K2 Five Authorization Framework
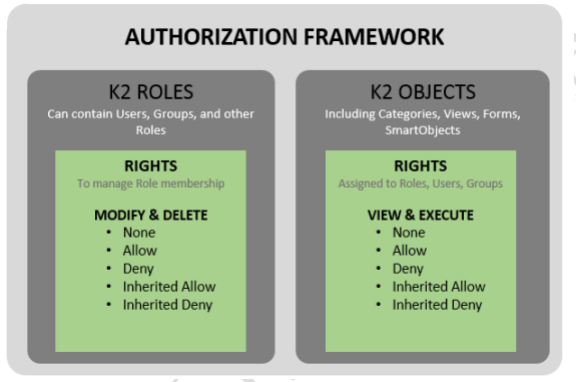
Did you know that a K2 administrator can control access to K2 objects (category, form, view and smartobject) and entities (user, group and role) by setting permissions (Allow and Deny) on rights (view, execute, modify and delete) ❓
Well, Authorization Framework is a feature in the new K2 Five and Cloud releases, which allows to do this. Hence the purpose of our article.
Use tab key to navigate between your forms tab
Since browsers have integrated tabs, we all use the tab key to change tabs.
Why not have the same functionality in a K2 form? Read more
Remove selection on elements from a view list without refreshing the view
Any K2 developer has already, at least once in their lifetime, needed to remove the selection on items in a list view. This for a single solution is often offered to us: refresh the view . In this article, we’ll see how to remove this selection without having to refresh the entire view.
Read more
Create a custom worklist without use a custom broker
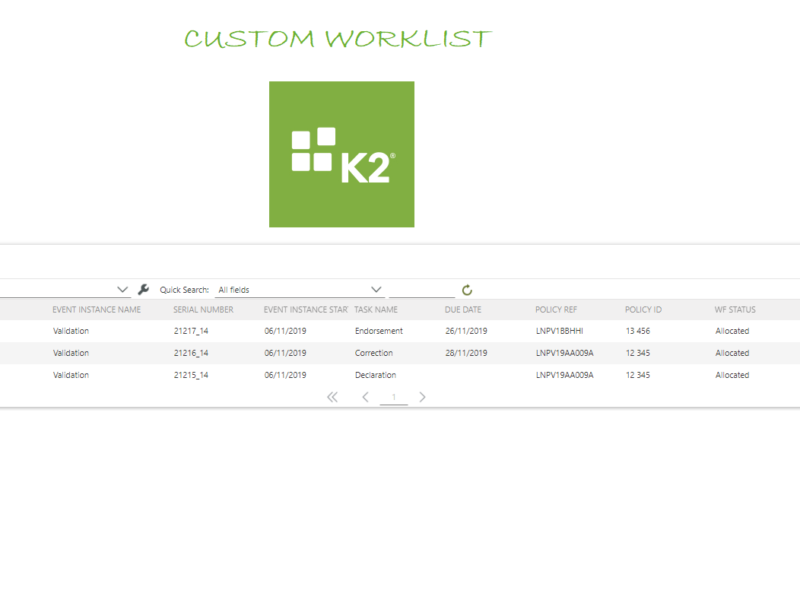
We often realize that the worklist control used on our Smartforms does not always provide us the features that we need 😡 .For example, we would like to have additional columns on our WorkList showing us in detail the information related to the task or request. As a result, the concept of Custom Worklist is emerging: we are sometimes used to implementing it using custom broker Workflow Management but, in this article, you will find how to do it without using a custom broker 😎
K2: How to make a detached menu for a list view containing several elements
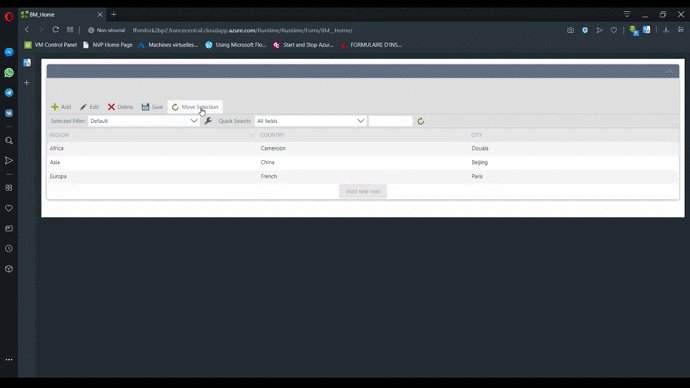
When you have too many items on a list view, if you are at the bottom of the page, it becomes problematic to be able to add, modify or delete an item because the toolbars “Add”, “Edit”, “Delete” and “Save” are no longer visible. You are required to scroll to the top of the page to see them.
In this article we will show you how to make a detached menu to solve this problem.
How to: Calculate Working days K2
In the steps below, I show you how you calculate the next working day when we add a number of working days(B) to any date(A), considering weekends and holidays(C) using K2. Read more
Use a Service Broker that uploads files to OneDrive
Do you want to send files to OneDrive from your K2 application? So, this article will show you how to do it, something simple 🙂
In this article, we will use OneDrive Online, please foudn below the different steps to play with OneDrive file in your K2 app.
Add pagination on K2 list view editable
Hello !
I’ll present you an interesting tutorial 😎 : the pagination of an editable list view on K2 . Indeed, K2 allow to add the pagination on a list view that can not be editable. But it not possible to add the pagination on an editable list view. Truce of chatter let us go to the heart of the matter. 😉 Read more
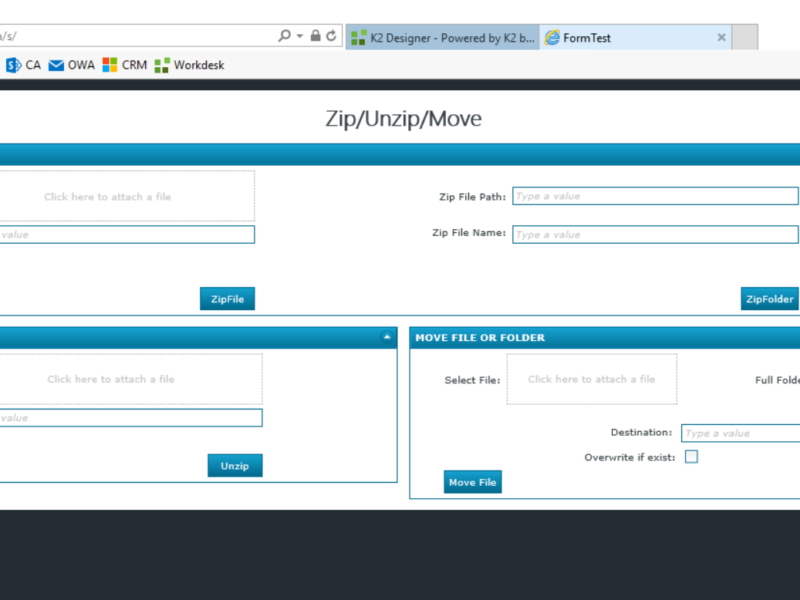
Zip, unzip and move your files and folders using a service broker
Zip, unzip and move your files and folders