You would like to integrate a localisation system in your applications, K2 in particular, so that your users can locate an address on a map. With this article you will be able to do it in a few minutes.
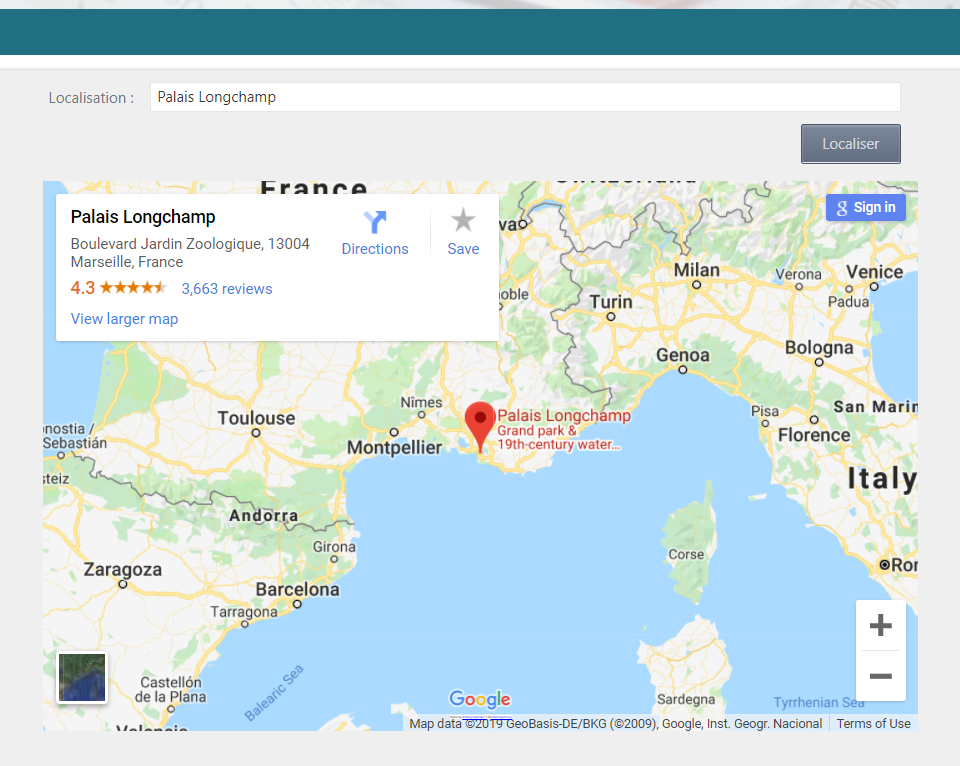
You will have this result at the end of the article:
Follow instructions below :
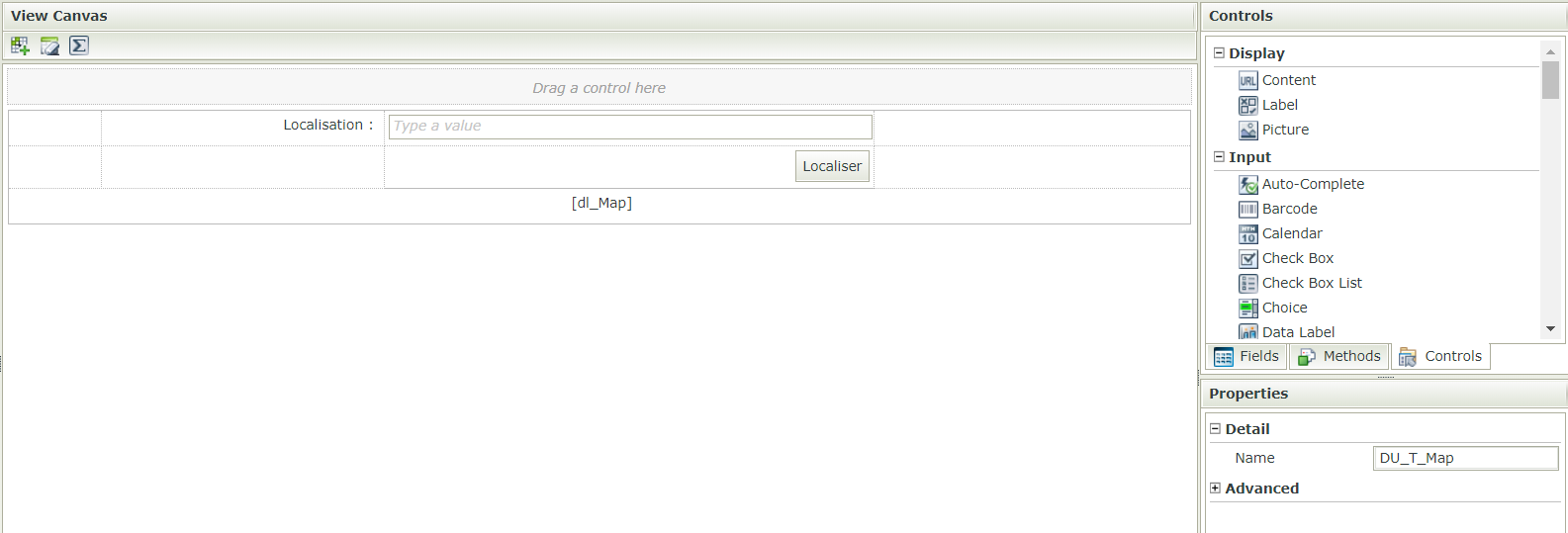
1. Create a view
- The Text Box will contain the address entered by the user.
- the button localization allows you to validate”
- The Data Label will contain the html script that will allow the address to be displayed on the map.
