How to filter Attachments to a SharePoint list on a Canvas PowerApps application?
You are a developer of Low-Code solutions on the Microsoft Power Platform using the Microsoft Power Apps tool to create applications that follow a defined business process, you use Microsoft SharePoint for the permanent backup of your data, it probably happened to you that you wanted for a given step of the process to save files from your application to the corresponding SharePoint list but PROBLEM: you can’t display particular files, all the files are displayed at the same time 😭.
Don’t panic, don’t change your need, change your approach 😉 !
So how to group attachments to a SharePoint list by categories on a Canvas PowerApps application?
Let’s start by talking about uploading files to PowerApps
On PowerApps one of the methods to work with files is to use the Attachments field which doesn’t offer us great possibilities other than uploading files and deleting files. The files contained in this field will be attached to an item in the SharePoint list used for the backup. This is how it works for basic use. If you want to avoid displaying certain files in this field, for example, this is one of the limitations of the Attachment field.
How to filter files in the Attachments field of PowerApps?
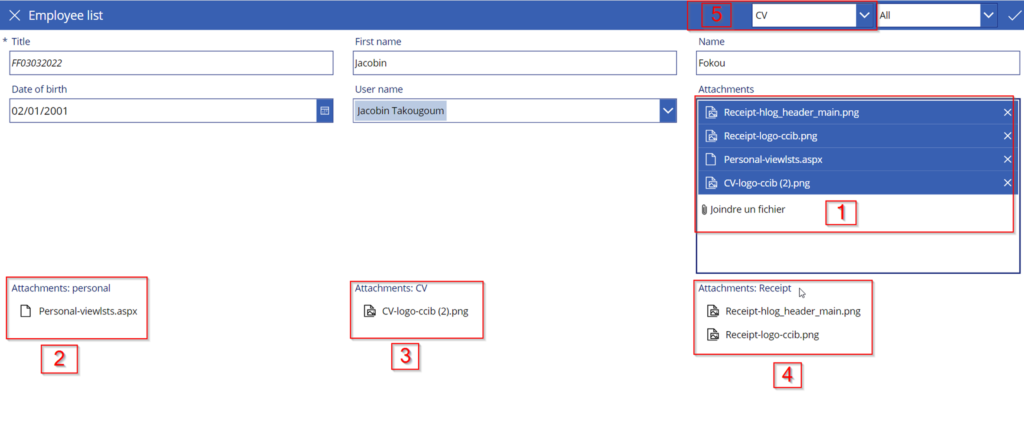
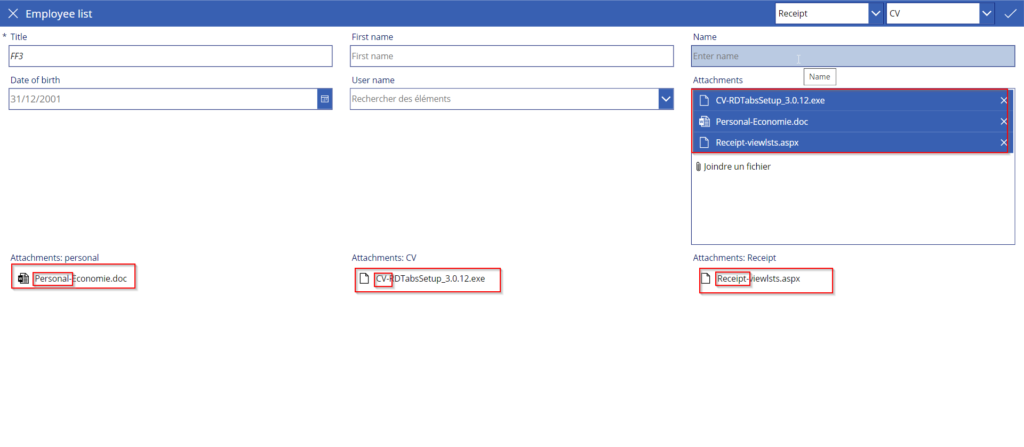
The application we want to make is the following:
1: The main camp that allows us to upload files
2, 3, 4 : The field that allows us to display files of a particular category
5 : Selection field that allows us to select the category of the file to import
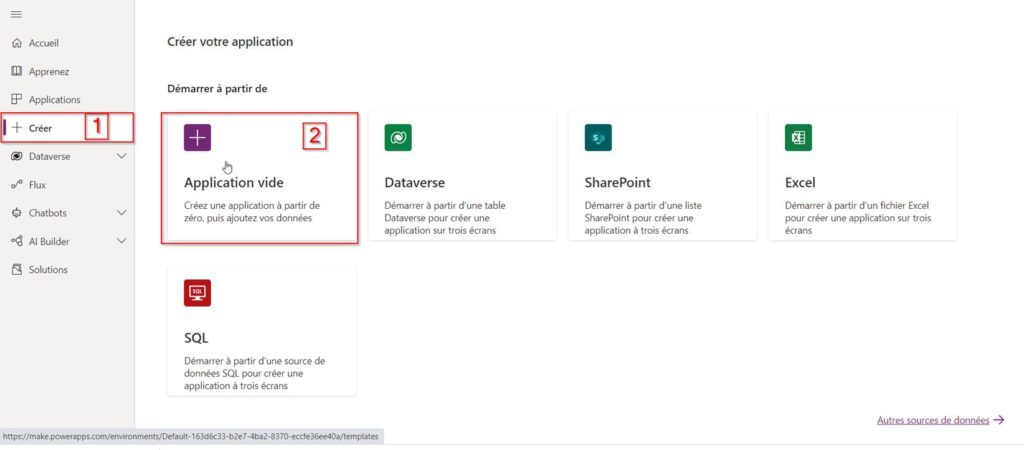
