Hello !
I’ll present you an interesting tutorial 😎 : the pagination of an editable list view on K2 . Indeed, K2 allow to add the pagination on a list view that can not be editable. But it not possible to add the pagination on an editable list view. Truce of chatter let us go to the heart of the matter. 😉
First of all, we will have to design a list view editable on a smartObject.
Generate an editable list view K2
Let’s name our view USERS_ListView, this name will be used later.
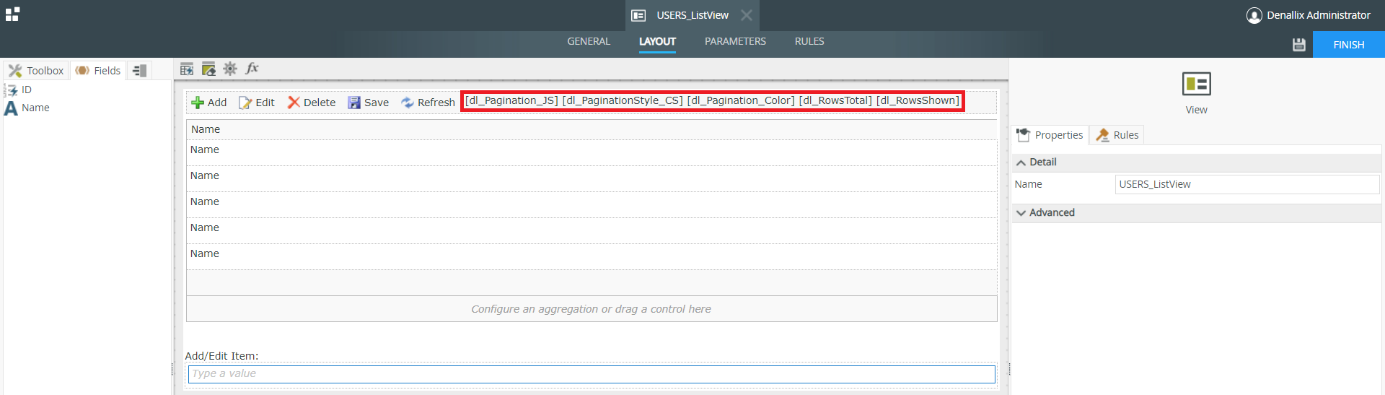
Insert 05 data labels on the view :
- dl_Pagination_JS : For our JS pagination code.
- dl_PaginationStyle_CSS : For our CSS code.
- dl_Pagination_Color : To set the color of our pagination.
- dl_RowsTotal : Indicates the number total rows of our table.
- dl_RowsShow : I Indique le nombre maximal de ligne à afficher par page
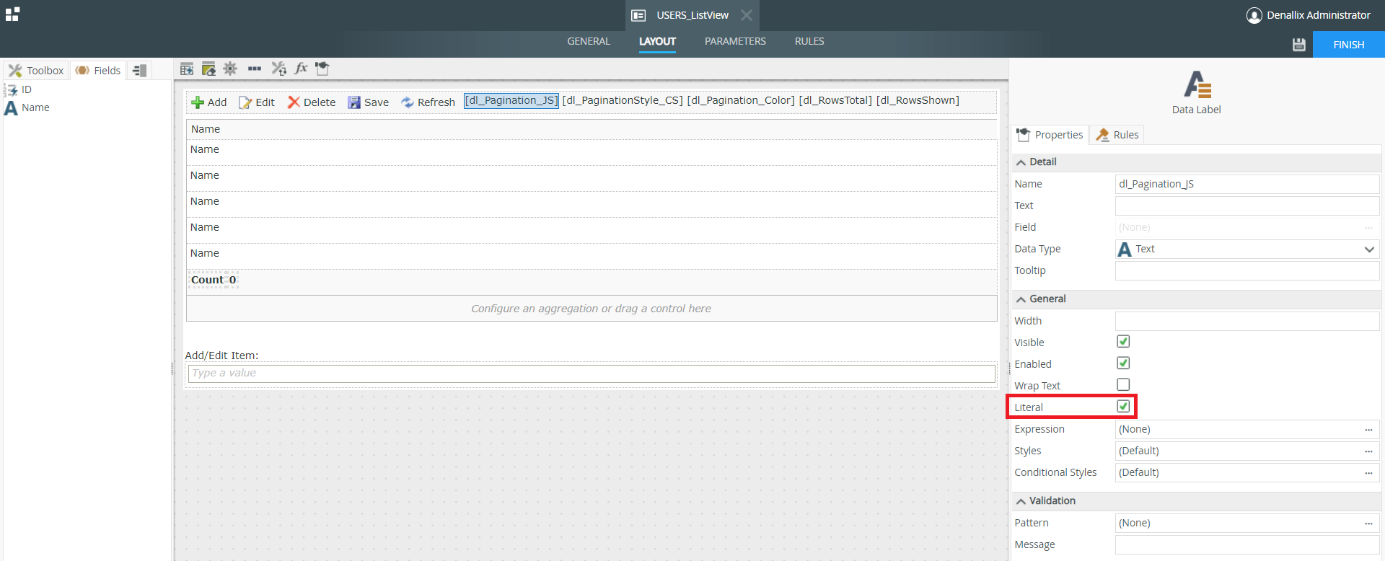
Click on data label dl_Pagination_JS (resp. dl_ PaginationStyle_CSS), then check the literal box as on image bellow.
