When you have too many items on a list view, if you are at the bottom of the page, it becomes problematic to be able to add, modify or delete an item because the toolbars “Add”, “Edit”, “Delete” and “Save” are no longer visible. You are required to scroll to the top of the page to see them.
In this article we will show you how to make a detached menu to solve this problem.
The objective:
We will show you how to make a detached menu on a K2 list view.
You will create a fixed menu that will appear when you scroll down the page and disappear when you are at the top of the page, allowing you to do your actions (Add, Edit, Delete, Save) on the view.
So ready for the adventure? We will show you how to do this through an example.
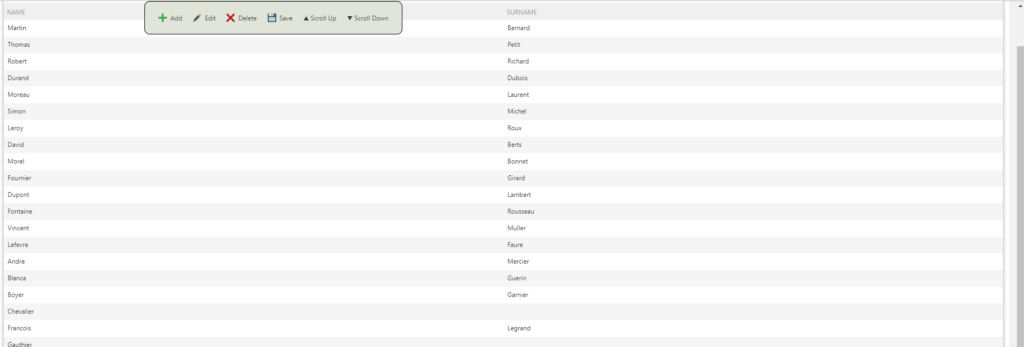
At the end of this article, you would have the following result:
1. Create a list view
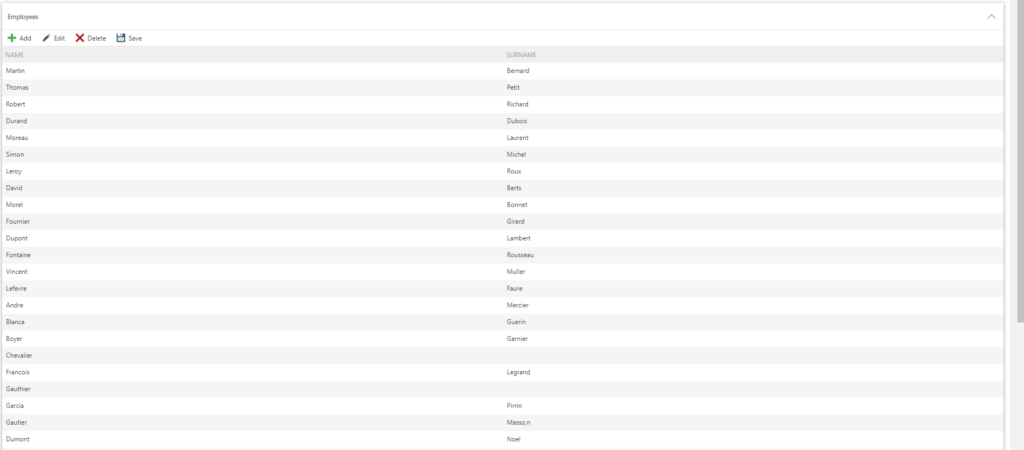
For this example we have created a list view that will contain a list of first and last names.
Create a SmartObject of the smartBox type.
Then design a view from this SMO. Then insert many elements in this view so that you can scroll the page. You would have this result:
2. Create a form
- Create a form and insert the recently created view into this form.
- Then create 3 datalabels : dl_ScriptHtml, dl_ScriptJS1, dl_ScriptJS2.
