K2 controls that you do not have the “clicked ” event (such as Data Label, Label, HyperLink, etc.) and do not give the possibility to make operations during the click. However, in some cases we would want to make a clickable data label. For example use a Data Label, Label or HyperLink to open a Pop-Up. So how do you open a Pop-Up at a click on it for example 😬😬😬? Don’t panic!!!☝😌.
In this tutorial we will show you how to make a DataLabel control clickable so that it opens a Pop-Up. The process is the same for making a HyperLink control type.
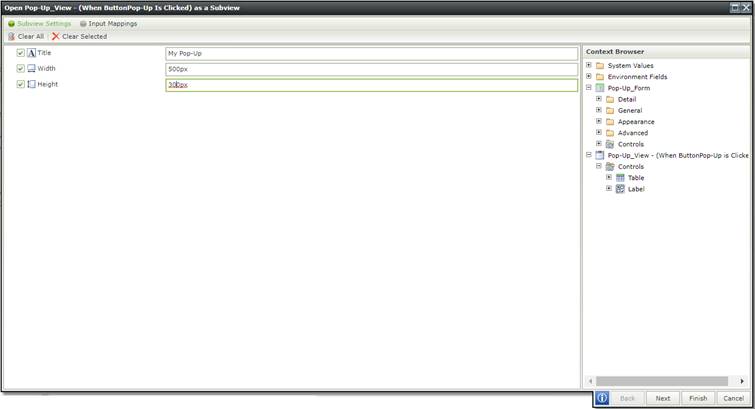
1. Creating a Pop-Up_View that will be displayed in Pop-Up

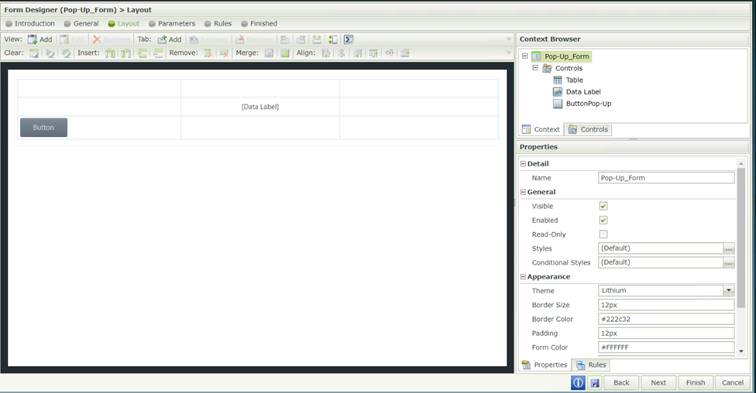
2. Creating a form
This form will include a button and our component that does not have the clicked event (Data Label, Label, Hyper link, etc.). For this tutorial we will use a label.

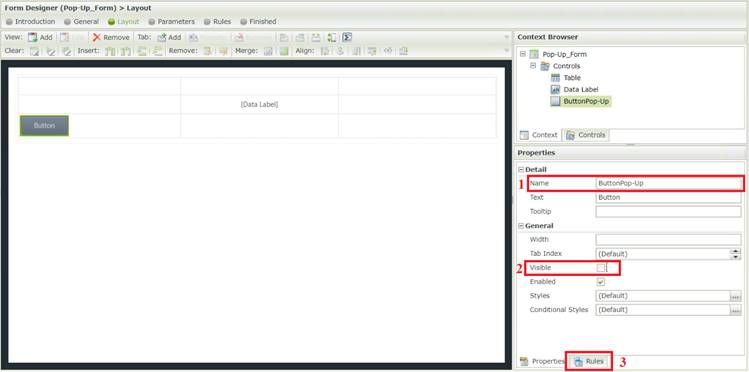
2.1. Bouton Configuration
We will configure our button so that it opens when clicking our Pop-Up_View in Pop-Up. (1) Name your ButtonPop-Up button, (2) then uncheck the visible box, (3) then click on Rules.

