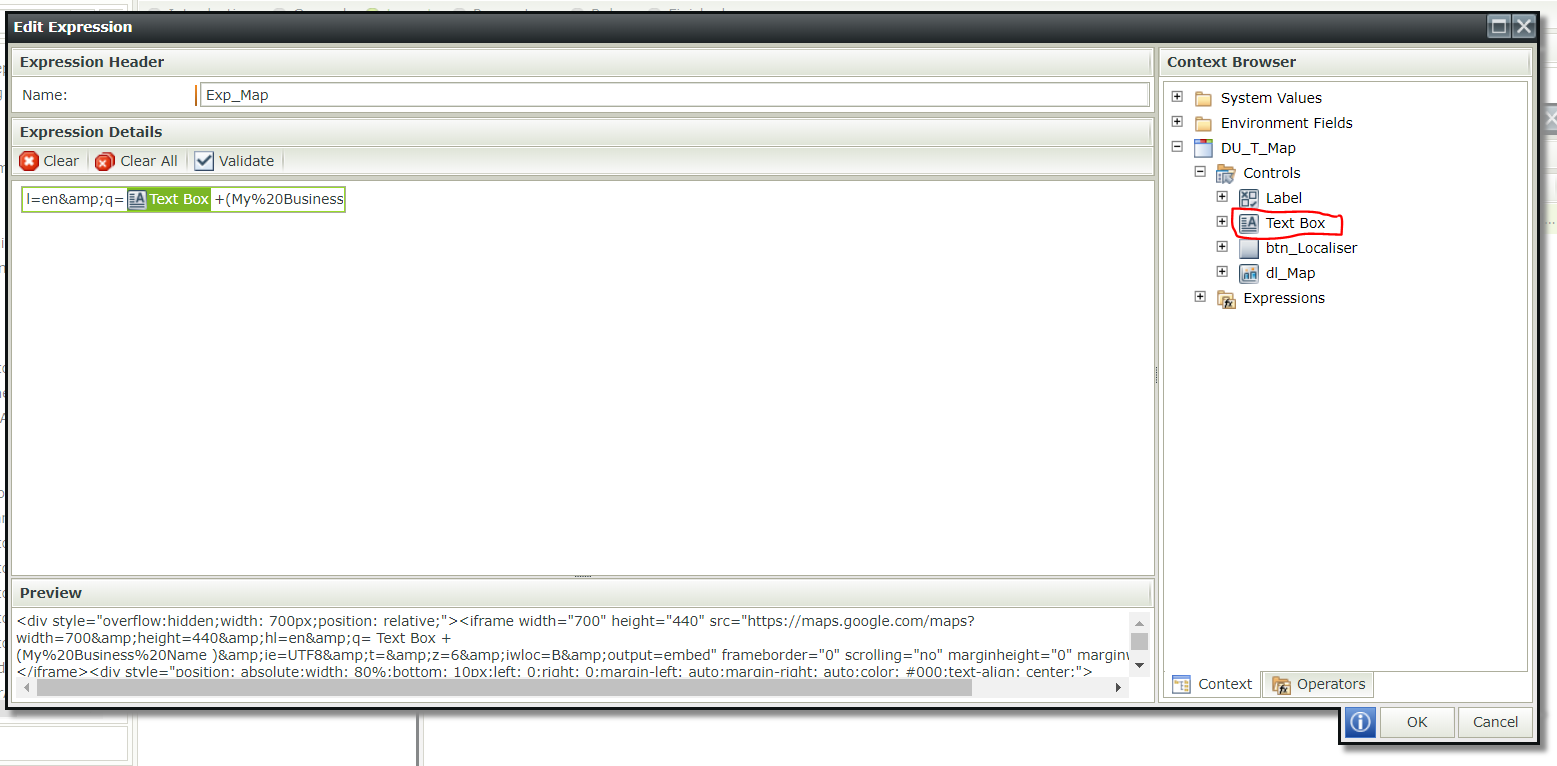
3. Créer une expression
- Donner un nom à l’expression.
- Puis coller ce script html dans l’expression :
- Ensuite modifier l’expression en maintenant le clique sur le Text Box et lâchez le clique au niveau de la variable «q= », exactement comme dans la figure ci-dessous.