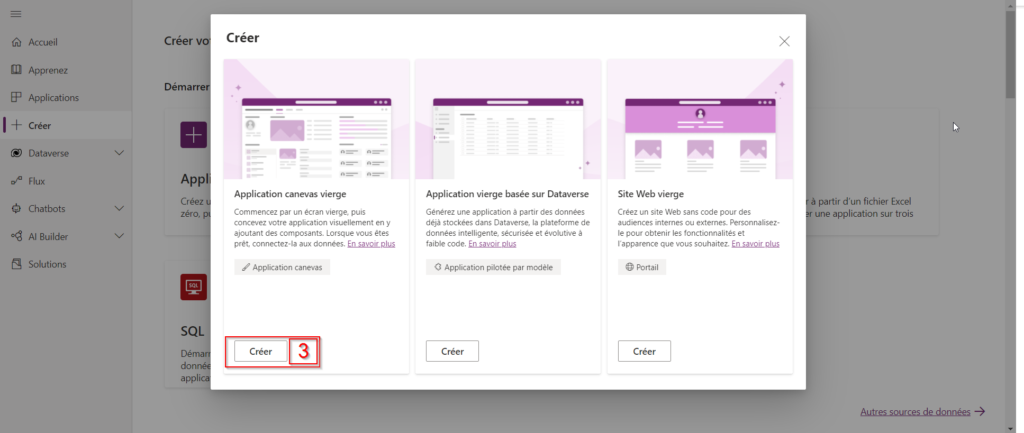
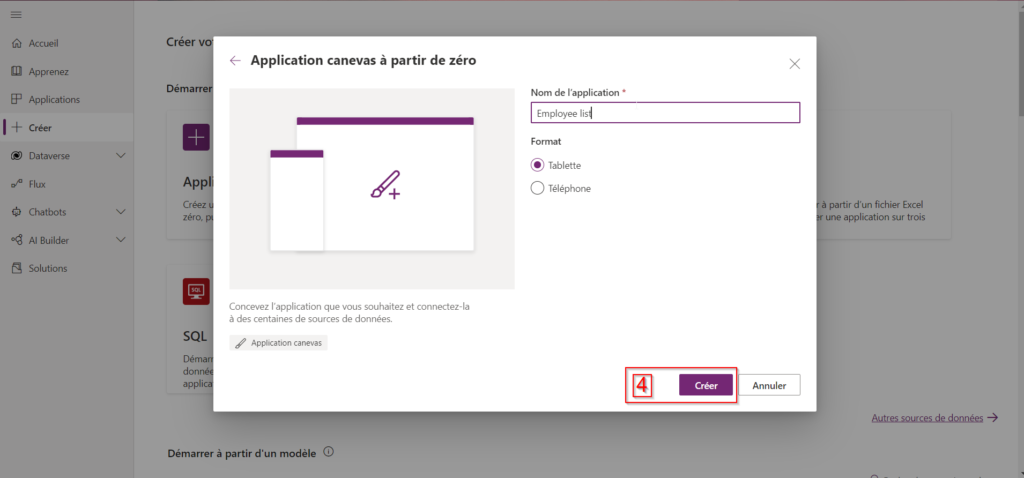
1. Create a PowerApps canvas application
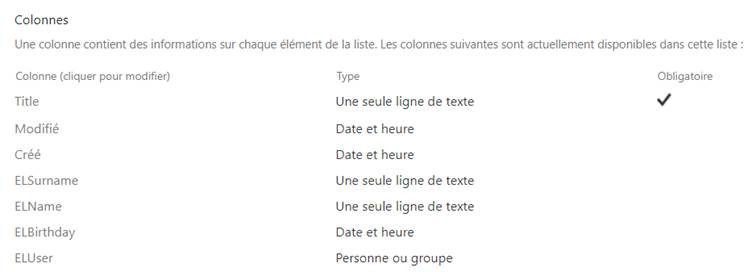
2. Let’s create a SharePoint list to store our data
The structure of our list (EmployeeList) will be as follows
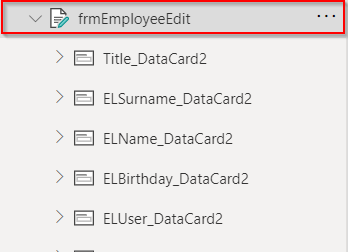
3. Create a form on our PowerApps application based on our SharePoint list
4. Add our SharePoint list to the data sources of our application
[pastacode lang=”markup” manual=”EmployeeList” message=”” highlight=”” provider=”manual”/]
Then add our form and to its data source add our created SharePoint list.
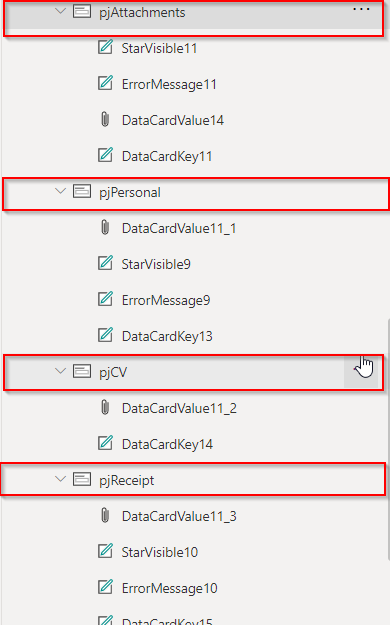
Add four cards containing Attachments fields to our application, one of which is for selection and the other three for display by category.