Pagination of the configuration
Set the total number of rows :
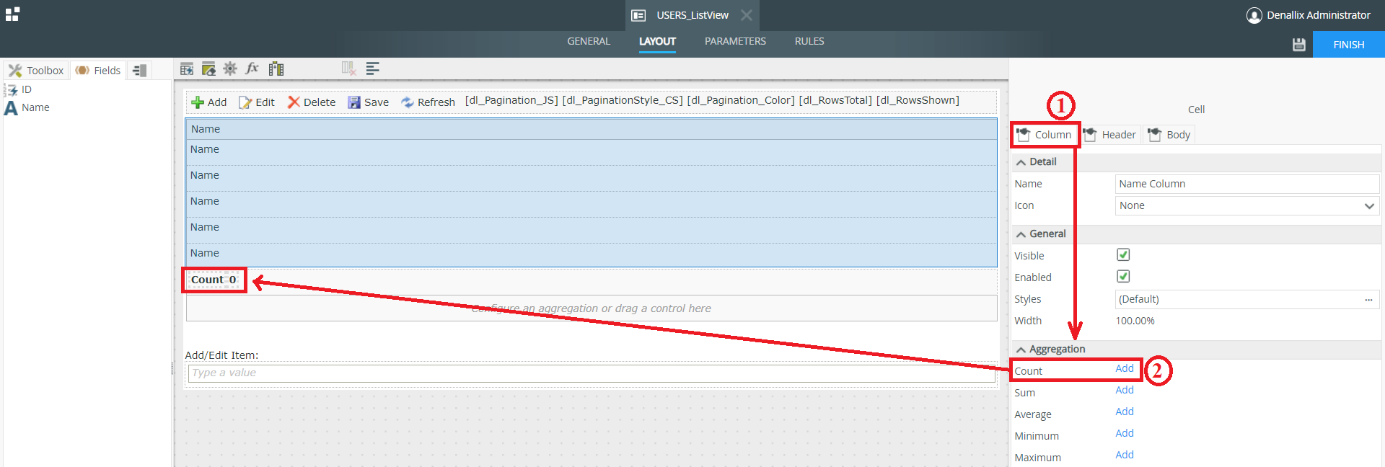
Click on Column and the on Add, you will have two new composants as shown in the figure below.
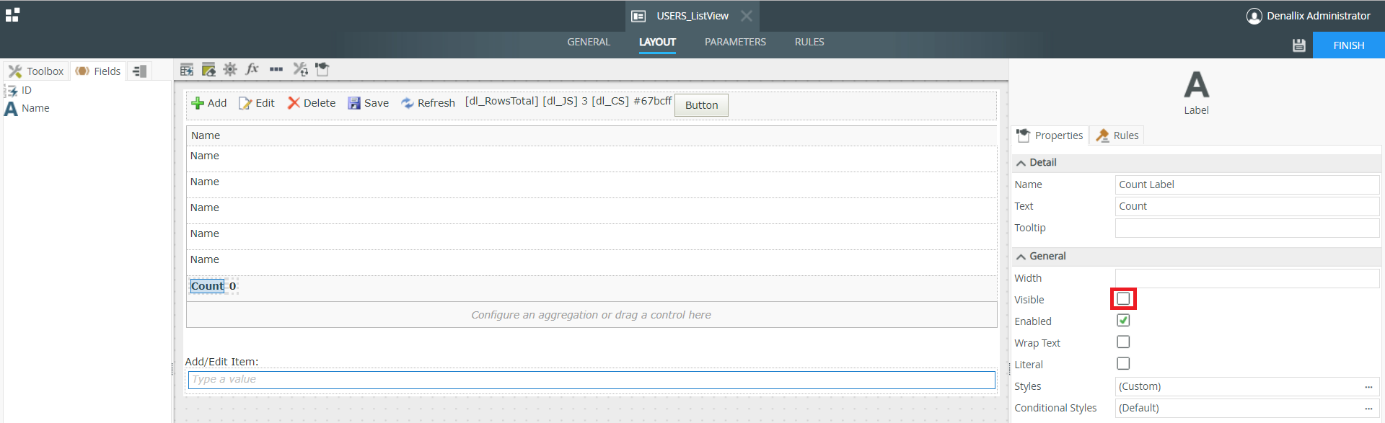
Then click on each of the components and in the properties of its components uncheck the visible box.
JS code of the pagination :
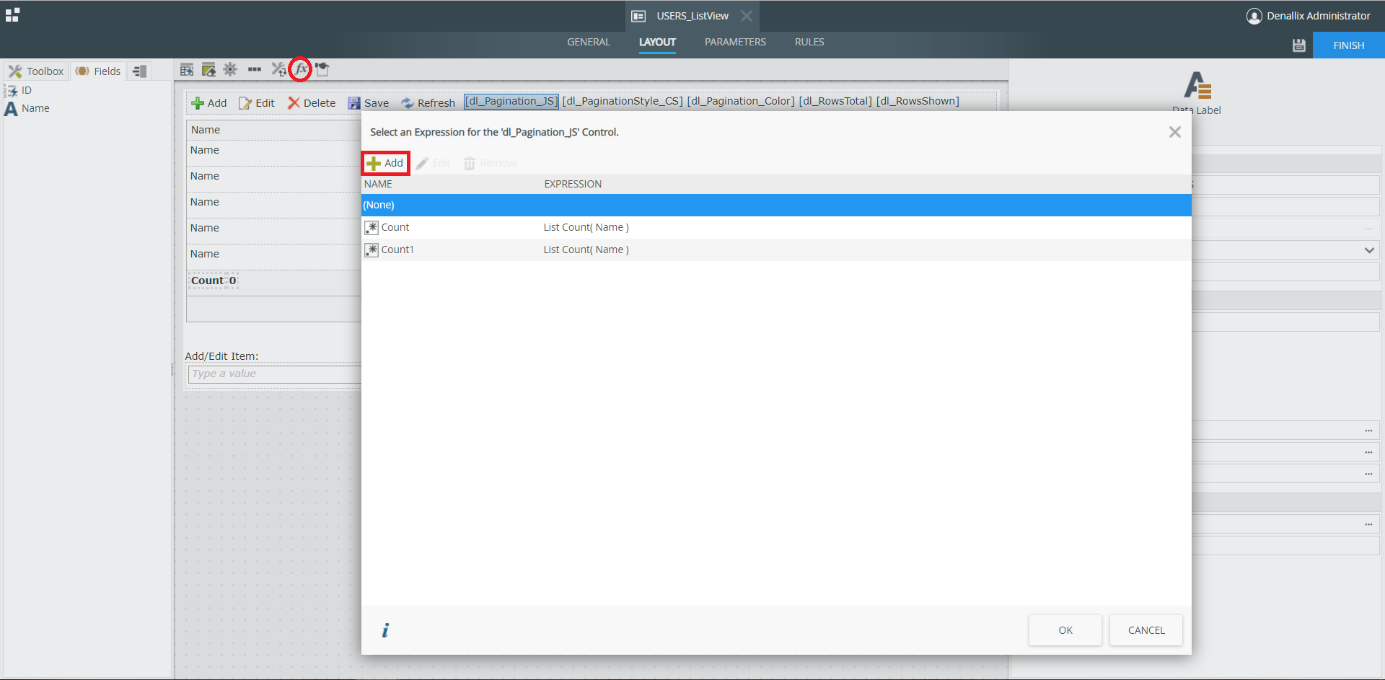
Click on fx the on Add :
Fill in the window that opens as below: copy and paste the code the code below.
