Use tab key to navigate between your forms tab
Since browsers have integrated tabs, we all use the tab key to change tabs.
Why not have the same functionality in a K2 form? Read more
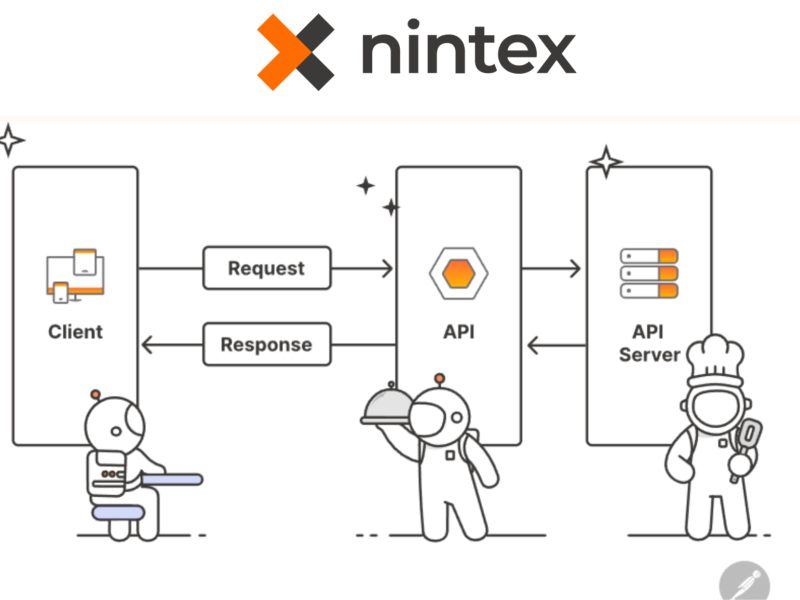
Discovering K2 APIs
Have you ever heard of K2 APIs? No importance because precisely in this article we will discover them together. From their activation to their connection to K2 Read more
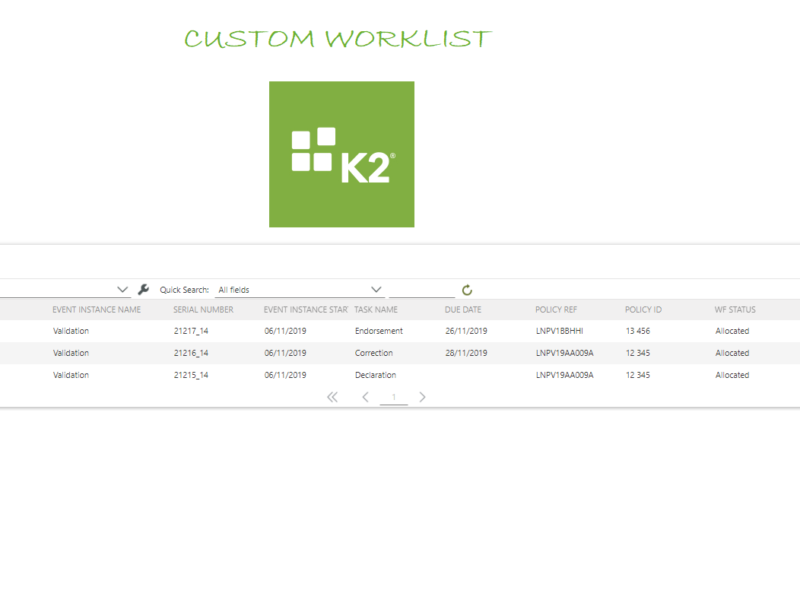
Create a custom worklist without use a custom broker
We often realize that the worklist control used on our Smartforms does not always provide us the features that we need 😡 .For example, we would like to have additional columns on our WorkList showing us in detail the information related to the task or request. As a result, the concept of Custom Worklist is emerging: we are sometimes used to implementing it using custom broker Workflow Management but, in this article, you will find how to do it without using a custom broker 😎