- Then create 3 expressions: Exp_ScriptHtml, Exp_ScriptJs1, Exp_ScriptJS2 :
- In the first expression : Exp_ScriptHtml, insert the following script:[pastacode lang=”markup” manual=”%3Cdiv%20id%3D%22fixedButtons%22%20style%3D%22position%3Afixed%3B%20top%3A%200%3B%20padding%3A%2015px%3B%20background%3A%20rgb(225%2C%20228%2C%20217)%3B%20border-radius%3A10px%3B%20border%3A%201px%20solid%20black%3B%20display%3Anone%3B%20overflow%3A%20hidden%3B%20left%3A15%25%3B%22%3E%3Ca%20class%3D%22toolbar-button%20toolbar-button-inline%20add%22%20%3E%3Cspan%20class%3D%22button-l%22%20%2F%3E%3Cspan%20class%3D%22button-c%22%3E%3Cspan%20class%3D%22button-icon%22%20%2F%3E%3Cspan%20class%3D%22button-text%22%3EAdd%3C%2Fspan%3E%3C%2Fspan%3E%3Cspan%20class%3D%22button-r%22%20%2F%3E%3C%2Fa%3E%3Ca%20class%3D%22toolbar-button%20toolbar-button-inline%20edit%22%3E%3Cspan%20class%3D%22button-l%22%20%2F%3E%3Cspan%20class%3D%22button-c%22%3E%3Cspan%20class%3D%22button-icon%22%20%2F%3E%3Cspan%20class%3D%22button-text%22%3EEdit%3C%2Fspan%3E%3C%2Fspan%3E%3Cspan%20class%3D%22button-r%22%20%2F%3E%3C%2Fa%3E%3Ca%20class%3D%22toolbar-button%20toolbar-button-inline%20delete%22%3E%3Cspan%20class%3D%22button-l%22%20%2F%3E%3Cspan%20class%3D%22button-c%22%3E%3Cspan%20class%3D%22button-icon%22%20%2F%3E%3Cspan%20class%3D%22button-text%22%3EDelete%3C%2Fspan%3E%3C%2Fspan%3E%3Cspan%20class%3D%22button-r%22%20%2F%3E%3C%2Fa%3E%3Ca%20class%3D%22toolbar-button%20toolbar-button-inline%20save%22%3E%3Cspan%20class%3D%22button-l%22%20%2F%3E%3Cspan%20class%3D%22button-c%22%3E%3Cspan%20class%3D%22button-icon%22%20%2F%3E%3Cspan%20class%3D%22button-text%22%3ESave%3C%2Fspan%3E%3C%2Fspan%3E%3Cspan%20class%3D%22button-r%22%20%2F%3E%3C%2Fa%3E%3Ca%20class%3D%22toolbar-button%20toolbar-button-inline%20undocheckout%22%3E%3Cspan%20class%3D%22button-l%22%20%2F%3E%3Cspan%20class%3D%22button-c%22%3E%3Cspan%20class%3D%22button-icon%22%20%2F%3E%3Cspan%20class%3D%22button-text%22%3ECancel%3C%2Fspan%3E%3C%2Fspan%3E%3Cspan%20class%3D%22button-r%22%20%2F%3E%3C%2Fa%3E%3Ca%20class%3D%22toolbar-button%20toolbar-button-inline%20checkout%22%3E%3Cspan%20class%3D%22button-l%22%20%2F%3E%3Cspan%20class%3D%22button-c%22%3E%3Cspan%20class%3D%22button-icon%22%20%2F%3E%3Cspan%20class%3D%22button-text%22%3EExport%3C%2Fspan%3E%3C%2Fspan%3E%3Cspan%20class%3D%22button-r%22%20%2F%3E%3C%2Fa%3E%3Ca%20class%3D%22toolbar-button%20toolbar-button-inline%20scrollup%22%3E%3Cspan%20class%3D%22button-l%22%20%2F%3E%3Cspan%20class%3D%22button-c%22%3E%3Cspan%20class%3D%22button-text%22%3E%E2%96%B2%20Scroll%20Up%3C%2Fspan%3E%3C%2Fspan%3E%3Cspan%20class%3D%22button-r%22%20%2F%3E%3C%2Fa%3E%3Ca%20class%3D%22toolbar-button%20toolbar-button-inline%20scrolldown%22%3E%3Cspan%20class%3D%22button-l%22%20%2F%3E%3Cspan%20class%3D%22button-c%22%3E%3Cspan%20class%3D%22button-text%22%3E%E2%96%BC%20Scroll%20Down%3C%2Fspan%3E%3C%2Fspan%3E%3Cspan%20class%3D%22button-r%22%20%2F%3E%3C%2Fa%3E%3C%2Fdiv%3E” message=”Script du menu détaché.” highlight=”” provider=”manual”/]