[pastacode lang=”javascript” manual=”%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%24(document).ready(function()%7B%0A%0A%20%20%20%20var%20rowsShown%20%3D%20rowsShown_XXXXX%3B%0A%20%20%20%20var%20rowsTotal%20%3D%20rowsTotal_XXXXX%3B%0A%20%20%20%20var%20numPages%20%3D%20rowsTotal%2FrowsShown%3B%0A%09%24(%22div%5Bname%3D’USERS_ListView’%5D%22).after(‘%3Cbr%2F%3E%3Cdiv%20id%3D%22pagination%22%3E%3C%2Fdiv%3E’)%3B%0A%09%24(%22div%5Bname%3D’USERS_ListView’%5D%20table%22).attr(‘id’%2C%20’zone’)%3B%0A%20%20%20%20%24(‘%23pagination’).append(‘%3Ca%20id%3D%22preview%22%20href%3D%22%23%22%3E%26laquo%3B%3C%2Fa%3E%20’)%3B%0A%20%20%20%20for(i%20%3D%200%3Bi%20%3C%20numPages%3Bi%2B%2B)%20%7B%0A%20%20%20%20%20%20%20%20var%20pageNum%20%3D%20i%20%2B%201%3B%0A%20%20%20%20%20%20%20%20%24(‘%23pagination’).append(‘%3Ca%20id%3D%22num%22%20href%3D%22%23%22%20rel%3D%22’%2Bi%2B’%22%3E’%2BpageNum%2B’%3C%2Fa%3E%20’)%3B%0A%20%20%20%20%7D%0A%20%20%20%20%20%24(‘%23pagination’).append(‘%3Ca%20id%3D%22next%22%20%20href%3D%22%23%22%3E%26raquo%3B%3C%2Fa%3E%20’)%3B%0A%09%20%0A%20%20%20%20%24(‘%23zone%20tbody%20tr’).hide()%3B%0A%20%20%20%20%24(‘%23zone%20tbody%20tr’).slice(0%2C%20rowsShown).show()%3B%0A%20%20%20%20%24(‘%23pagination%20a%3Afirst’).next().addClass(‘active’)%3B%0A%20%20%20%20%24(‘%23pagination%20%23num’).bind(‘click’%2C%20function()%7B%0A%0A%20%20%20%20%20%20%24(‘%23pagination%20a’).removeClass(‘active’)%3B%0A%20%20%20%20%20%20%20%20%24(this).addClass(‘active’)%3B%0A%20%20%20%20%20%20%20%20var%20currPage%20%3D%20%24(this).attr(‘rel’)%3B%0A%20%20%20%20%20%20%20%20var%20startItem%20%3D%20currPage%20*%20rowsShown%3B%0A%20%20%20%20%20%20%20%20var%20endItem%20%3D%20startItem%20%2B%20rowsShown%3B%0A%20%20%20%20%20%20%20%20%24(‘%23zone%20tbody%20tr’).css(‘opacity’%2C’0.0’).hide().slice(startItem%2C%20endItem).%0A%20%20%20%20%20%20%20%20css(‘display’%2C’table-row’).animate(%7Bopacity%3A1%7D%2C%20300)%3B%0A%20%20%20%20%7D)%3B%0A%09%0A%09%20%20%24(‘%23pagination%20%23next’).bind(‘click’%2C%20function()%7B%0A%09%20%20%0A%09%20%20%20%20%20%20%20%20var%20currPage%20%3D%20%24(‘%23pagination%20.active’).next().attr(‘rel’)%3B%0A%09%09%09%0A%09%09%09if(currPage%3CnumPages)%0A%09%20%20%20%20%20%20%20%20%7