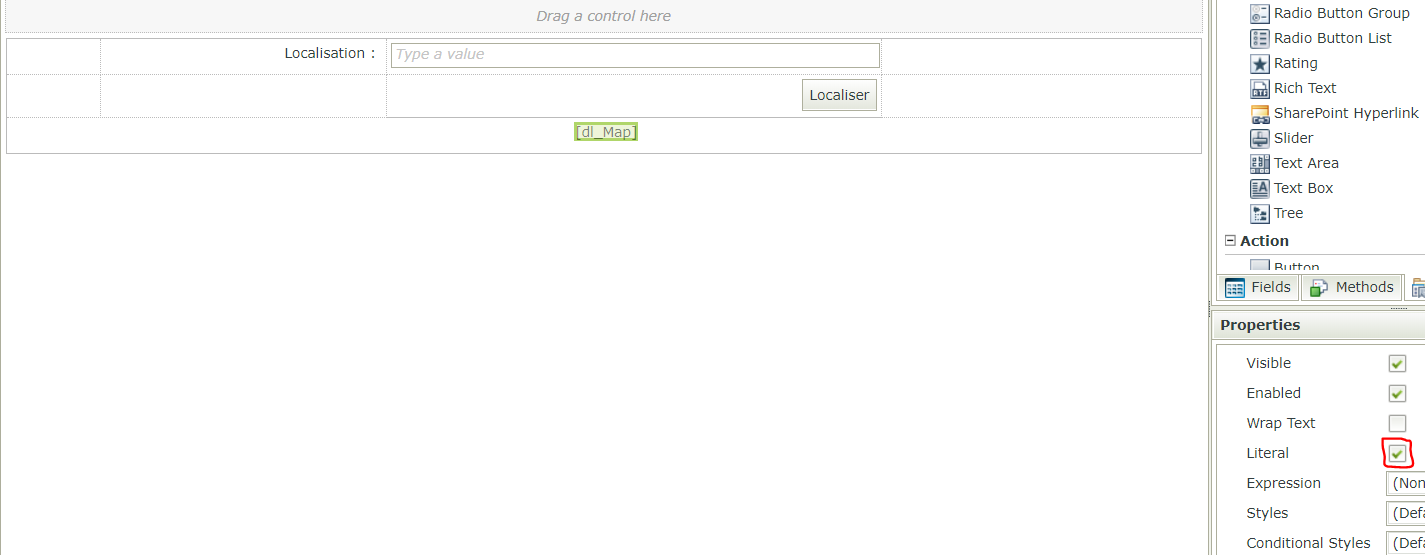
2. Check Literal in the data label properties
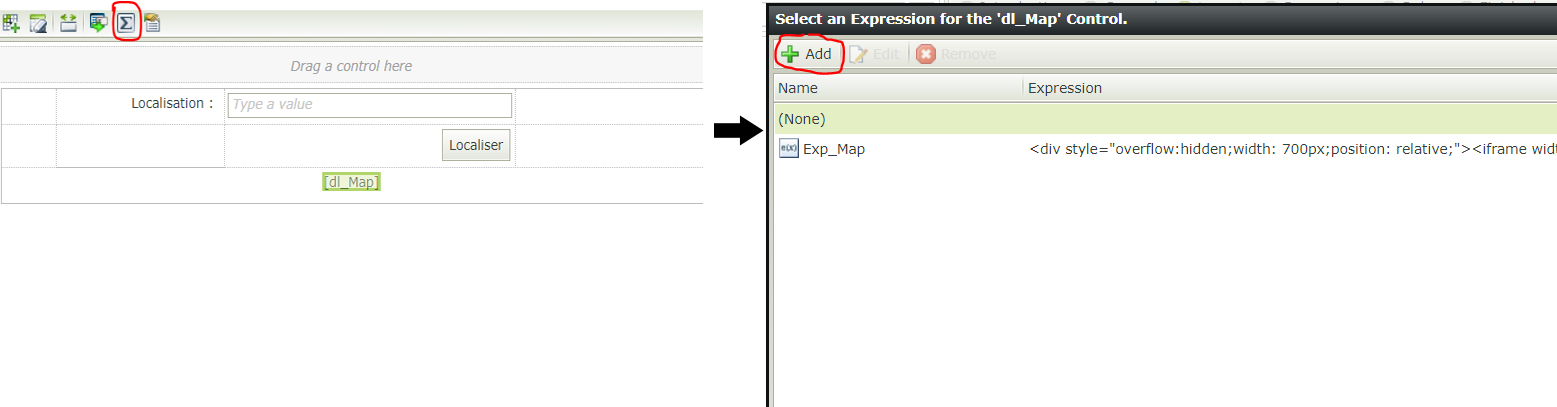
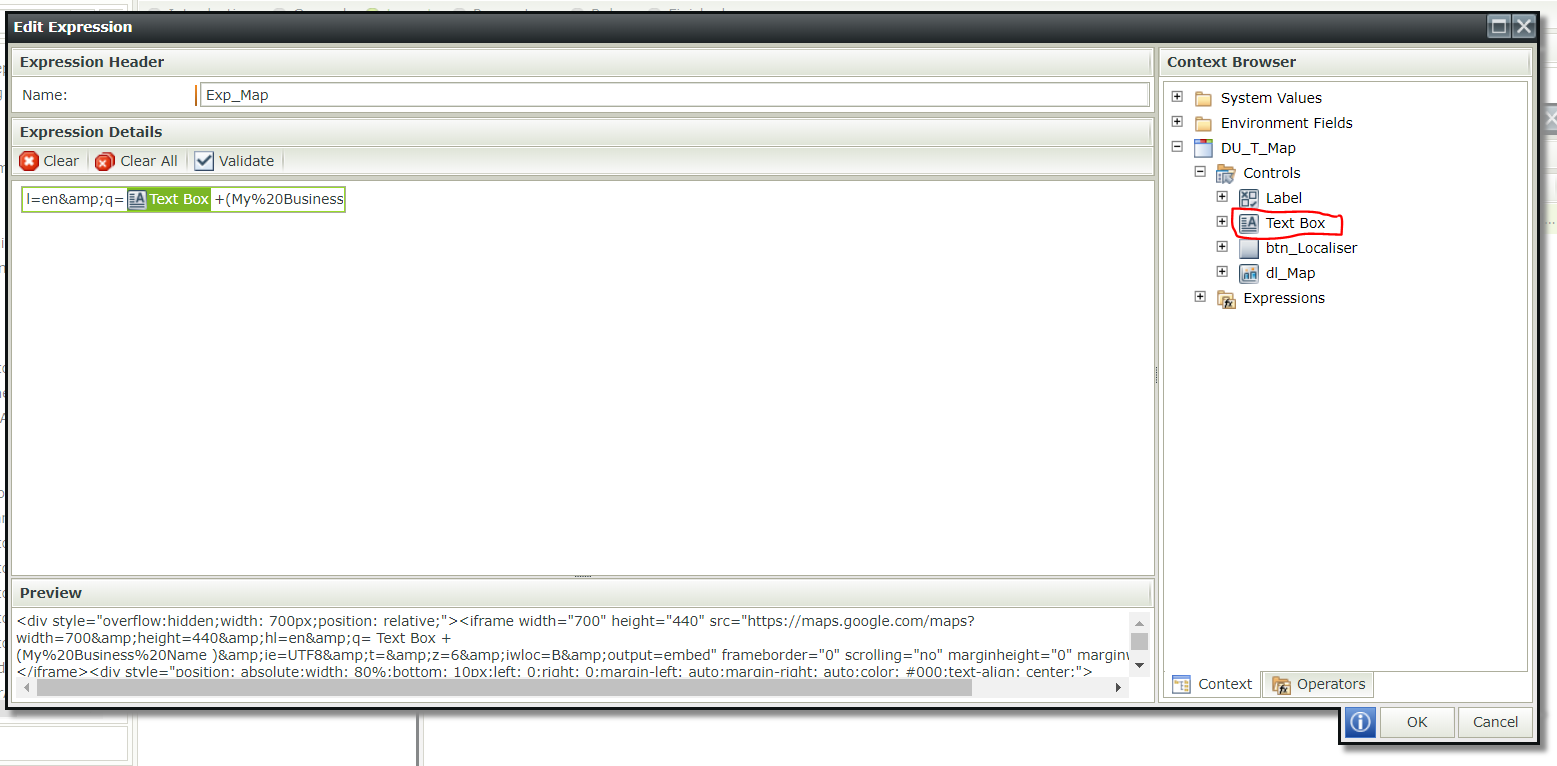
3. Create an expression
- Give a name to your expression.
- Paste this html script into the expression:
[pastacode lang=”markup” manual=”%3Cdiv%20style%3D%22overflow%3Ahidden%3Bwidth%3A%20700px%3Bposition%3A%20relative%3B%22%3E%3Ciframe%20width%3D%22700%22%20height%3D%22440%22%20src%3D%22https%3A%2F%2Fmaps.google.com%2Fmaps%3Fwidth%3D700%26amp%3Bheight%3D440%26amp%3Bhl%3Den%26amp%3Bq%3DMarseille