What are adaptive cards?
Adaptive cards are an open card exchange format that allows developers to exchange UI content in a common and consistent way.
How does adaptive cards work?
Card creators describe their content as a JSON object. This content can then be sent natively (which is interpreted on an application as if it was originally designed for it) inside a host application, automatically adapting to the appearance of the host.
For example, a Power Apps app can use Power Automate to create an adaptive card that looks like a Skype card, and when that content is sent to Microsoft Teams, it takes on the appearance of Skype. When more consumer apps support the adaptive card format, the same content will automatically appear in those apps and be adapted to look like those apps. Users are winners because everything looks familiar. Host apps are a winner because they control the user experience. Card creators are also winners, as the reach of their content expands without additional work.
Why use adaptive cards?
Adaptive cards are useful because they are:
- Portable: in any application, on any device, and on any user interface infrastructure.
- Open: Libraries and schemas are open source and shared.
- Cost-effectiveness: easy to define, easy to use
- Expressive: Focused on the flow of content that developers want to create.
- Declarative only: code is not required or allowed
- Automatic formatting: Based on brand guidelines and the user experience of the host application.
How do I create adaptive cards?
The Adaptive cards format is based on a set of guiding principles that are useful for preserving the design.
Focus on semantics, not a pixel perfect layout.
We have tried, as far as possible, to favor semantic concepts and values over a perfect layout. Examples of semantic expressions are presented with colors, sizes, and elements such as FactSet and ImageSet. This allows the main app to make better decisions regarding the actual appearance.
The authors of the card control the content, while the host application controls the appearance.
The author of the card controls what they want to express, but the application that displays the card controls its appearance in the context of its application.
Keep it simple but expressive
We want adaptive cards to be expressive and versatile, but we don’t want to create a user interface infrastructure. The goal is to create a “sufficiently expressive” middle layer, like Markdown documents.
By focusing on simplicity and expressiveness, Markdown created a simple and consistent description of a document’s content. We also believe that the adaptive card format can provide a simple and expressive way to describe the contents of a card.
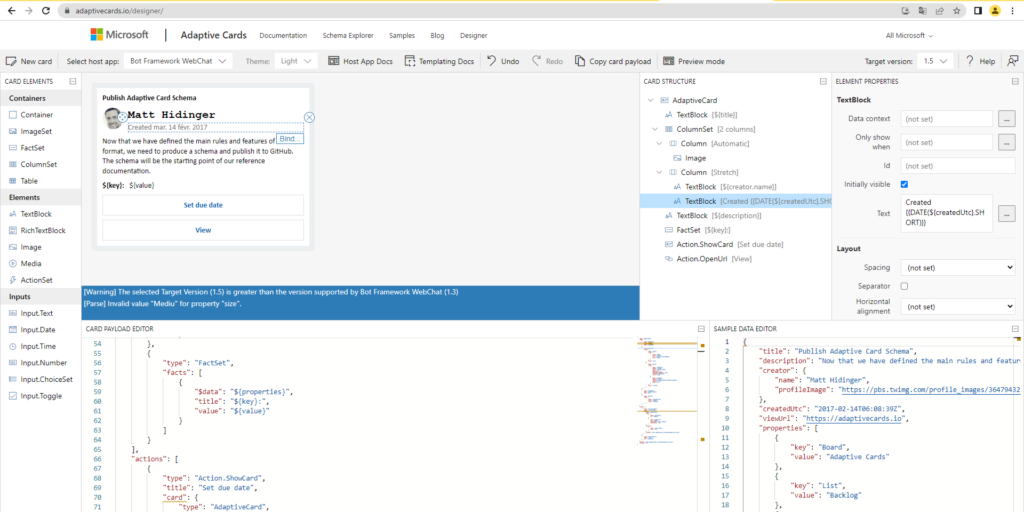
To build your adaptive card, adaptivecards.io.