B%0A%09%09%09%20%20%20var%20activePgae%3D%20%24(‘%23pagination%20.active’).removeClass(‘active’)%3B%0A%09%09%09%20%20%20%20currPage%3DcurrPage%3B%0A%09%09%09%09activePgae.next().addClass(‘active’)%3B%0A%09%09%09%09var%20startItem%20%3D%20currPage%20*%20rowsShown%3B%0A%09%09%20%20%20%20%20%20%20%20var%20endItem%20%3D%20startItem%20%2B%20rowsShown%3B%0A%09%09%20%20%20%20%20%20%20%20%24(‘%23zone%20tbody%20tr’).css(‘opacity’%2C’0.0’).hide().slice(startItem%2C%20endItem).%0A%09%09%20%20%20%20%20%20%20%20css(‘display’%2C’table-row’).animate(%7Bopacity%3A1%7D%2C%20300)%3B%0A%09%09%09%7D%0A%20%20%20%20%7D)%3B%0A%09%20%20%24(‘%23pagination%20%23preview’).bind(‘click’%2C%20function()%7B%0A%09%20%20%0A%09%20%20%20%20%20%20%20%20var%20currPage%20%3D%20%24(‘%23pagination%20.active’).prev().attr(‘rel’)%3B%0A%09%09%09if(currPage%3E%3D0)%0A%09%20%20%20%20%20%20%20%20%7B%0A%09%09%09%20%20%20var%20activePgae%3D%20%24(‘%23pagination%20.active’).removeClass(‘active’)%3B%0A%09%09%09%20%20%20%20currPage%3DcurrPage%3B%0A%09%09%09%09activePgae.prev().addClass(‘active’)%3B%0A%09%09%09%09var%20startItem%20%3D%20currPage%20*%20rowsShown%3B%0A%09%09%20%20%20%20%20%20%20%20var%20endItem%20%3D%20startItem%20%2B%20rowsShown%3B%0A%09%09%20%20%20%20%20%20%20%20%24(‘%23zone%20tbody%20tr’).css(‘opacity’%2C’0.0’).hide().slice(startItem%2C%20endItem).%0A%09%09%20%20%20%20%20%20%20%20css(‘display’%2C’table-row’).animate(%7Bopacity%3A1%7D%2C%20300)%3B%0A%09%09%09%7D%0A%20%20%20%20%7D)%3B%0A%0A%7D)%3B%0A%3C%2Fscript%3E%0A” message=”Code JavaScript pour la pagination” highlight=”4,5,7,8″ provider=”manual”/]
Pagination style :
Click on fx the on Add :
Fill in the window that opens as below: copy and paste the code the code below.
[pastacode lang=”css” manual=”%3Cstyle%3E%0A%0A%23pagination%20%7B%20display%3A%20inline-block%3B%7D%0A%0A%23pagination%20a%20%7B%20color%3A%20black%3B%20float%3A%20left%3B%20padding%3A%208px%2016px%3B%20text-decoration%3A%20none%3B%7D%0A%0A%23pagination%20a.active%20%7B%20background-color%3A%20Pagination_Color_XXXXX%3B%20color%3A%20white%3B%7D%0A%0A%23pagination%20a%3Ahover%3Anot(.active)%20%7Bbackground-color%3A%20%23ddd%3B%7D%0A%0A%23data%20tr%20%7B%20display%3A%20none%3B%7D%0A%0A%3C%2Fstyle%3E%0A%0A” message=”Style de la pagination” highlight=”7″ provider=”manual”/]