%2C%20France%2B(My%2520Business%2520Name%20)%26amp%3Bie%3DUTF8%26amp%3Bt%3D%26amp%3Bz%3D6%26amp%3Biwloc%3DB%26amp%3Boutput%3Dembed%22%20frameborder%3D%220%22%20scrolling%3D%22no%22%20marginheight%3D%220%22%20marginwidth%3D%220%22%3E%3C%2Fiframe%3E%3Cdiv%20style%3D%22position%3A%20absolute%3Bwidth%3A%2080%25%3Bbottom%3A%2010px%3Bleft%3A%200%3Bright%3A%200%3Bmargin-left%3A%20auto%3Bmargin-right%3A%20auto%3Bcolor%3A%20%23000%3Btext-align%3A%20center%3B%22%3E%3Csmall%20style%3D%22line-height%3A%201.8%3Bfont-size%3A%202px%3Bbackground%3A%20%23fff%3B%22%3EPowered%20by%20%3Ca%20href%3D%22https%3A%2F%2Fembedgooglemaps.com%2Fes%2F%22%3Eembedgooglemaps%20ES%3C%2Fa%3E%20%26%20%3Ca%20href%3D%22http%3A%2F%2Fbotonmegusta.org%2F%22%3Ebotonmegusta.org%2F%3C%2Fa%3E%3C%2Fsmall%3E%3C%2Fdiv%3E%3Cstyle%3E%23gmap_canvas%20img%7Bmax-width%3Anone!important%3Bbackground%3Anone!important%7D%3C%2Fstyle%3E%3C%2Fdiv%3E%3Cbr%20%2F%3E” message=”Integrating a map using an iframe” highlight=”” provider=”manual”/]
- Then modify the expression by holding the click on the Text Box and releasing the click at that variable “q=”, exactly as in the figure below
- Finally click on OK.