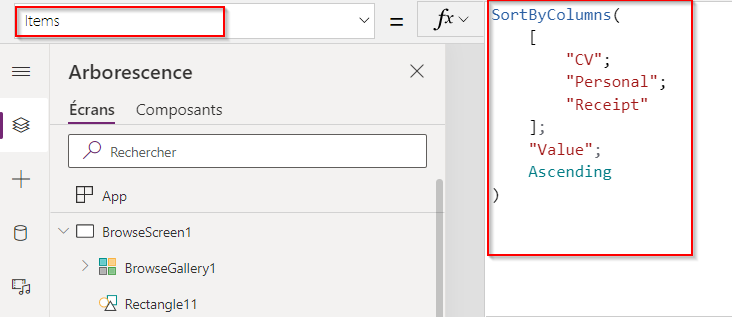
5. Let’s add to our application the category selection field that we specify in the items property.
[pastacode lang=”markup” manual=”SortByColumns(%0A%20%20%20%20%5B%22CV%22%3B%22Personal%22%3B%22Receipt%22%5D%3B%0A%20%20%20%20%22Value%22%3B%0A%20%20%20%20Ascending%0A)%0A%0A” message=”” highlight=”” provider=”manual”/]
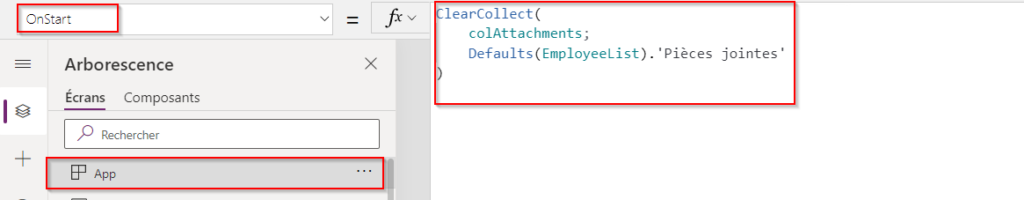
6. Next we will define a collection in the OnStart property of the application
This collection must contain our attachments (we will see more in detail 😉 )
[pastacode lang=”markup” manual=”ClearCollect(%0A%0A%20%20colAttachments%3B%0A%0A%20%20Defaults(EmployeeList).’Pi%C3%A8ces%20jointes’%0A%0A)” message=”” highlight=”” provider=”manual”/]
By default this collection takes an empty row from our SharePoint list so we are unlikely to have any problems.
On our field that allows us to add attachments, let’s add the following settings
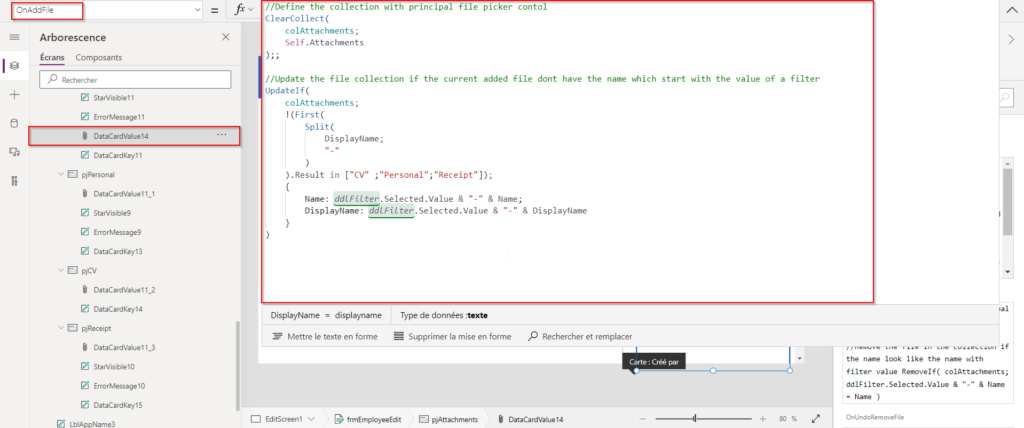
7. On the OnAddFile property Add this code:
[pastacode lang=”markup” manual=”%2F%2FDefine%20the%20collection%20with%20principal%20file%20picker%20contol%0AClearCollect(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20Self.Attachments%0A)%3B%3B%0A%0A%2F%2FUpdate%20the%20file%20collection%20if%20the%20current%20added%20file%20dont%20have%20the%20name%20which%20start%20with%20the%20value%20of%20a%20filter%0AUpdateIf(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20!(First(%0A%20%20%20%20%20%20%20%20Split(%0A%20%20%20%20%20%20%20%20%20%20%20%20DisplayName%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-%22%0A%20%20%20%20%20%20%20%20)%0A%20%20%20%20).Result%20in%20%5B%22CV%22%20%3B%22Personal%22%3B%22Receipt%22%5D)%3B%0A%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20Name%3A%20ddlFilter.Selected.Value%20%26%20%22-%22%20%26%20Name%3B%0A%20%20%20%20%20%20%20%20DisplayName%3A%20ddlFilter.Selected.Value%20%26%20%22-%22%20%26%20DisplayName%0A%20%20%20%20%7D%0A)%0A” message=”” highlight=”” provider=”manual”/]
In this code we tell PowerApps to add the file if its display name does not start with one of our filters. If it does, then we add the file to the file collection by prefixing its name and display name with the value of the selected filter.