In the Expression details part: replace in this code the character string Pagination_Color_XXXXX by the data label dl_Pagination_Color. As shown in the figures below :
Executing the JS code :
First of all we will create an unbound rule:
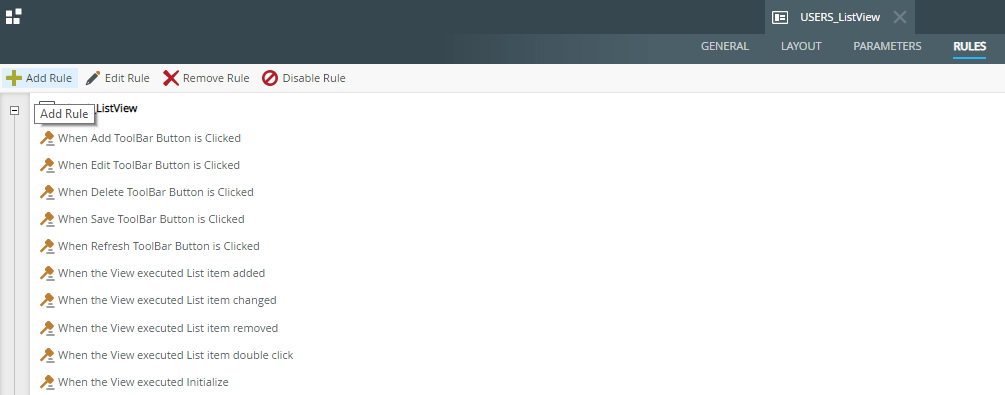
Click on Add Rule

Name this rule _Load_Pagination :
Add the following three actions :
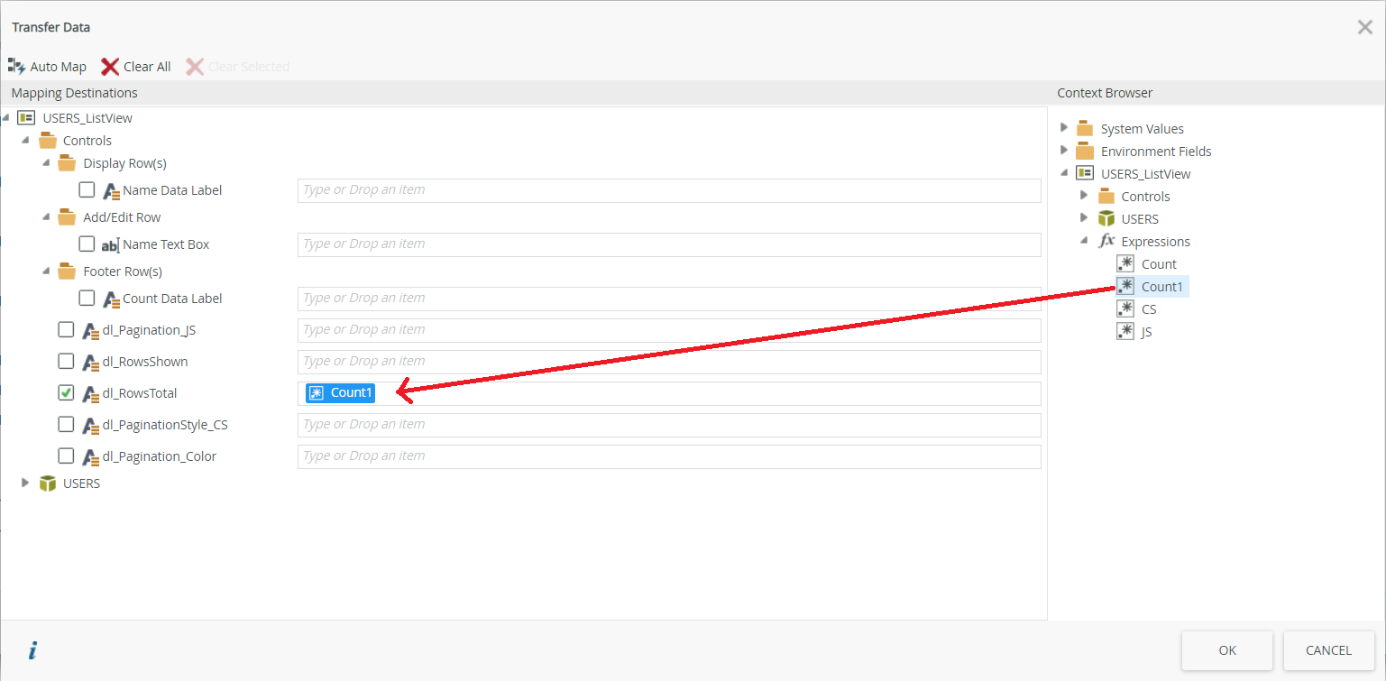
1 : transfer data
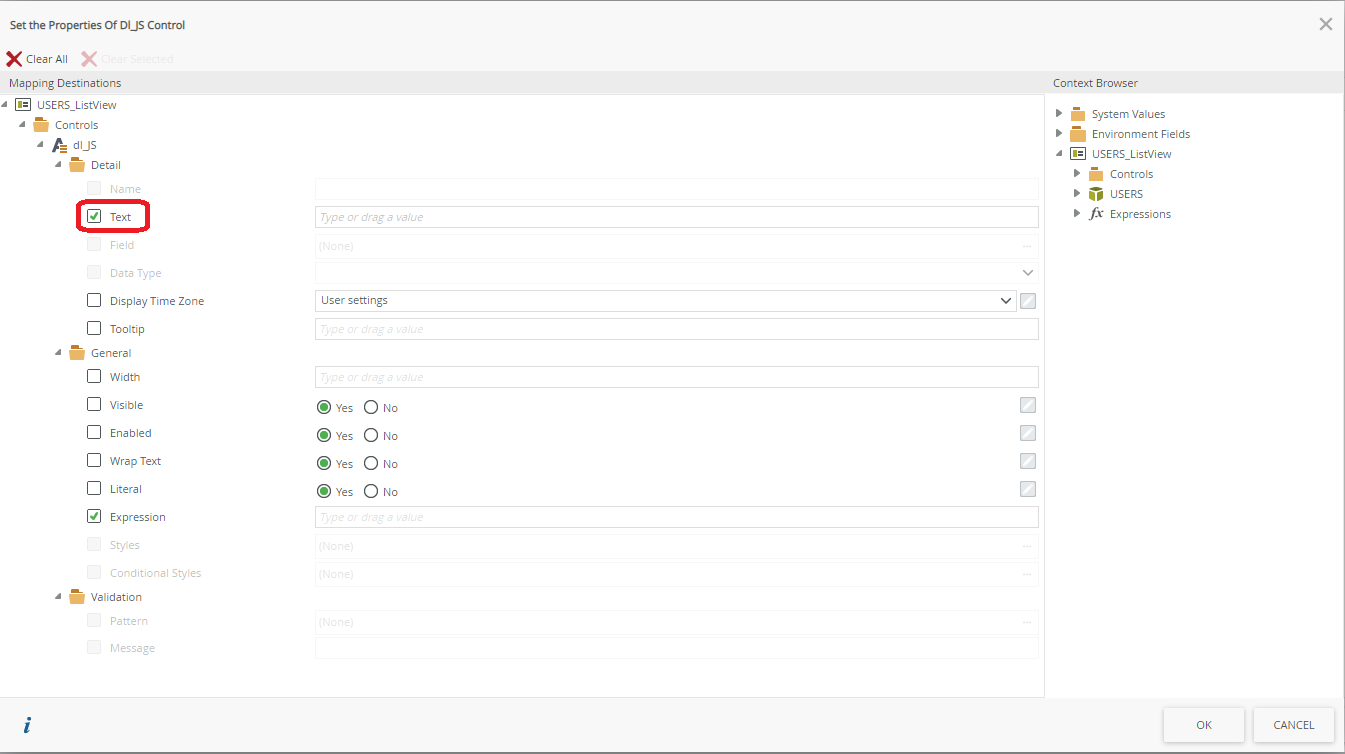
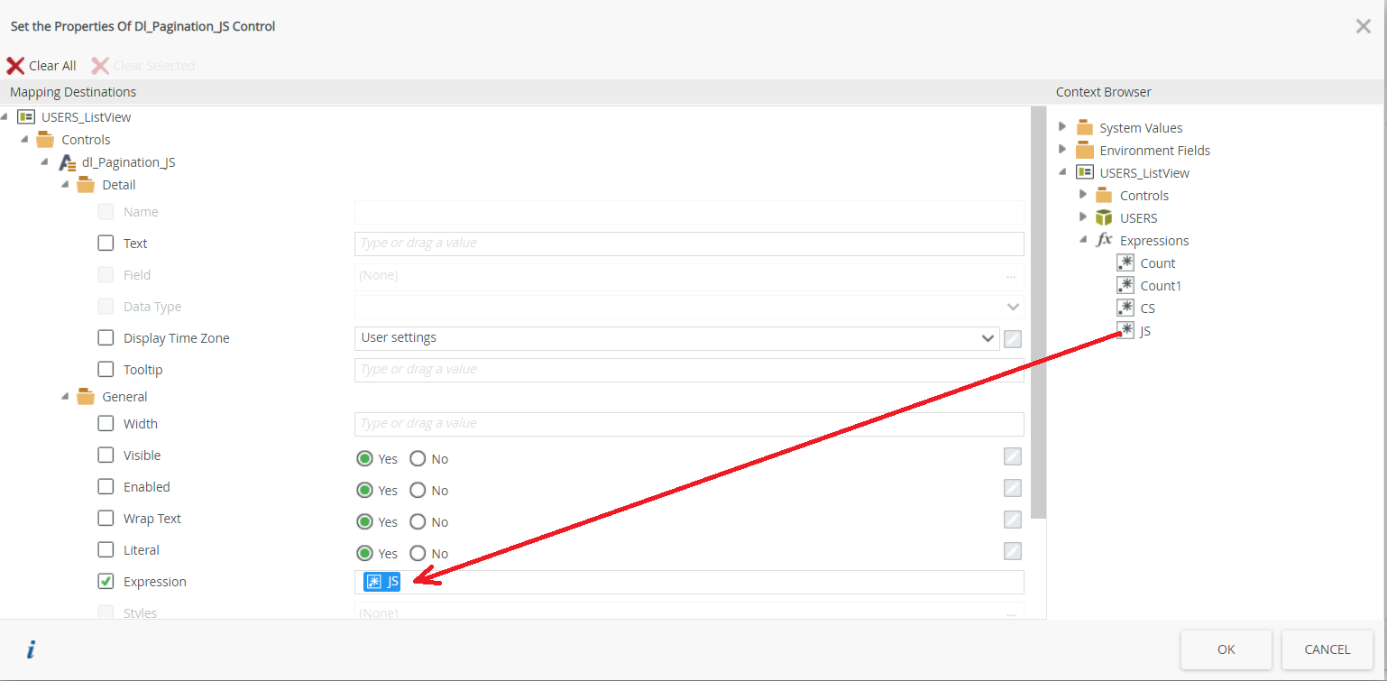
2 : set a control’s properties
3 : set a control’s properties

1 : transfer data
2 : set a control’s properties

Click on OK
Then in the rule tab modify the Initialize rule of our view::
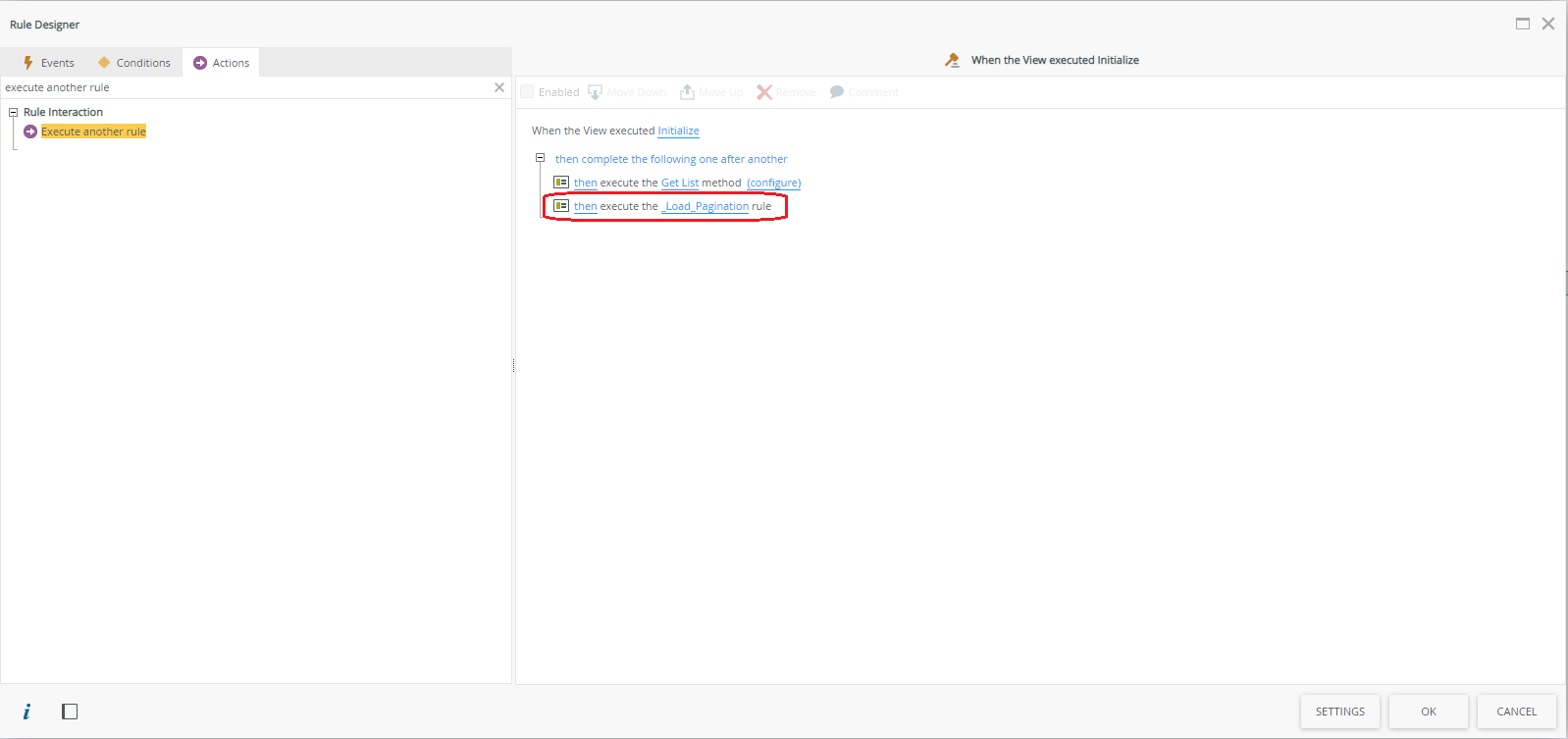
Add the action execute another rule and then select the rule _Load_Pagination created previously :

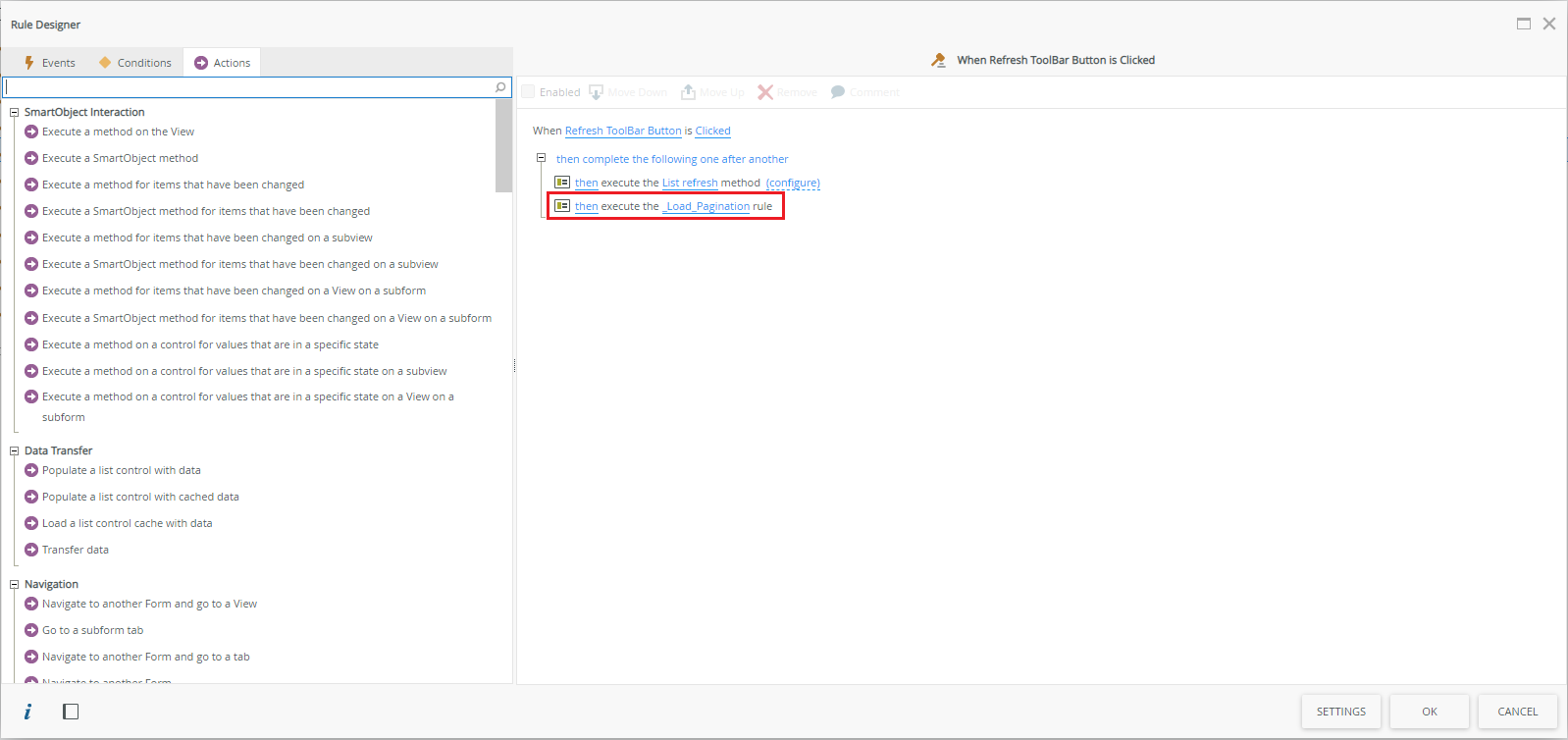
Make the same modification on the Refresh rules and add the action execute another rule then select the rule _Load_Pagination. Then click on OK.

