Le format Cartes adaptatives est un format d’échange de cartes ouvert qui permet aux développeurs d’échanger du contenu d’interface utilisateur de manière commune et cohérente.
Comment ça marche ?
Les créateurs de cartes décrivent leur contenu sous la forme d’un objet JSON. Ce contenu peut ensuite être envoyé en mode natif (qui s’interprète sur une application comme s’il elle a été initialement conçue pour elle à la base) à l’intérieur d’une application hôte, en s’adaptant automatiquement à l’apparence de l’hôte.
Par exemple, une application Power Apps peut utiliser Power Automate pour créer une carte adaptative qui ressemble à une carte Skype, et lorsque ce contenu est envoyé à Microsoft Teams, il prend l’apparence de Skype. Lorsque davantage d’applications grand public prendront en charge le format de carte adaptative, le même contenu apparaîtra automatiquement dans ces applications et sera adapté pour ressembler à ces applications. Les utilisateurs sont gagnants, car tout semble familier. Les applications hôtes sont gagnantes, car elles contrôlent l’expérience utilisateur. Les créateurs de cartes sont également gagnants, car la portée de leur contenu s’élargit sans travail supplémentaire.
Pourquoi utiliser les cartes adaptatives ?
Les cartes adaptatives sont utiles car elles sont :
- Portable : dans n’importe quelle application, sur n’importe quel dispositif et sur n’importe quelle infrastructure d’interface utilisateur.
- Ouvert : les bibliothèques et les schémas sont open source et partagés.
- Rentabilité : facile à définir, facile à utiliser
- Expressif : ciblé sur le flux de contenu que les développeurs veulent créer.
- Déclaratif seulement : le code n’est pas requis ou autorisé
- Formatage automatique : basé sur les directives de la marque et l’expérience utilisateur de l’application hôte.
Comment créer des cartes adaptatives ?
Le format Cartes adaptatives repose sur un ensemble de principes directeurs qui sont utiles pour préserver la conception.
Concentrez-vous sur la sémantique, et non sur une mise en page « pixel perfect » près.
Nous avons essayé, dans la mesure du possible, de privilégier les concepts et les valeurs sémantiques par rapport à une mise en page parfaite. Des exemples d’expressions sémantiques sont présentés avec des couleurs, des tailles et des éléments tels que FactSet et ImageSet. Cela permet à l’application principale de prendre de meilleures décisions concernant l’apparence réelle.
Les auteurs de la carte contrôlent le contenu, tandis que l’application hôte contrôle l’apparence.
L’auteur de la carte contrôle ce qu’il veut exprimer, mais l’application qui affiche la carte contrôle son apparence dans le contexte de son application.
Restez simple mais expressif
Nous voulons que les cartes adaptatives soient expressives et polyvalentes, mais nous ne voulons pas créer une infrastructure d’interface utilisateur. L’objectif est de créer une couche intermédiaire “suffisamment expressive”, semblable aux documents Markdown.
En se concentrant sur la simplicité et l’expressivité, Markdown a créé une description simple et cohérente du contenu d’un document. Nous pensons également que le format de carte adaptative peut fournir un moyen simple et expressif de décrire le contenu d’une carte.
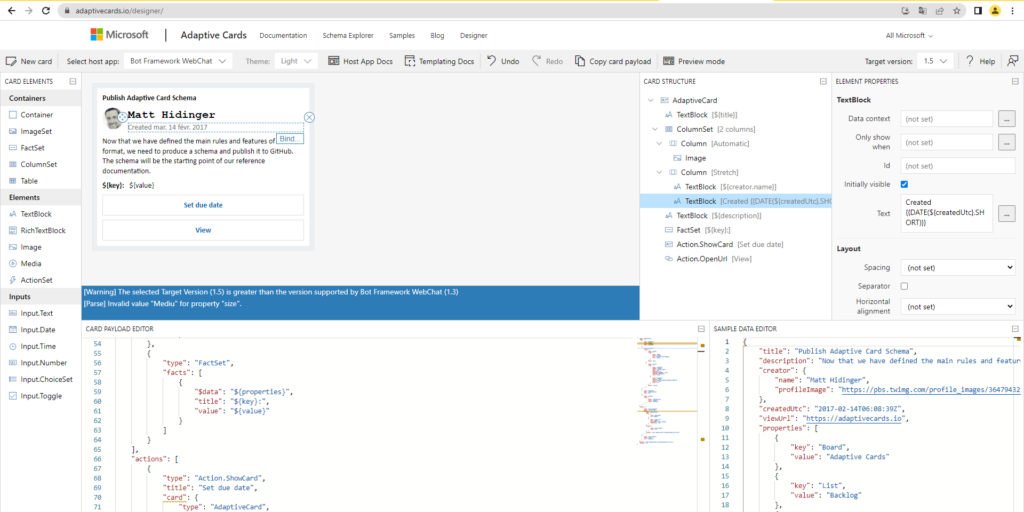
Pour construire votre carte adaptative, adaptivecards.io.