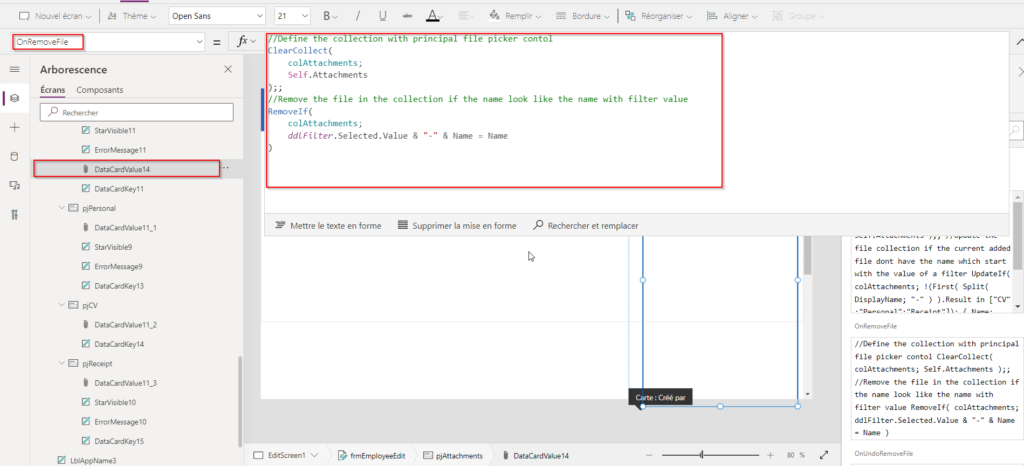
8. On the OnRemoveFile property, do :
[pastacode lang=”markup” manual=”%2F%2FDefine%20the%20collection%20with%20principal%20file%20picker%20contol%0AClearCollect(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20Self.Attachments%0A)%3B%3B%0A%2F%2FRemove%20the%20file%20in%20the%20collection%20if%20the%20name%20look%20like%20the%20name%20with%20filter%20value%0ARemoveIf(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20ddlFilter.Selected.Value%20%26%20%22-%22%20%26%20Name%20%3D%20Name%0A)%0A” message=”” highlight=”” provider=”manual”/]
In this code we tell PowerApps to remove the file from our collection if its name matches the prefixed name of the selected filter value.
