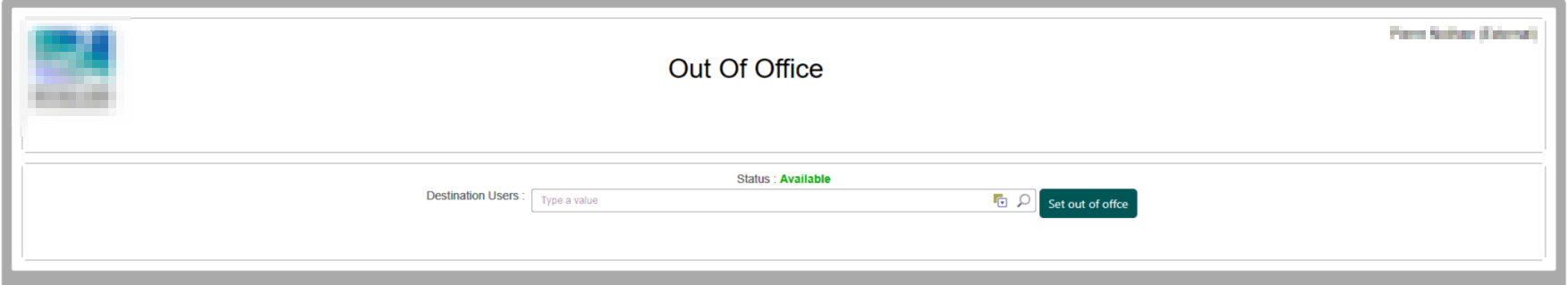
Out Of Office from a K2 form
The ‘Out of Office’ functionality in Nintex K2 allows users to specify their unavailability to process tasks assigned in workflows, while ensuring that these tasks are reassigned to designated delegates so that business processes continue to run smoothly.
It is possible to do this yourself, at any time, easily and without going through management, using a form.
The form takes the following form:

I’ll tell you how it works. Read more
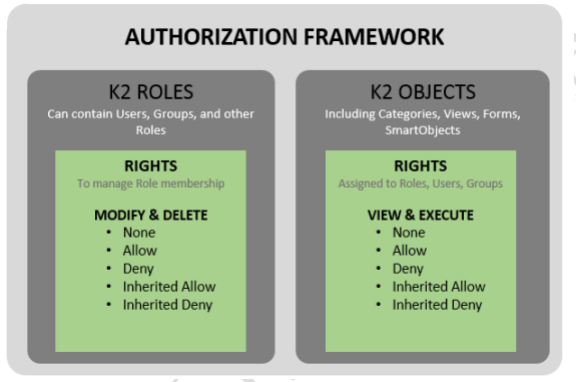
K2 Five Authorization Framework
Did you know that a K2 administrator can control access to K2 objects (category, form, view and smartobject) and entities (user, group and role) by setting permissions (Allow and Deny) on rights (view, execute, modify and delete) ❓
Well, Authorization Framework is a feature in the new K2 Five and Cloud releases, which allows to do this. Hence the purpose of our article.
Word content control: Replace its content by another word content control
We will see how to replace the content of a content control of a word document from its K2 application. Let us consider that we have two word documents (D1 and D2). Each document have a content control C1 and C2 respectively. Here we will see how to replace the content of C1 by the content of C2 while maintaining the style. Indeed, the integration of a service that would do this is interesting.
Read more
Broker: merge two word documents on K2
Merging two word documents via the K2 application is an interesting feature. Indeed, the integration of a service that merges two word documents by generating another document is very interesting 🙂☝.
We present you a solution among one of the solutions developed in other articles on the same subject.
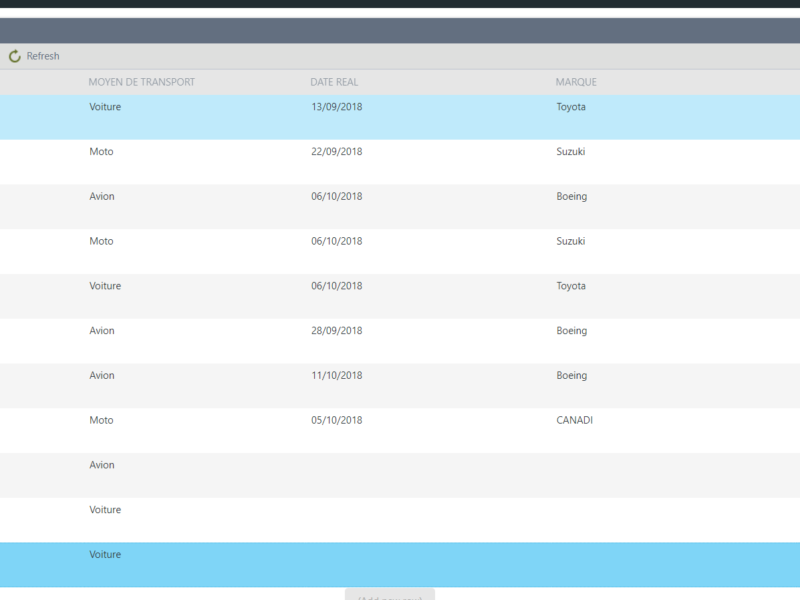
How to dynamically add images in a List view
This article will be dedicated to the dynamic addition of images in a List view on K2 Blackpearl.
First of all, what are dynamic images? 🙂
Installation and use of a broker service for Back-Up of a Database
Backup a SQL database in a single click is now possible throught your K2 forms. You just have to install the appropriate broker service. For more information read the article until the end 🙂.
Use tab key to navigate between your forms tab
Since browsers have integrated tabs, we all use the tab key to change tabs.
Why not have the same functionality in a K2 form? Read more
Discovering K2 APIs
Have you ever heard of K2 APIs? No importance because precisely in this article we will discover them together. From their activation to their connection to K2 Read more