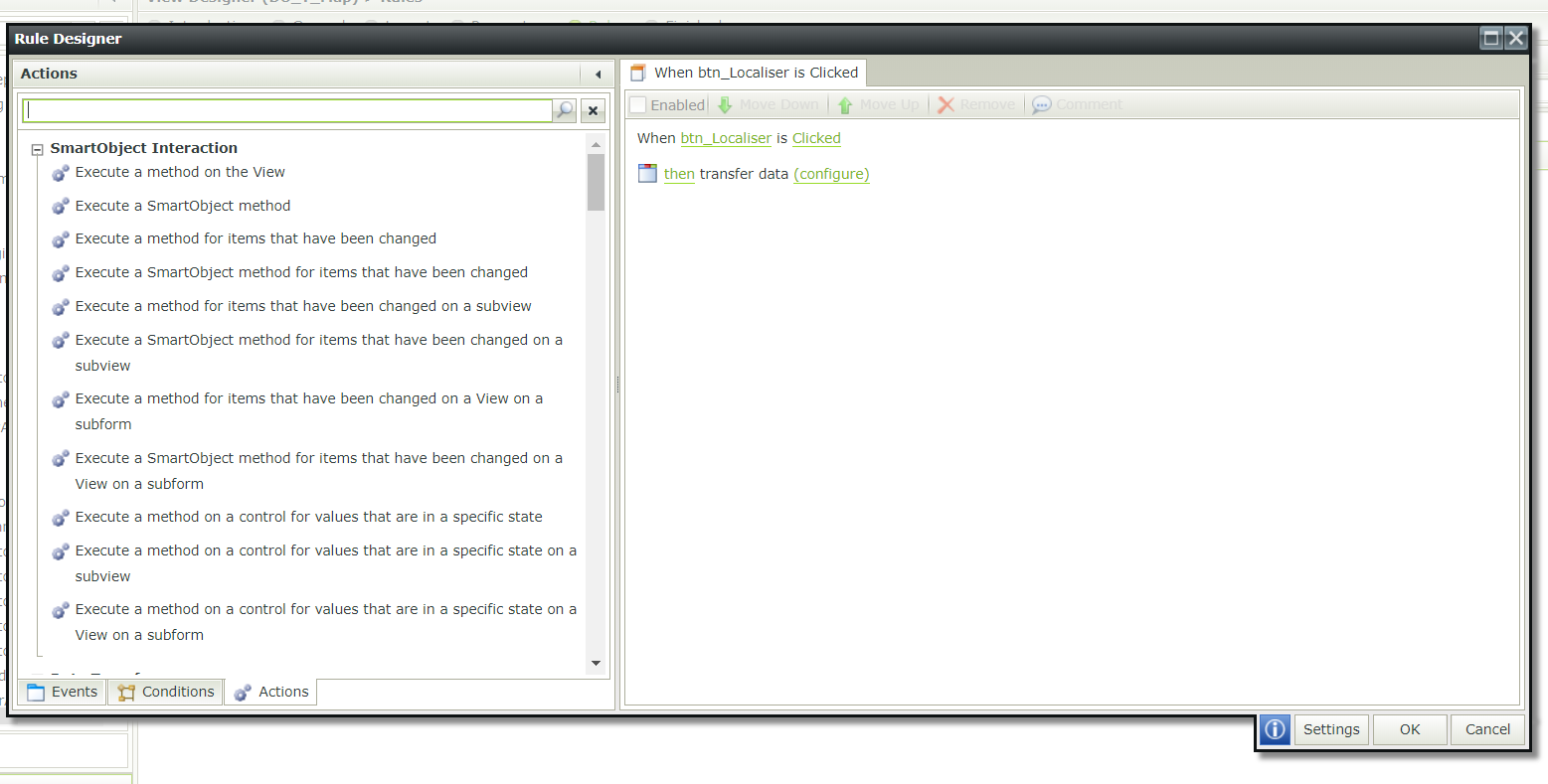
4. Add the rule : when the button is clicked
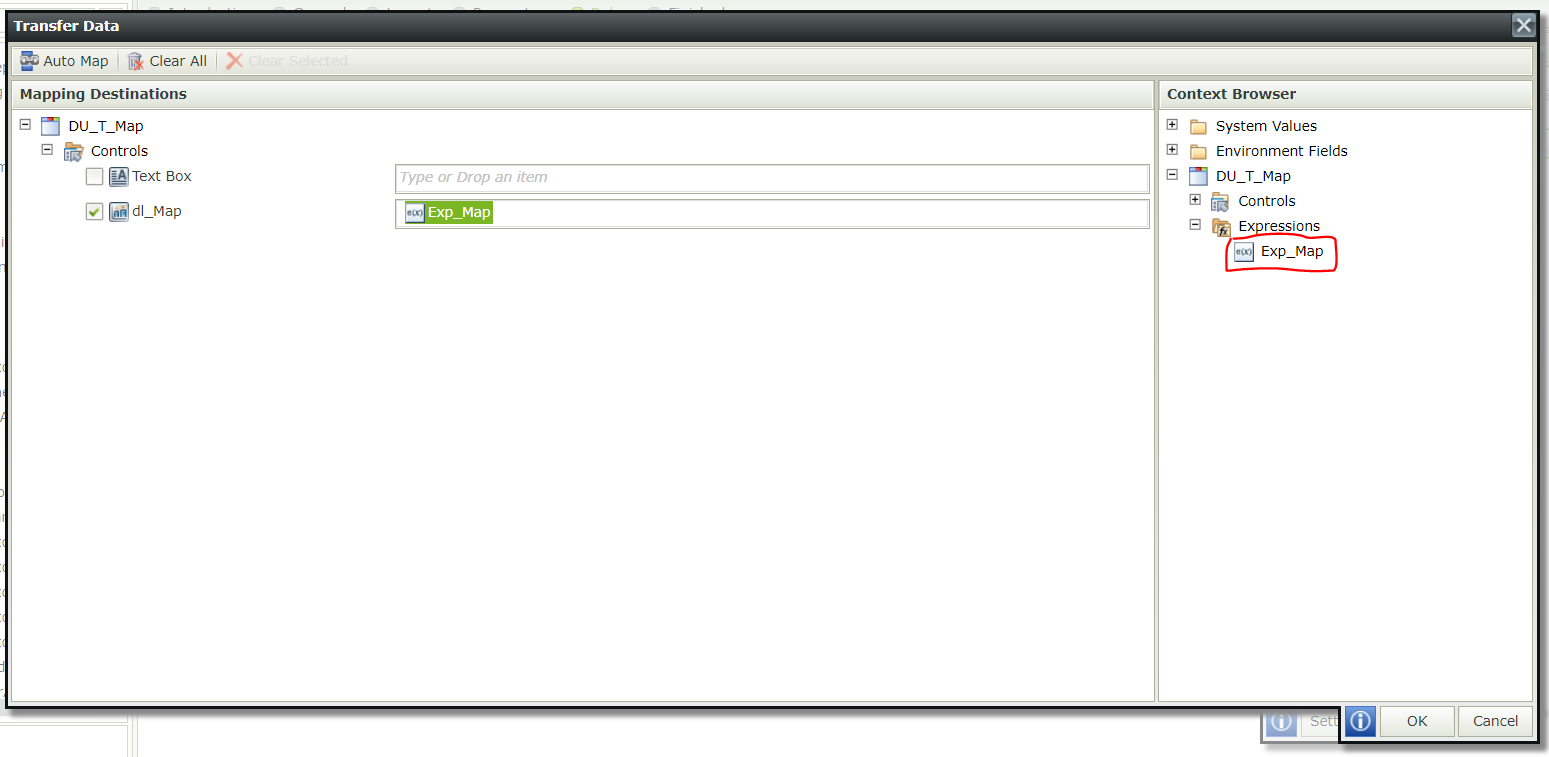
5. Configuring data transfer
Hold the click on the expression and drop it into the data label.
6. Save the rule
Congratulations you now know how to integrate a location map into your K2 application. 🙂