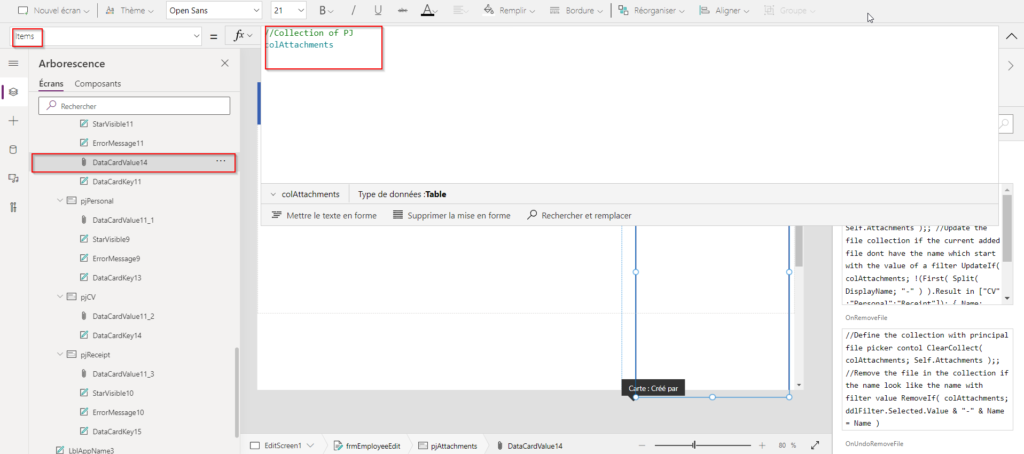
9. The elements of this field are therefore “the collection of colAttachments files”.
[pastacode lang=”markup” manual=”%2F%2FCollection%20of%20PJ%0AcolAttachments” message=”” highlight=”” provider=”manual”/]
Now that everything is done on this field, so let’s configure which ones should display each file category.
10. The configuration to do is to filter the file collection according to a specific category. Like this:
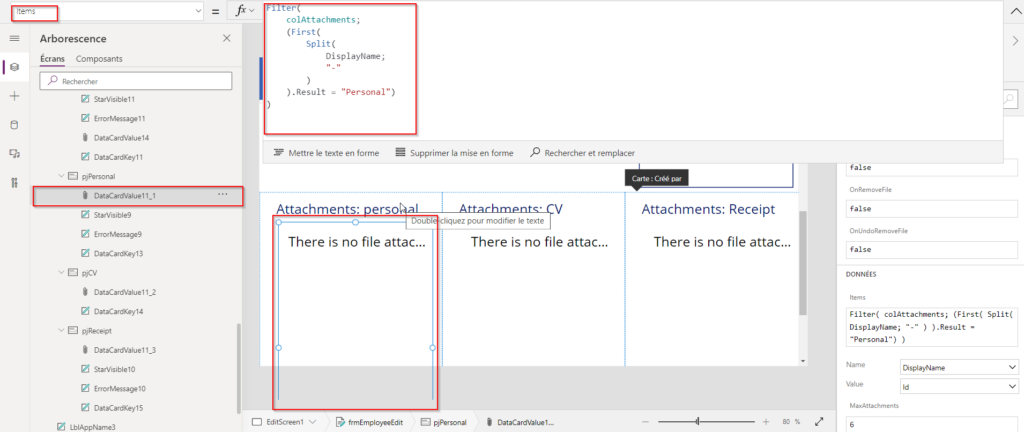
[pastacode lang=”markup” manual=”Filter(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20(First(%0A%20%20%20%20%20%20%20%20Split(%0A%20%20%20%20%20%20%20%20%20%20%20%20DisplayName%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-%22%0A%20%20%20%20%20%20%20%20)%0A%20%20%20%20).Result%20%3D%20%22Personal%22)%0A)%0A” message=”” highlight=”” provider=”manual”/]
“Personal” is the name of a defined category.