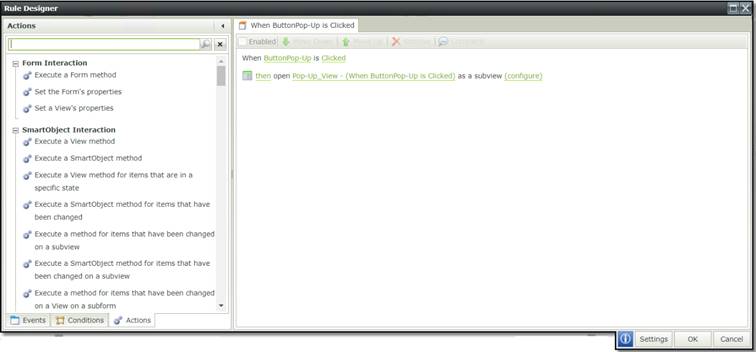
Then add the following rules:

Specifying the size of the Pop-Up when you click on (configure)

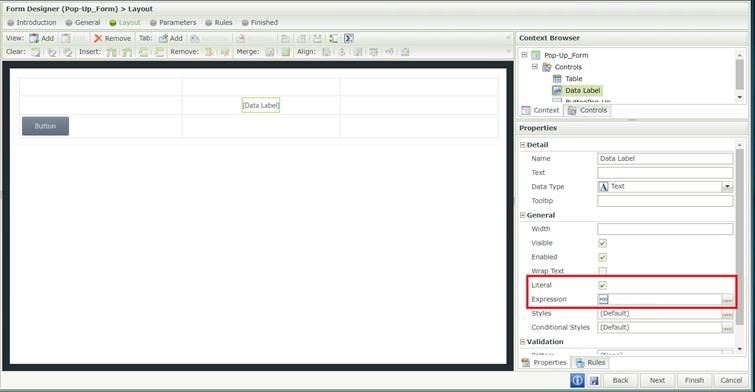
2.2. Make the Data Label (Label, Hyper link) clickable
As shown in the figure above, check the case Litteral boxes in the Data Label properties (Label, Hyper Link)

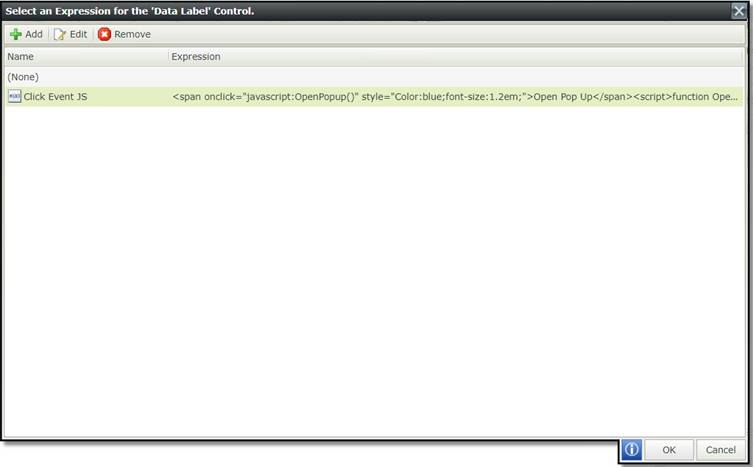
The click on … this image: ![]() . Then in the page that opens click on
. Then in the page that opens click on ![]() the text box that opens enter the following expression:
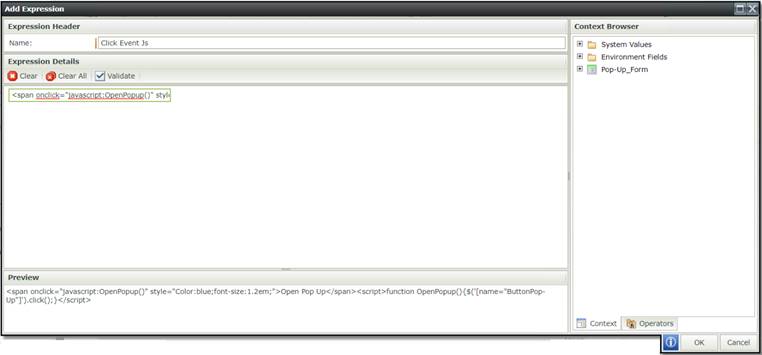
the text box that opens enter the following expression:
<span onclick=”javascript:OpenPopup()” style=”Color:blue;font-size:1.2em;”>Open Pop Up</span>
<script>function OpenPopup(){$(‘[name=”ButtonPop-Up”]’).click();}</script>
As shown in the figure above:

Click on OK

Our Data Label (resp. Label, HyperLink) can now open a Pop-Up for us when we click on it.
If you have followed the steps correctly you should have the result below:

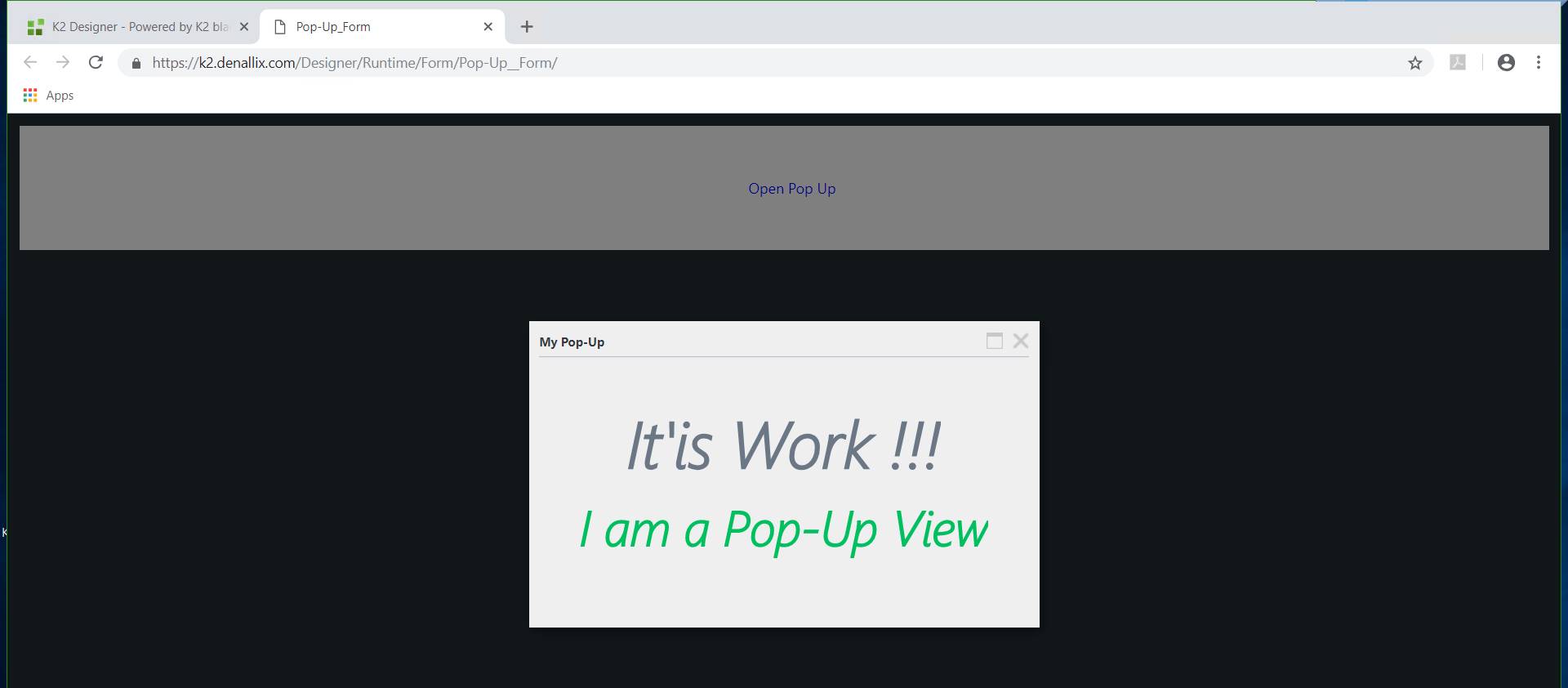
When you click on our Data Label our Pop-Up opens:

You can also read about: rendre un textaera auto extensible