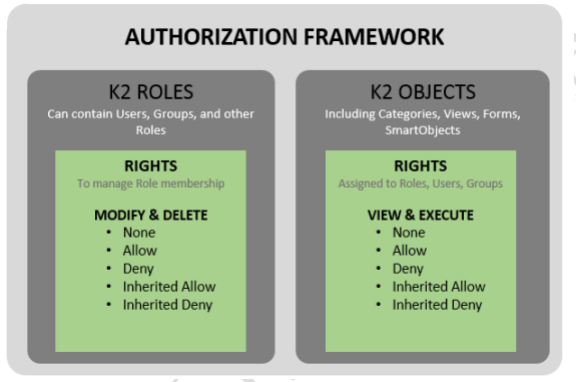
K2 Five Authorization Framework
Did you know that a K2 administrator can control access to K2 objects (category, form, view and smartobject) and entities (user, group and role) by setting permissions (Allow and Deny) on rights (view, execute, modify and delete) ❓
Well, Authorization Framework is a feature in the new K2 Five and Cloud releases, which allows to do this. Hence the purpose of our article.
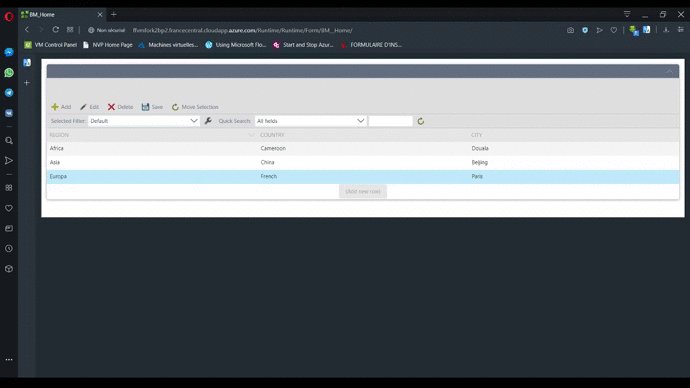
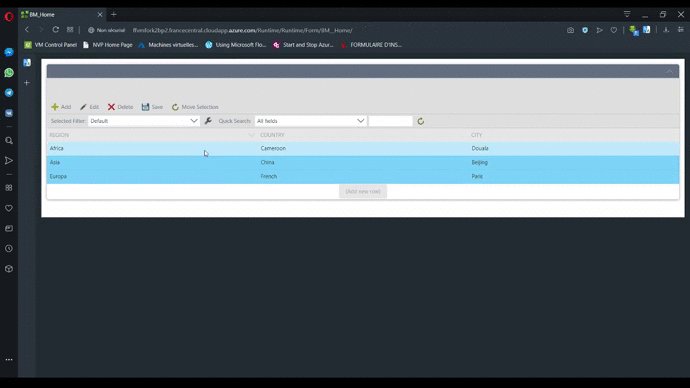
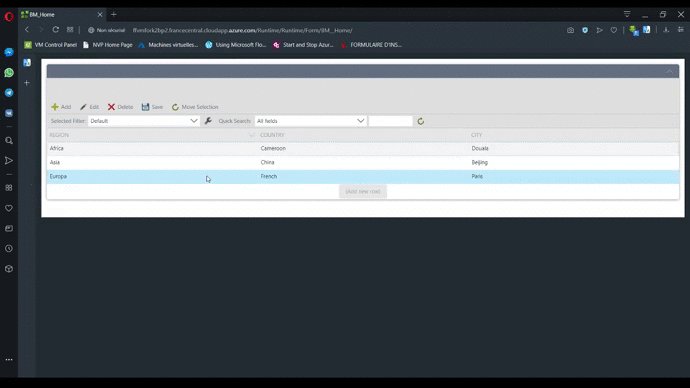
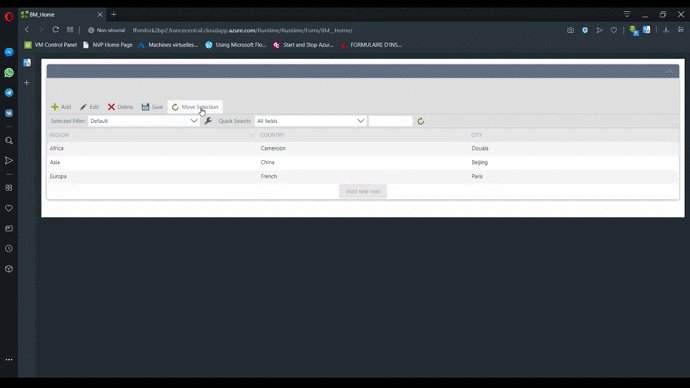
Remove selection on elements from a view list without refreshing the view
Any K2 developer has already, at least once in their lifetime, needed to remove the selection on items in a list view. This for a single solution is often offered to us: refresh the view . In this article, we’ll see how to remove this selection without having to refresh the entire view.
Read more
Manage your mails in a SQL database
An application without mail, it exists? Never seen ! 😆
Several solutions to manage the mails are available:
- Directly in the configuration of the mail event?
It’s possible, it works, but maintenance level is complex and not flexible at all, we forget!