-
- Enfin cliquez sur OK.
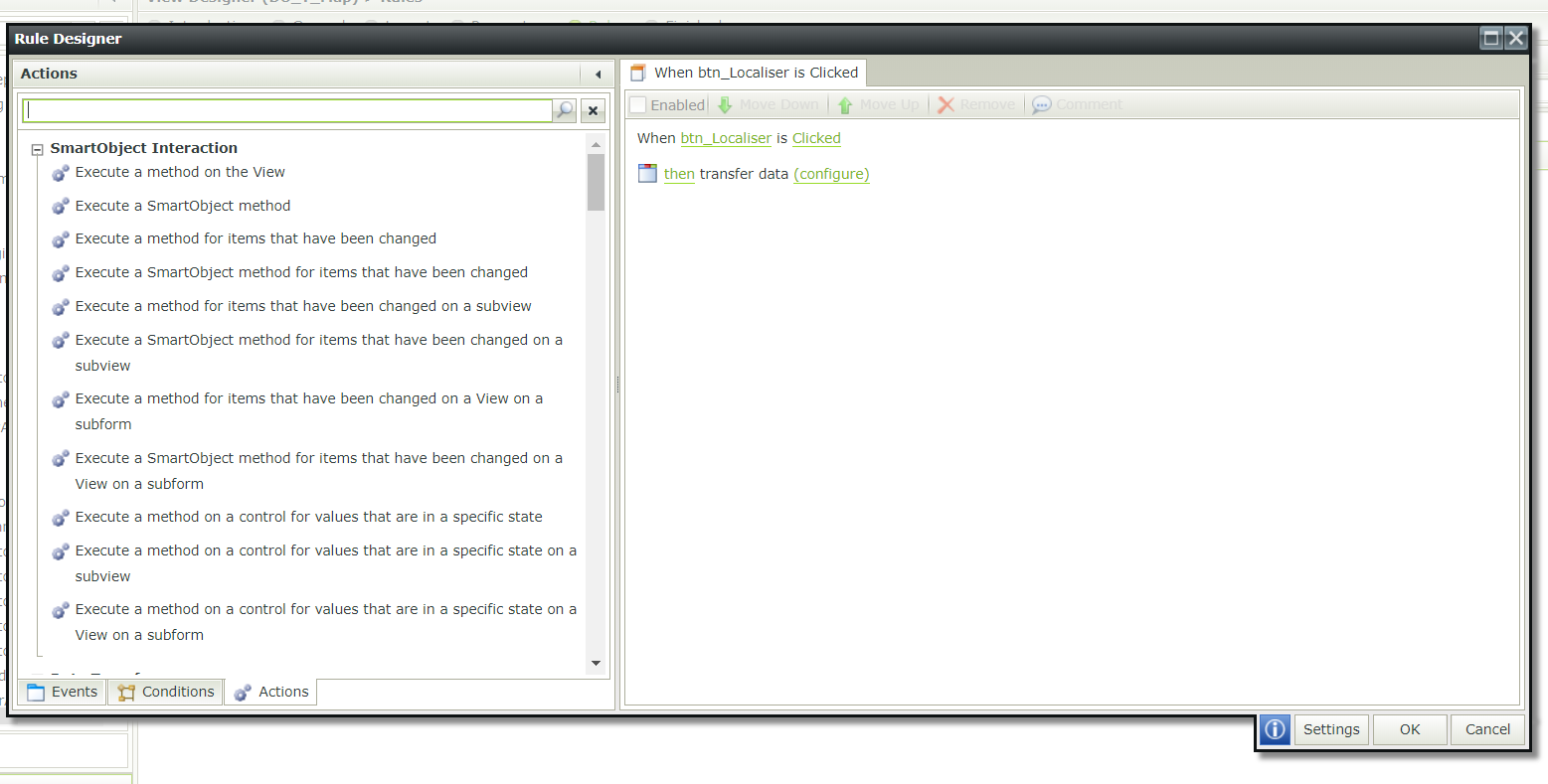
4. Ajouter la rule : when the button is clicked
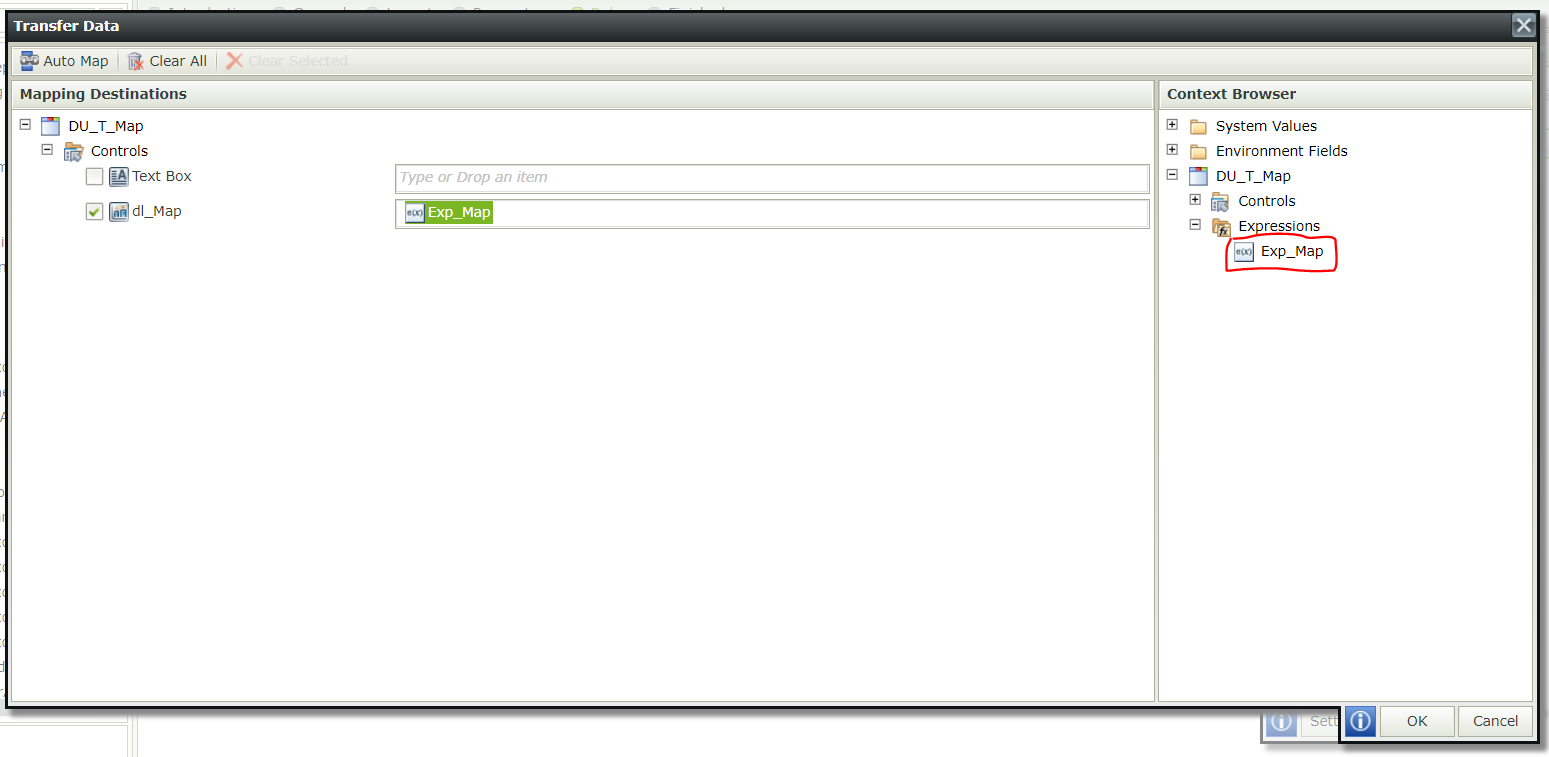
5. Configurer le transfert data
Maintenez le clique sur l’expression et lâchez dans le data label. Voir la figure suivante :
6. Enregistrer la rule
Félicitation !!! vous savez maintenant comment intégrer une carte de localisation sur votre application K2. 🙂







Appreciate this post. Will try it out.