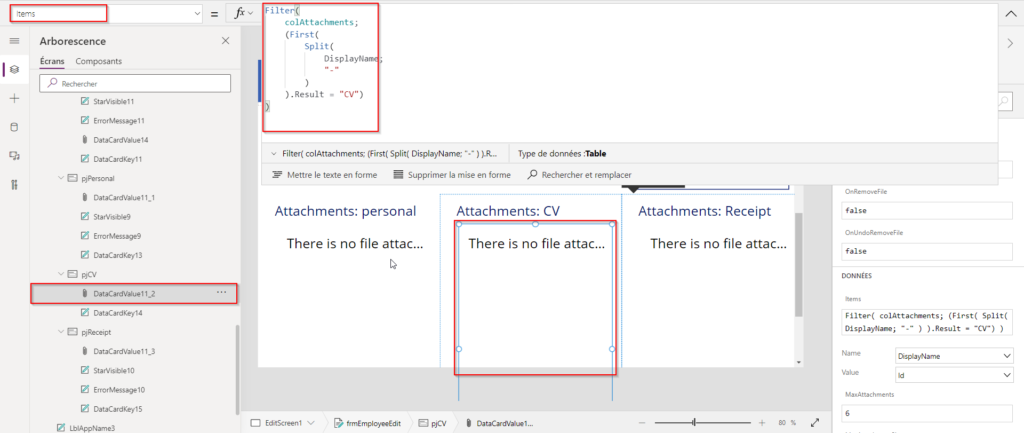
[pastacode lang=”markup” manual=”Filter(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20(First(%0A%20%20%20%20%20%20%20%20Split(%0A%20%20%20%20%20%20%20%20%20%20%20%20DisplayName%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-%22%0A%20%20%20%20%20%20%20%20)%0A%20%20%20%20).Result%20%3D%20%22CV%22)%0A)%0A” message=”” highlight=”” provider=”manual”/]
“CV” is the name of a defined category.
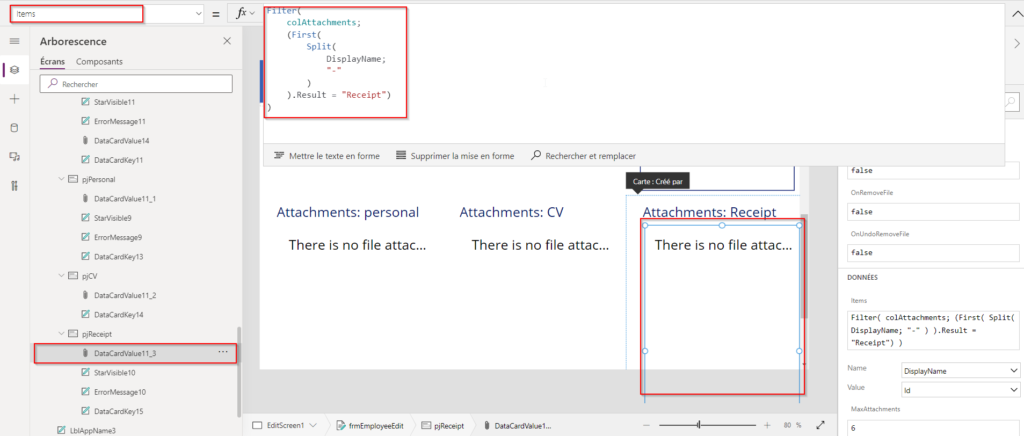
[pastacode lang=”markup” manual=”Filter(%0A%20%20%20%20colAttachments%3B%0A%20%20%20%20(First(%0A%20%20%20%20%20%20%20%20Split(%0A%20%20%20%20%20%20%20%20%20%20%20%20DisplayName%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-%22%0A%20%20%20%20%20%20%20%20)%0A%20%20%20%20).Result%20%3D%20%22Receipt%22)%0A)” message=”” highlight=”” provider=”manual”/]
“Receipt” is the name of a defined category.
In addition to the Items property, this field must be made editable to avoid confusion.
The result should be similar to this
Everything is set up, you can just test and enjoy the trick😊
Why use a filter like this?
For what reasons can we use this tip🤔❓
- A SharePoint list has only one column for recording Attachments, however in your business application you need to retrieve files at multiple usage levels which poses the problem that one user can delete the file uploaded by another.
- You want to email some files uploaded from PowerApps but it’s not when you set up the flow that it becomes difficult to implement
- You are just a CURIOUS who wants to learn new tricks😁