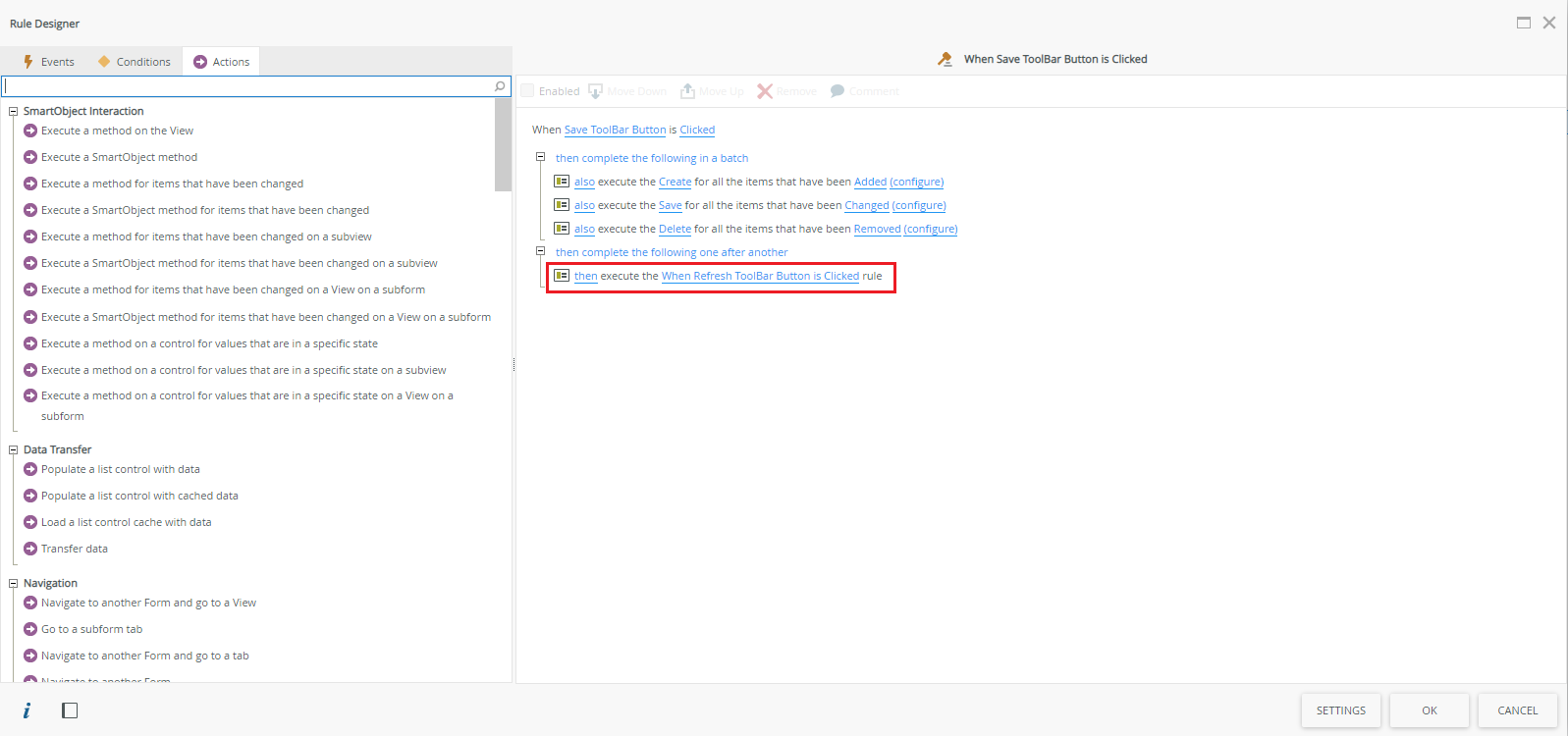
Modify to Save rules and add the action execute another rule then select the rule linked to the Refresh button. Then click on OK.
We reached the end, one last effort 😉
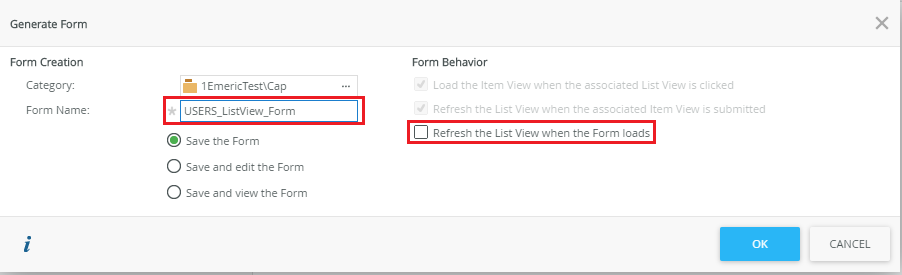
Generation of the form :
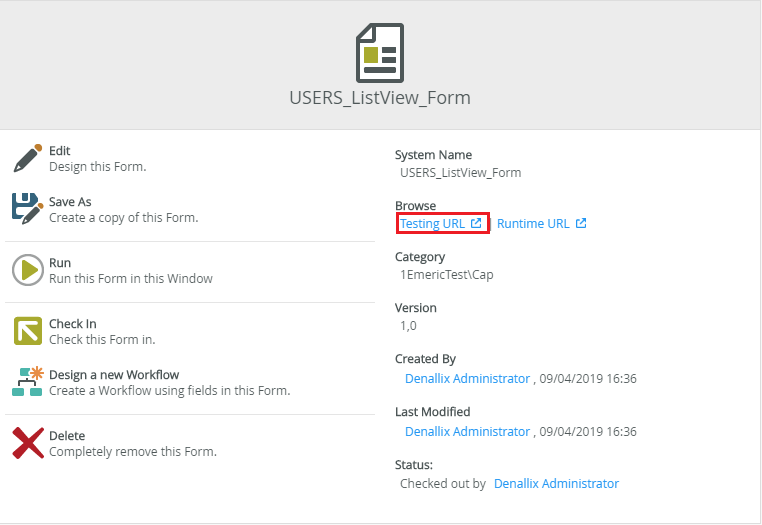
Select the form and click on Test URL
You will have this final result:
That’s the result. Thank you 🙂 .











Hi, In “2 : set a control’s properties” which control setting is modified?
Hi Anas,
Set control’s properties is to reinitialise the datalabel containing the Javascript.
The Text properties is checked to empty the control.
Regards,
JJ
Hi Jayz, In the script rowsShown_XXXXX and rowsTotal_XXXXX should be replaced by the data labels dl_RowsShow and dl_RowsTotal right?
Regards,
Anas
Hi Anas,
Yes
Regards,
Emeric
Does this still work?
Yes, it does.