- In the 2nd expression: Exp_ScriptJs1, insert the following script[pastacode lang=”markup” manual=”%3Cscript%3E%24(%22%23fixedButtons%22).appendTo(%22body%22)%3B%24(%22%23fixedButtons%20.add%22).click(function()%7B%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20a.add%22)%5B0%5D.click()%3B%7D)%3B%24(%22%23fixedButtons%20.edit%22).click(function()%7B%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20a.edit%22)%5B0%5D.click()%3B%7D)%3B%24(%22%23fixedButtons%20.delete%22).click(function()%7B%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20a.delete%22)%5B0%5D.click()%3B%7D)%3B%24(%22%23fixedButtons%20.save%22).click(function()%7B%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20a.save%22)%5B0%5D.click()%3B%7D)%3B%24(%22%23fixedButtons%20.undocheckout%22).click(function()%7B%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20a.undocheckout%22)%5B0%5D.click()%3B%7D)%3B%24(%22%23fixedButtons%20.checkout%22).click(function()%7B%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20a.checkout%22)%5B0%5D.click()%3B%7D)%3B%24(%22%23fixedButtons%20.scrollup%22).click(function()%7B%24(%22html%2C%20body%22).animate(%7BscrollTop%3A%200%20%7D%2C%20100)%3B%7D)%3B%24(%22%23fixedButtons%20.scrolldown%22).click(function()%7B%24(%22html%2C%20body%22).animate(%7BscrollTop%3A%20%24(document).height()%20%7D%2C%20100)%3B%7D)%3B%3C%2Fscript%3E” message=”” highlight=”” provider=”manual”/]
- In the 3rd expression: Exp_ScriptJs2, insert the following script[pastacode lang=”markup” manual=”%3Cscript%3E%24(window).scroll(function%20(event)%20%7B%20var%20scroll%20%3D%20%24(window).scrollTop()%3B%20var%20toolbarPosition%20%3D%2010%3Bif%20(!%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20.add%22).is(‘%3Avisible’))%20%7B%24(%22%23fixedButtons%20.add%22).hide()%3B%7Dif%20(!%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20.edit%22).is(‘%3Avisible’))%20%7B%24(%22%23fixedButtons%20.edit%22).hide()%3B%7Dif%20(!%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20.delete%22).is(‘%3Avisible’))%20%7B%24(%22%23fixedButtons%20.delete%22).hide()%3B%7Dif%20(!%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20.undocheckout%22).is(‘%3Avisible’))%20%7B%24(%22%23fixedButtons%20.undocheckout%22).hide()%3B%7Dif%20(!%24(%22.row%3Anth-child(1)%3Avisible%20.toolbar-wrapper%20.checkout%22).is(‘%3Avisible’))%20%7B%24(%22%23fixedButtons%20.checkout%22).hide()%3B%7Dif%20(scroll%20%3E%20toolbarPosition)%7B%24(%22%23fixedButtons%22).fadeIn()%3B%7Delse%20%7B%24(%22%23fixedButtons%22).fadeOut()%3B%7D%20%7D)%3B%3C%2Fscript%3E” message=”” highlight=”” provider=”manual”/]
3. Configuration of rules
a. Create an unbound rule: name the “_LoadData” (click on this link to learn how to create an unbound rule on K2).
Note: you must execute the 3 scripts, in an order (with the Then)
So in the unbound Rule, do 3 data transfers in this order:
- 1st data transfer: transfer the expression’Exp_ScriptHtml’ in the datalabel dl_ScriptHtml
- 2nd data transfer: transfer the expression’Exp_ScriptJs1′ in the datalabel dl_ScriptJs1
- 3rd data transfer: transfer the expression’Exp_ScriptJs2′ in the datalabel dl_ScriptJs2
4. Save
Note :
- If your view does not contain the Save button, you can remove the Save button from the remote menu as follows:
- In script1 html, delete this part:
<a class=”toolbar-button toolbar-button-inline save”><span class=”button-l” /><span class=”button-c”><span class=”button-icon” /><span class=”button-text”>Save</span></span><span class=”button-r” /></a>
-
- In the last script delete this part:
$(“#fixedButtons .save”).click(function(){$(“.row:nth-child(1):visible .toolbar-wrapper a.save”)[0].click();});
2. If your list view is in 3rd position on the page edit your script like this:
“.row:nth-child(1):visible” par “.row:nth-child(2):visible”
Big thanks to Sergii, which is the creator of this great feature !