This article will be dedicated to the dynamic addition of images in a List view on K2 Blackpearl.
First of all, what are dynamic images? 🙂
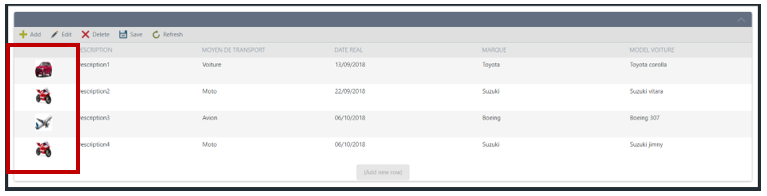
These are small images that we add to our List views to indicate the status of the line. In the example below, the added images are:
- A car that appears when we have chosen the means of transport Car ;
- A motorcycle that appears when we have chosen the Moto mode of transport ;
- A plane that appears when we have chosen the Plane mode of transport.

In this article, I will show you how to achieve this result.
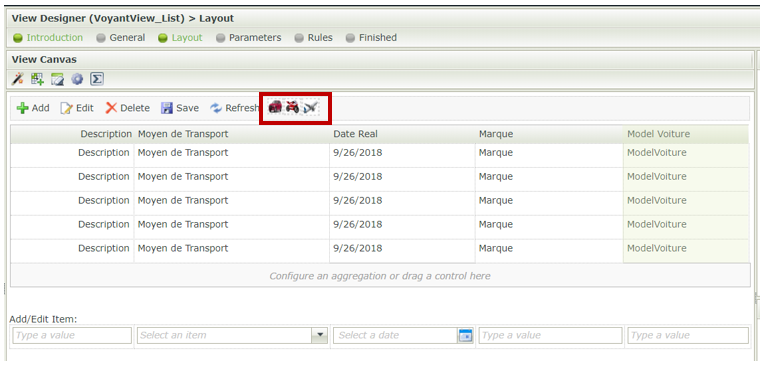
1. Create a List view and add your different images (images corresponding to the different states), in our case, we have added 03 images (A car, a motorcycle and an airplane). Don’t forget to hide them.

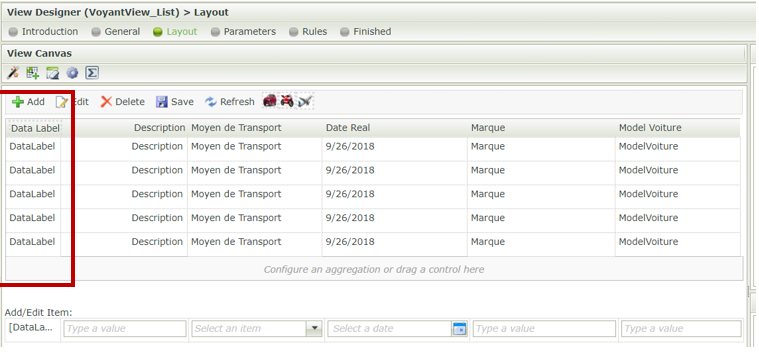
2. Add a Data Label where you want your different images to appear.

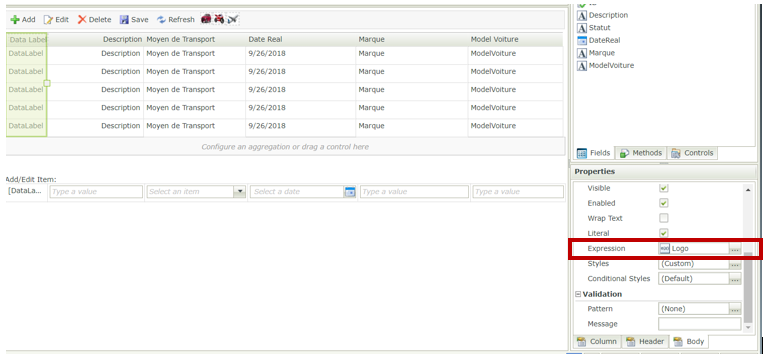
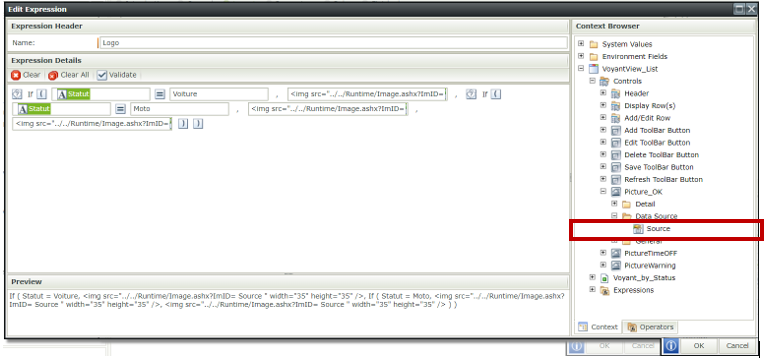
3. Create an expression on this Data Label.

In our case, we want to display a particular image according to the value chosen in the “Means of Transport” column of our List view.
Useful code :
<img src="../../Runtime/Image.ashx?ImID= <strong>Source</strong> " width="35" height="35" />
We will use this code to display our images dynamically.
Source : it is the identifier of the image, to have it, go to the image, to data source.

Write your expression well according to your expectations: In our case, if:
- Status = Car then displays the image Car
- Status = Motorcycle then displays the Motorcycle image
- Status = Aircraft then displays the Aircraft image
It’s up to you to play 😉